
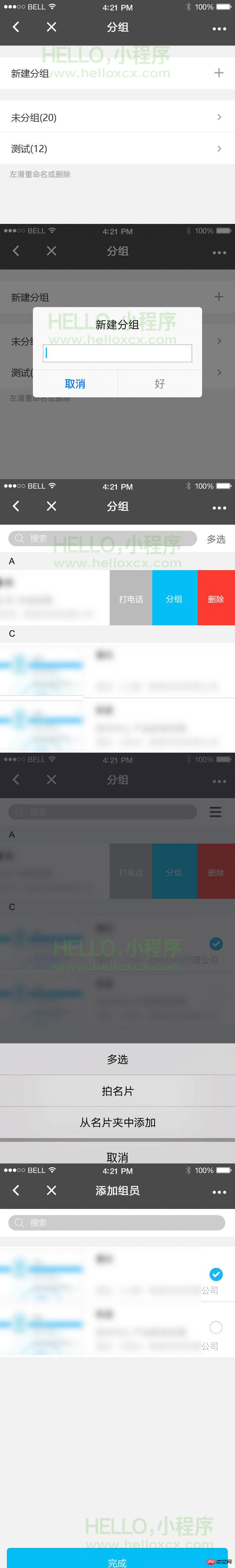
Um die Gruppenentwicklung und die Funktion zum Wischen nach links zu implementieren, werfen wir einen Blick auf die heutige Gesamtidee:
Geben Sie die Gruppenverwaltungsseite ein –>Klicken Sie auf „Neue Gruppe“. Neu
Geben Sie die Basis ein Vorgänge der nicht gruppierten Seite
Geben Sie den Vorgang in der unteren Menüleiste in die erstellte Gruppe ein-->Aus dem Visitenkartenordner hinzufügen, um ihn auszuführen.

Nachdem wir den grundlegenden Prozess geklärt hatten, begannen wir mit der Entwicklung. Zunächst können Sie sich das gesamte Layout ansehen, dann erkläre ich es Ihnen Schritt für Schritt.

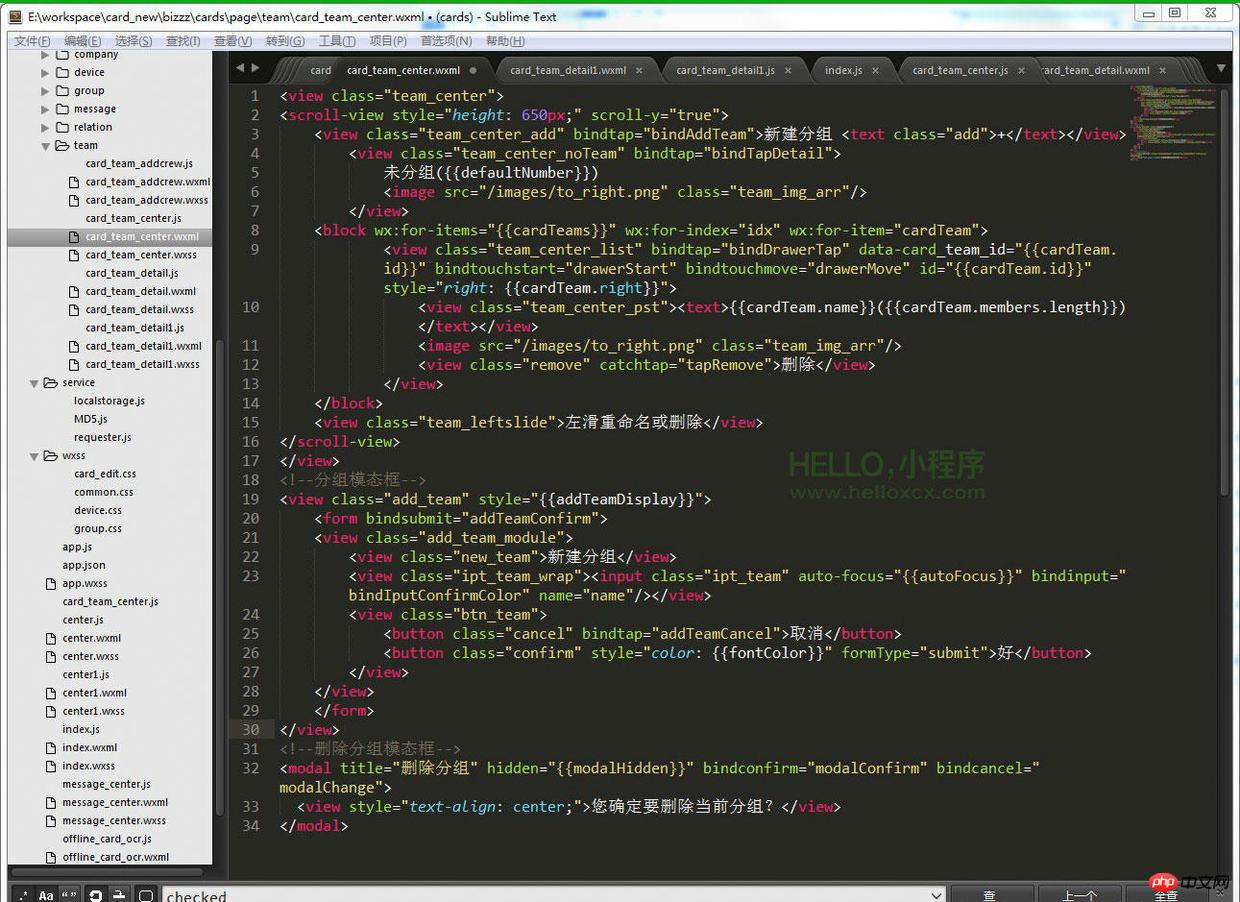
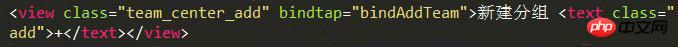
statischNachdem wir das Layout entworfen hatten, begannen wir mit der Umsetzung Neuzugänge Gruppierungseffekt, was ihn natürlich auslöst, ist

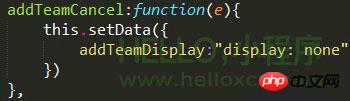
Anzeigefenster

Klicken Sie auf „Abbrechen“, um zu verschwinden

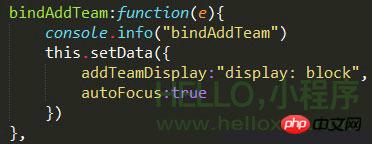
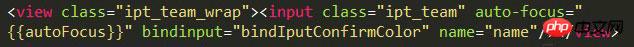
Wenn sich der Inhalt des Eingabefelds darin ändert, bindinput Ereignis, verwenden Sie bitte nicht das bindchange-Ereignis. Das bindchange-Ereignis wird hier nur verwendet ausgelöst, wenn der Fokus verloren geht.

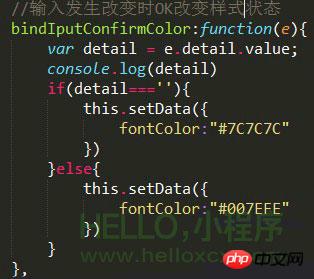
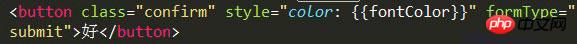
Wenn das Eingabefeldereignis eintritt, wird die Schaltfläche OK angezeigt Ändern Sie können auf den Status klicken. Wenn dieser leer ist, fügen Sie Team hinzu

Stil Datenbindung.

Wenn es eine Form darin gibt, verwenden Sie from.

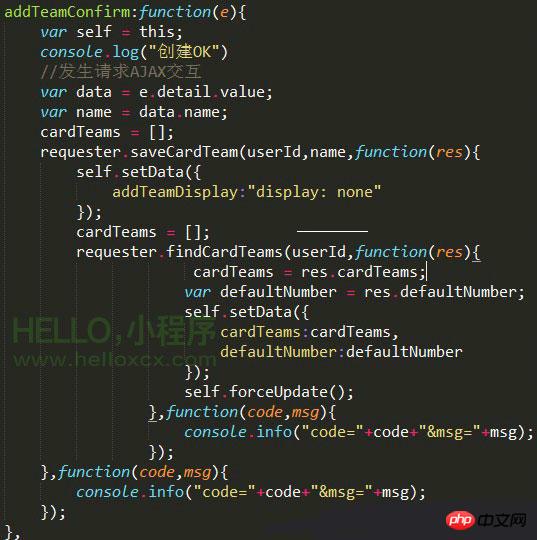
Gruppenanfrage-Interaktion erstellen.

Die Erstellung der Gruppe ist hier abgeschlossen, warum nicht Verwenden Sie die von WeChat bereitgestellte Modal-Komponente, um sie zu implementieren. Eigentlich wollte ich auch die integrierte Modal-Box-Komponente verwenden, aber das habe ich beim Absenden des Formulars festgestellt in der modalen Box schien etwas mühsam zu sein, also habe ich es direkt angepasst.
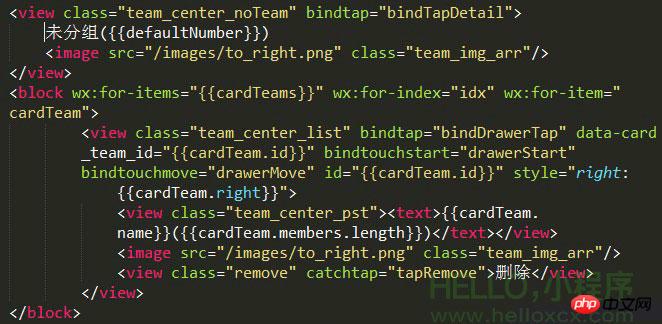
Die als Nächstes erstellte Gruppe unterstützt das Löschen mit Linkswischen und das Umbenennen. Heute konzentrieren wir uns auf die Implementierung des Löschens mit Linkswischen. Das erste, was nach links gewischt werden muss, ist die erstellte Gruppe. Nicht gruppierte Gruppen sind fest codiert und werden daher nicht unterstützt. Beim Löschen mit der linken Maustaste werden zwei Ereignisse verwendet: bindtouchstart und bindtouchmove. Diese ID muss nach der Erstellung des Benutzers unterschiedlich sein Hier ist diese ID eindeutig und kann nicht dieselbe ID sein.

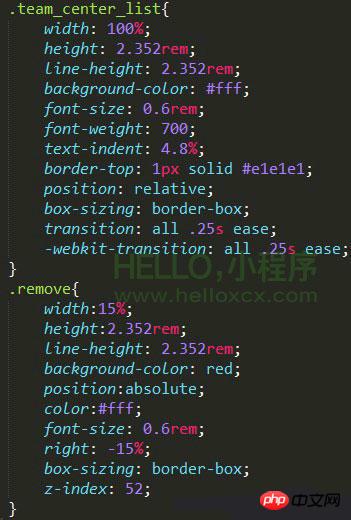
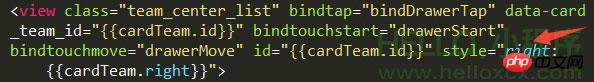
Stillayout, das übergeordnete Element ist
absolut positioniert , das Das Löschen des untergeordneten Elements ist eine relative Positionierung. Im Hinblick auf den Animationseffekt habe ich den CSS3-Animationseffekt hinzugefügt, um den Gleitanimationseffekt zu erzielen.

Schauen wir uns nun die Ereigniszusammensetzung an: Bindtap-Klicks, um direkt zur Seite zu springen.


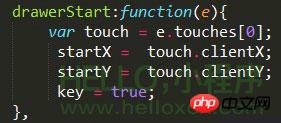
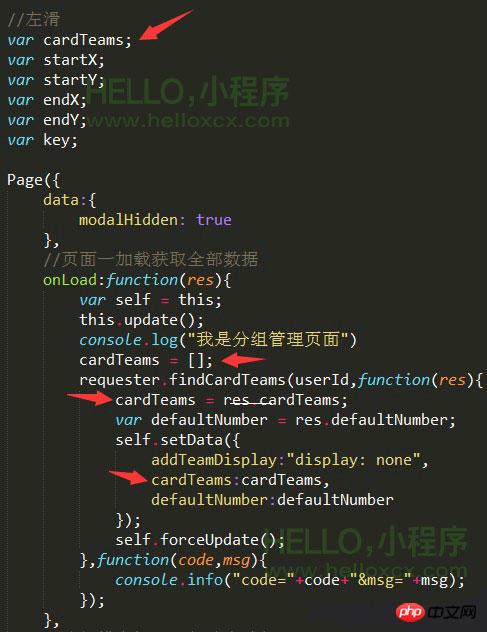
Das Wischen nach links beginnt mit dem Touch-Ereignis. Natürlich ist es am besten, die Parameter zu definieren, die außerhalb verwendet werden sollen:



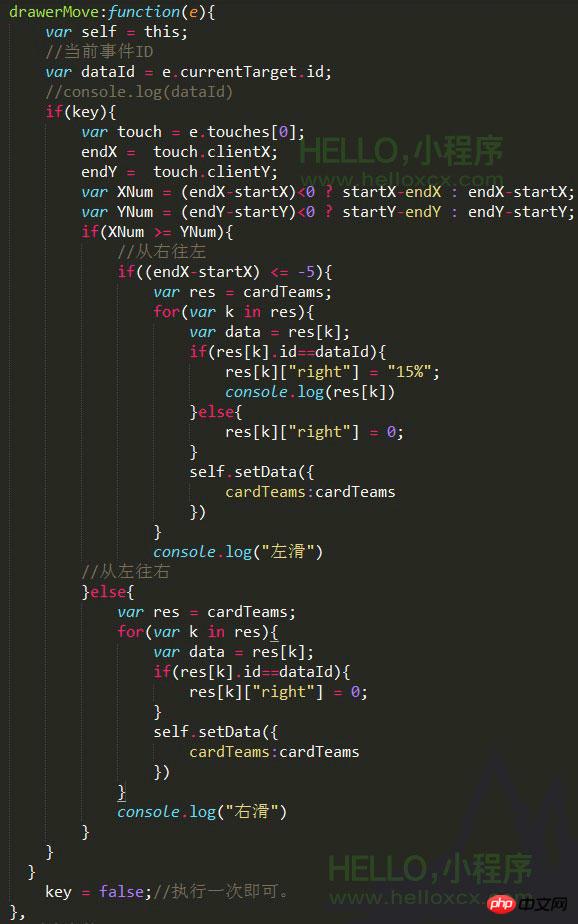
Nachdem bindtouchStart auftritt, wird das bindtouchmove-Ereignis ausgeführt, bei dem wir bestimmen können, ob nach links oder rechts gerutscht werden soll:

Var dataId = e.currentTarget.id //Die vorherige eindeutige ID abrufen;
If(key){ //Wenn der Benutzer über eine lange Distanz nach links wischt, mehrere Definieren Sie hier eines. Schließen Sie den Schalter, nachdem er zum ersten Mal auftritt
Verwenden Sie hier clientX, clientY.
Wir zeichnen den Startpunkt bei bindtouchstart und den Endpunkt der Berührung auf, wenn die X-Achse größer als die Y-Achse ist und wenn der Endpunkt-Startpunkt kleiner als ein Wert ist (dieses Array kann kann man selbst einstellen, angesichts der Empfindlichkeit stelle ich sie sehr klein ein), das Gleiche gilt für das Wischen nach rechts.

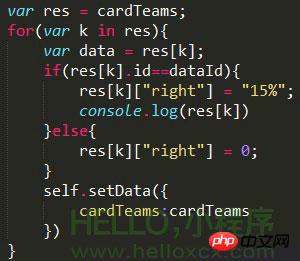
Rechts
hinzu und versetze es um 15 % nach rechts. Andernfalls werden die anderen nicht bearbeitet Gleiches gilt für das Schieben nach rechts und alles direkt auf 0 setzen.









Heute werde ich zurückgehen und besprechen, wie die Festkomma-Sprungfunktion der Homepage A, B und implementiert wird C.

Das erste ist das kleine Indexlayout auf der rechten Seite und die Datenbindung, Datenbindung und Visitenkarteninhaber Die Buchstaben auf der Liste sind identisch. Wenn sich unter dem Brief eine Visitenkarte befindet, muss diese nicht gerendert werden Der rechts angezeigte Inhalt:

Datensortierung, dasselbe wie bei den Daten „group.name“. :

Dies liegt daran, dass # die Einstellung als ID (d. h. id=) nicht unterstützt „#“), daher wurde eine Konvertierung durchgeführt.

Klickereignis: Rufen Sie die aktuelle ID ab und binden Sie Daten an View an die aktuelle ID.

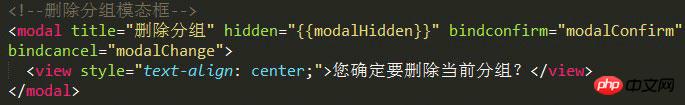
Denken Sie unbedingt daran,
Daten hinzuzufügen ({modalHidden:true})
Andernfalls erscheint eine modale Box, sobald die Seite geladen wird.

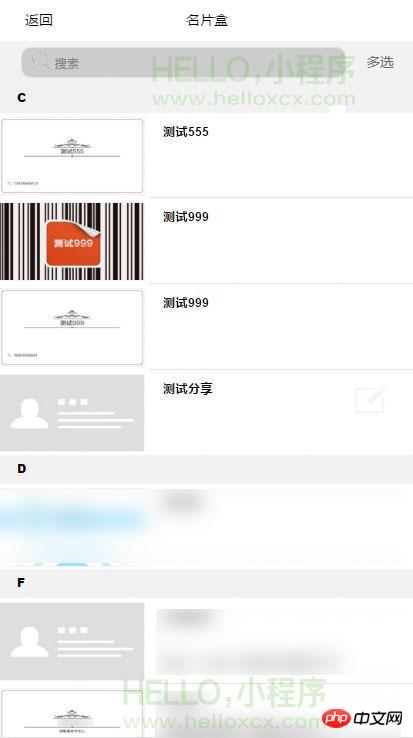
Klicken Sie auf die Schaltfläche „Nicht gruppiert“, um die Seite mit der Liste der nicht gruppierten Visitenkarten aufzurufen.

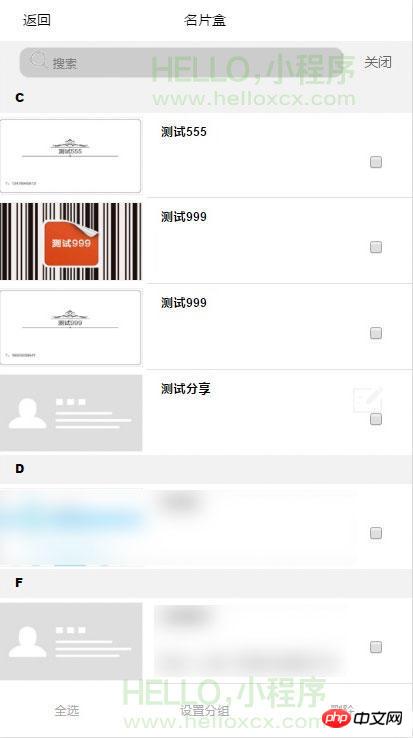
Dieses Layout ist vollständig kopiert von der Homepage, und die Das Folgende ist nur die Datenschnittstelle , die sich gerade geändert hat. Wenn Sie interessiert sind, können Sie einen Blick auf die vorherigen werfen. Klicken Sie auf „Mehrfachauswahl“. Daraufhin werden ein Mehrfachauswahlfeld und einige Bedienschaltflächen angezeigt. Sie sind alle datengebunden und die Implementierung von Anzeige- und versteckten Klassen ist relativ einfach.

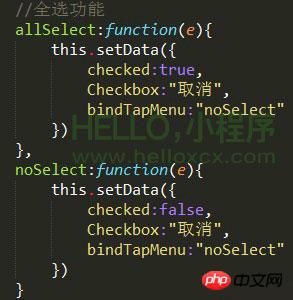
Bei Mehrfachauswahl setzen wir den Boole-Schalter direkt auf aktiviert.


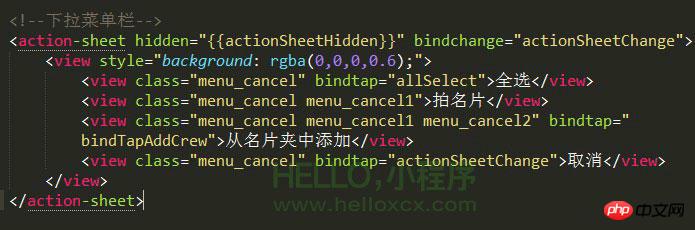
Um in die Gruppe zu klicken, die der Benutzer erstellt hat, klicken Sie auf die obere Menüschaltfläche, um die Spalte
Dropdown-Menü anzuzeigen. Die von WeChat bereitgestellten Komponenten werden hier direkt verwendet.

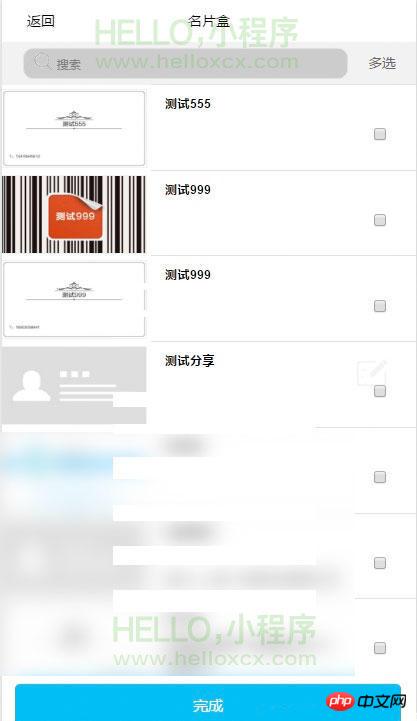
Klicken Sie abschließend auf Aus Visitenkartenordner hinzufügen, um die folgende Seite aufzurufen:

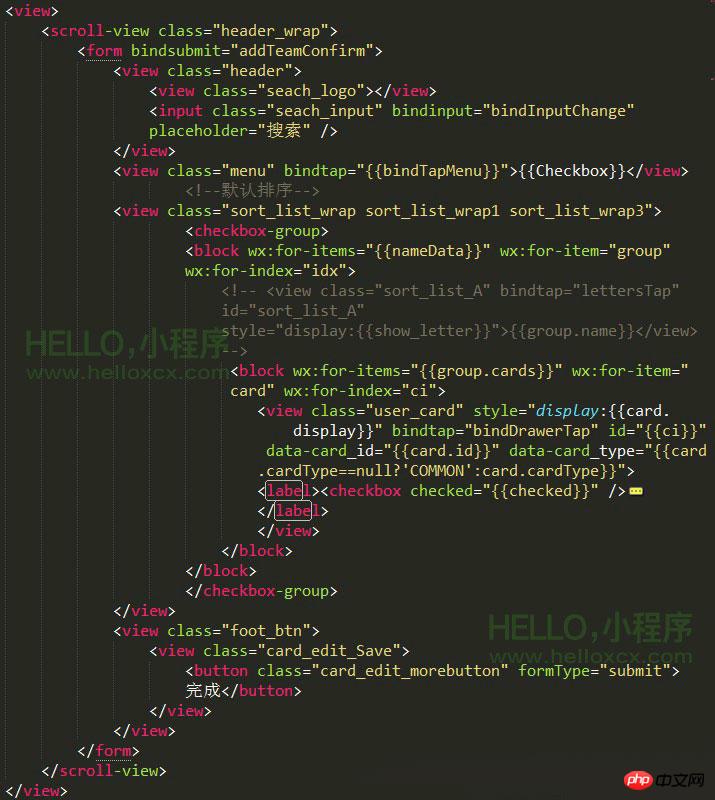
Das gesamte Layout entspricht grundsätzlich dem der Startseite, daher gehe ich hier nicht auf Details ein ,

Sie können mehrere Bindungsdaten direkt aus dem oberen Menü auswählen.

Grundsätzlich stammt alles, was an der Formularklasse beteiligt ist, von der Formulareinreichungsveranstaltung.
Mit Ausnahme einiger Schnittstellenmängel sind die Gruppierungs-Frontend-Effekte zum jetzigen Zeitpunkt im Wesentlichen erreicht.
Okay, aufgrund des aktuellen kleinen Programmentwicklungstools
Bild beim Hochladen gibt es immer noch einige Probleme, die Fotospeicherung kann nicht implementiert werden, daher das WeChat-Applet-Entwicklungs-Tutorial ist auch vorübergehend verfügbar. Nachdem die Entwicklungstools aktualisiert und stabilisiert wurden, werde ich weitere Tutorial-Inhalte hinzufügen und Ihnen das fertige Produkt zeigen, wenn ich die Gelegenheit dazu habe. Vielen Dank, Freunde, für Ihre anhaltende Unterstützung und Ihr Interesse. Sie können dieses Tutorial als Referenz verwenden, um Ihre eigenen Miniprogramm-Entwicklungsroutinen herauszufinden.
[Verwandte Empfehlungen]
1. WeChat-Miniprogramm-Spieldemo Wählen Sie verschiedene Farbblöcke
3. Empfohlene Demo zum Erlernen des WeChat-Miniprogramms: Chatroom + Audio und Video + Hinzufügen von Inhalten +
Das obige ist der detaillierte Inhalt vonWeChat Mini-Programmentwicklung (2) Implementierung der Gruppenentwicklung und der Linkswischfunktion. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Wie man den Douyin-Moment mit engen Freunden zum Leuchten bringt
Wie man den Douyin-Moment mit engen Freunden zum Leuchten bringt
 Vorteile des Herunterladens der offiziellen Website der Yiou Exchange App
Vorteile des Herunterladens der offiziellen Website der Yiou Exchange App
 So geben Sie das Laufwerk D mit cmd ein
So geben Sie das Laufwerk D mit cmd ein
 Was soll ich tun, wenn mein QQ-Konto gestohlen wird?
Was soll ich tun, wenn mein QQ-Konto gestohlen wird?
 Daten vom Android-Telefon auf das Apple-Telefon migrieren
Daten vom Android-Telefon auf das Apple-Telefon migrieren
 Sortierfunktion Python-Nutzung
Sortierfunktion Python-Nutzung
 Einführung in die Hauptarbeitsinhalte von Frontend-Ingenieuren
Einführung in die Hauptarbeitsinhalte von Frontend-Ingenieuren
 Fotoanzeigezeit
Fotoanzeigezeit




