
In diesem Artikel wird hauptsächlich die Verwendung von HTML5- und CSS3-Formularüberprüfungsfunktionen vorgestellt.
Die clientseitige Überprüfung ist eine der am häufigsten verwendeten Funktionen von Web-Client-Programmen Zur Formularüberprüfung werden verschiedene JS-Bibliotheken verwendet. HTML5 stellt uns eigentlich bereits die Formularvalidierungsfunktion zur Verfügung. Warum es nicht populär geworden ist, liegt wahrscheinlich an Kompatibilitätsproblemen und auch daran, dass der Stil zu hässlich ist.
Im Folgenden erstellen wir Schritt für Schritt eine HTML5- und CSS3-Formularvalidierung, wobei wir nur HTML und CSS verwenden.
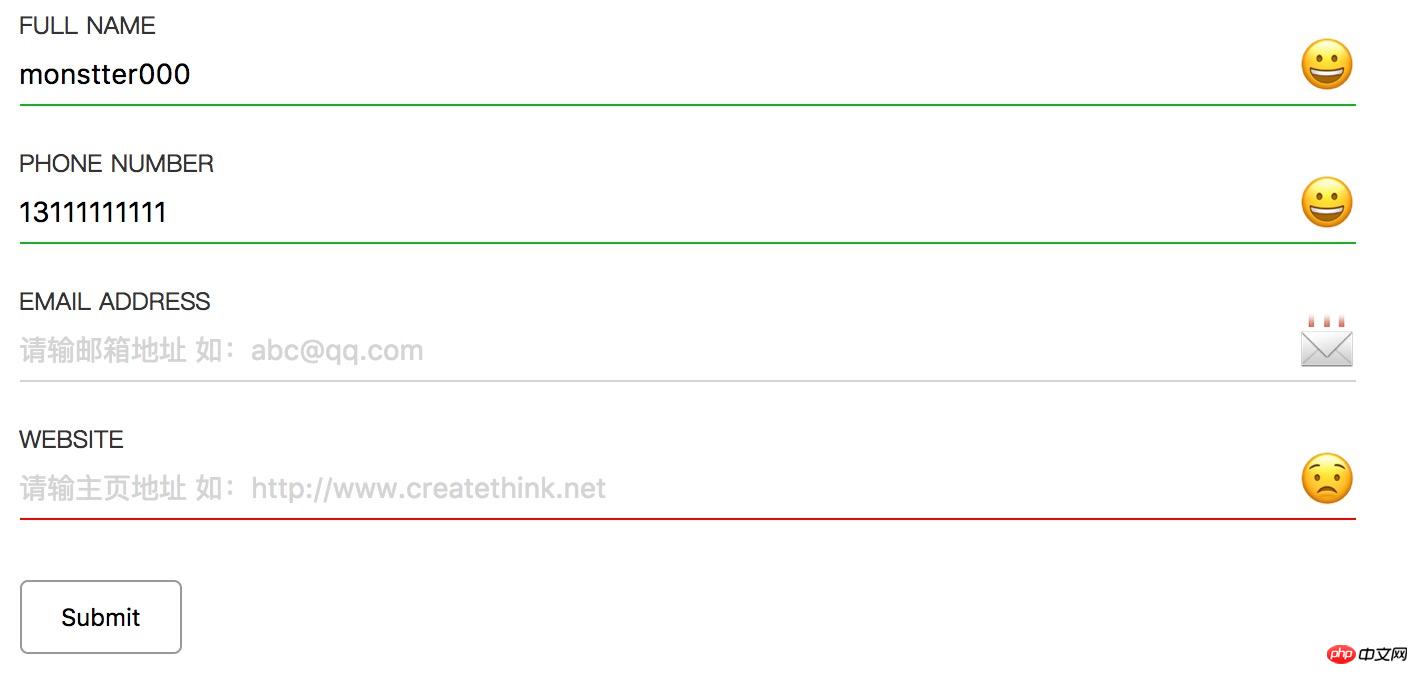
Das fertige Formular sieht wie folgt aus:

Schritt 1: Validierungsfelder und -typen organisieren
Zuerst wir Benötige die folgenden Felder:
Name (vollständiger Name)
Telefonnummer (Telefonnummer)
E-Mail-Adresse (E-Mail-Adresse)
Website (Website)
Nachdem der Benutzer einige Informationen eingegeben hat, müssen wir die Informationen des Benutzers überprüfen korrekt, um zu verhindern, dass fehlerhafte und betrügerische Daten an den Server weitergeleitet werden.
In der neuen Spezifikation von HTML5 bietet das Eingabefeld eine Vielzahl von Eingabetypen wie Telefonnummer, E-Mail, Nummer, Bereich, Farbe usw. Diese Typen sind in Desktop-Clients im Allgemeinen nicht sehr offensichtlich Auf der mobilen Tastatur wird es deutlicher sichtbar sein. Beispielsweise wechselt die Zahl auf der mobilen Tastatur automatisch zu reinen Zahlen, und die E-Mail-Tastatur wechselt automatisch zur Tastatur mit @.
Schritt 2: Bestimmen Sie den Formularstil
Wir müssen auch den endgültigen Stil des Formulars festlegen. Diese Arbeit kommt im Allgemeinen vom Designer. Hier habe ich auf Dribbble einen Formstil als Demostil für dieses Mal gefunden.

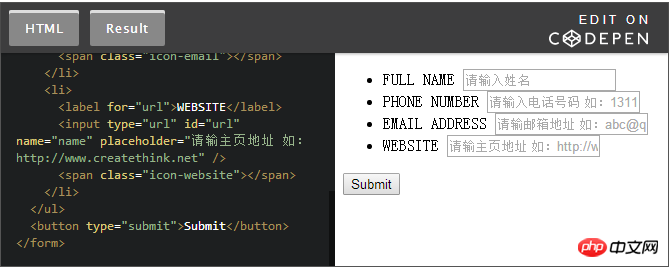
Schritt 3: Vorlagencode
Standard-HTML5-Deklarationscode verwenden
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>HTML5 Form Validation</title> </head> <body> </body> </html>
Schritt 4: Erstellen Sie ein Formular
Erstellen Sie ein grundlegendes Formularelement. Hier übermitteln wir keine Daten, es handelt sich lediglich um eine Demonstration, daher wird das Formular nicht übermittelt.
<form action="" onsubmit="return false"> </form>
Schritt 5: Formularelemente erstellen
Das Formularelement besteht aus folgenden Elementen:
ul
li
Label
Eingabe
span
ul- und li-Elemente werden für den Satz und das Layout verwendet und dienen zur Trennung von Formularelementen und Layout. Die Beschriftung wird für den Eingabeaufforderungstext des Formularfelds verwendet. Die Eingabe dient dazu, dass Benutzer Daten eingeben. span wird verwendet, um den Benutzer per Emoji zu fragen, ob die Felder korrekt ausgefüllt sind.
<ul>
<li>
<label for="name">FULL NAME</label>
<input type="text" id="name" name="
name" placeholder="请输入姓名"/>
<span class="icon-name"></span>
</li>
</ul>Der ausgefüllte HTML-Code des Formulars lautet wie folgt:

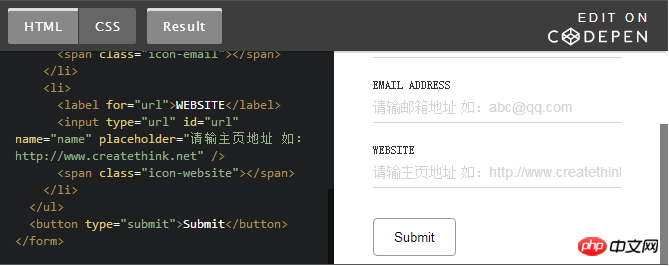
Schritt 6: Stil hinzufügen
Nachdem Sie das Formularelement fertig geschrieben haben, verbessern Sie seinen Stil, damit es schöner aussieht.
body {
display: flex;
}
form {
padding: 0 10%;
width: 100%;
margin: auto;
}
ul {
list-style-type: none;
padding: 0;
margin: 0;
}
li {
position: relative;
margin-bottom: 20px;
}
label {
color: #333;
display: block;
font-size: 12px;
}
input {
width: 100%;
outline: none;
border: none;
padding: 0.5em 0;
font-size: 14px;
color: black;
position: relative;
border-bottom: 1px solid #d4d4d4;
}
input:-moz-placeholder {
color: #d4d4d4;
}
input::-webkit-input-placeholder {
color: #d4d4d4;
}
li span {
display: block;
position: absolute;
right: 0;
top: 10px;
font-size: 28px;
}
button {
cursor: pointer;
border: 1px solid #999;
border-radius: 4px;
padding: 10px 20px;
margin-top: 10px;
background: #fff;
}Der CSS-Code-Vervollständigungscode lautet wie folgt:

Schritt 7: EMOJI-Eingabeaufforderung hinzufügen
in In jeder Formularstruktur haben wir ein Span-Tag hinzugefügt. Im Namensfeld haben wir beispielsweise ein Fügen Sie nun einen Stil hinzu, um den Status des Validierungsfelds anzuzeigen.
li span {
display: block;
position: absolute;
right: 0;
top: 10px;
font-size: 28px;
}
/*默认的是一个微笑的表情*/
li span::before {
content: '[Verwandte Empfehlungen]
1. Kostenloses CSS3-Video-Tutorial
2. Verwenden Sie CSS3-Pseudoelemente, um nach und nach zu glänzen Erläuterung des Grenzcodes
4 So zeichnen Sie einen Standardkreis mit CSS-Muster
5. Verwenden Sie CSS, um einen Text-Hyperlink zu implementieren, und fügen Sie rechts neben dem Text ein Pfeilsymbol hinzuDas obige ist der detaillierte Inhalt vonTutorial zur Verwendung der H5- und CSS3-Formularvalidierung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 CSS3-Tutorial
CSS3-Tutorial
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Was sind die CSS3-Gradienteneigenschaften?
Was sind die CSS3-Gradienteneigenschaften?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 Welche Kerntechnologien sind für die Java-Entwicklung erforderlich?
Welche Kerntechnologien sind für die Java-Entwicklung erforderlich?
 Welche Versionen des Linux-Systems gibt es?
Welche Versionen des Linux-Systems gibt es?
 So stellen Sie aus dem Papierkorb geleerte Dateien wieder her
So stellen Sie aus dem Papierkorb geleerte Dateien wieder her
 Einführung in alle Verwendungsmöglichkeiten von Python
Einführung in alle Verwendungsmöglichkeiten von Python




