
Hinweis: Da CSS3 viele neue Funktionen bietet, werden diese in zwei Blogbeiträgen erläutert. Der erste Artikel enthält hauptsächlich neue Selektoren, Text- und Blockschatten, mehrere Hintergrundbilder, Farbverläufe, abgerundete Ecken usw. Der zweite Artikel beschreibt hauptsächlich die verschiedenen Animationseffekte von CSS3, wie zum Beispiel: Drehung, Bewegung, Skalierung usw., und beinhaltet auch die Anwendung von Symbolschriftarten.
CSS3Attribute Selector:
a[href $ ='.pdf'] bedeutet, dass das mit .pdf endende href-Attribut ausgewählt ist
a[href^='mailto'] bedeutet, dass das mit mailto beginnende href-Attribut ausgewählt ist
a[href*='item'] bedeutet, dass alle Elemente ausgewählt werden, die item im href-Attribut enthalten
wobei sich a nur auf das Element-Tag bezieht
Es gibt drei ps und die Werte ihrer Attributnamen sind unterschiedlich:

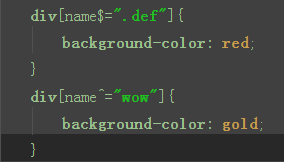
Der Stil ist wie folgt:

Join-Selektor:

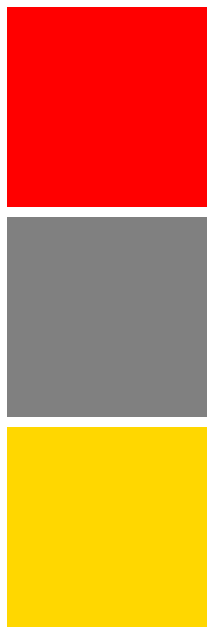
Wirkung:

Weiteren Attributselektor hinzufügen:

Wirkung:

Ich glaube, jeder ist bereits mit der Verwendung des Selektors vertraut und es ist relativ einfach, also habe ich gewonnen Ich gehe hier nicht auf Details ein. Diese Art von Attributselektor wird meist im Attribut href verwendet. Es trifft entsprechende Auswahlen, indem es verschiedene Suffixe des Dateinamens lädt, wie zum Beispiel: .jpg .png .gif usw . Warten.
CSS3 PseudoKlassenselektor:
Es gibt einen Die Tabelle lautet wie folgt:

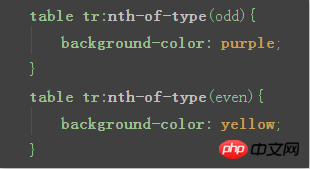
Pseudo hinzufügen -classSelektor:

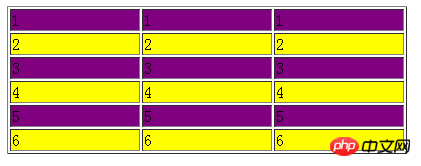
:nth-of-typeSie können ungerade oder gerade Zeilen der Tabelle über Parameter auswählen, odd steht für ungeradzahlige Zeilen und even steht für gerade nummerierte Zeilen.
Wirkung:


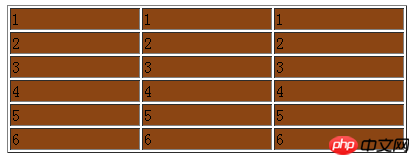
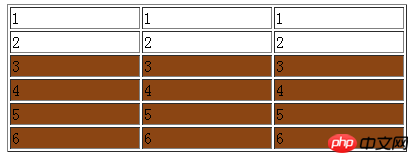
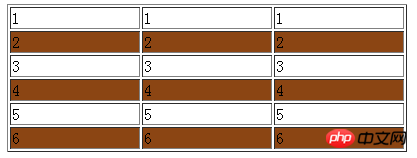
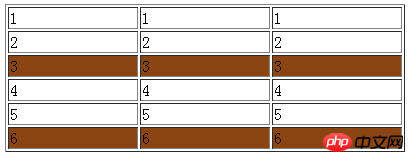
:nth-child Pseudoklasse, die auch zum Auswählen von Zeilen verwendet wird. Wenn der Parameter n ist, werden alle Zeilen ausgewählt. Wenn der Parameter n+i ist, bedeutet dies, dass alle folgenden Zeilen ab der Zeile i ausgewählt sind ausgewählt, 2n bedeutet, dass Zeilen ausgewählt werden, die ein Vielfaches von 2 sind, also gerade Zeilen, und 3n bedeutet Zeilen, die ein Vielfaches von 3 sind ausgewählt.
Wirkung:
n+i:


2n:


3n:


Es gibt auch eine Pseudoklasse :nth-last-child(), deren Verwendung im Grunde die gleiche ist wie n-tes Kind Das Gleiche, außer dass alle Regeln von unten nach oben nummeriert sind, was dem Umdrehen des Tisches gleichkommt. Mehr muss man hier nicht sagen, interessierte Leser können es selbst ausprobieren.
Mehrere Hintergrundbilder:
HintergrundbildSie können mehrere Hintergrundbilder festlegen und auch die Position jedes Hintergrundbilds festlegen.

URLAdresse 2. obere und untere Position, einschließlich oben Mitte unten, Sie können auch Prozentsatz 3 verwenden. Links und rechts, einschließlich links Mitte rechts, können Sie auch Prozentsatz
4 verwenden . Wiederholungsmethode, einschließlichNo-Repeat-Repeat-y-Repeat-x. Es ist leicht zu verstehen, das heißt, es gibt keine Kacheln, keine vertikalen Kacheln und keine horizontalen Kacheln.
(Ich bin faul und habe hier keine Screenshots gemacht. Leser können ihre Lieblingsbilderausprobieren )
------- --- -------------------------------- --- ----------------Ich bin die Trennlinie----------- ------ ------------------------------------
Ab hier sollten Sie zu Beginn aufpassen. Da Browser mit unterschiedlichen Kerneln unterschiedliche Unterstützung für CSS3 haben, müssen alle nachfolgenden Funktionen vorangestellt werden.
Im folgenden Beispiel hat der Blogger das Präfix nicht oder nur das Präfix -webkit- hinzugefügt, um Zeit zu sparen.
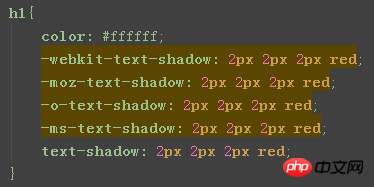
Die spezifische Schreibmethode ist wie folgt:

-webkit-: webkit Kernbrowser, der Googles Chrome-Browser ist;
-moz-: GeckoKernbrowser;
-o-: Opera-Browser;
-ms-: Microsoft IE Browser.
Obwohl ein einfacher Stil fünfmal geschrieben werden muss, liegt es in der Verantwortung des Front-End-Ingenieurs, die Kompatibilität der Webseite sicherzustellen. Jede der folgenden Funktionen sollte beim tatsächlichen Schreiben einer Webseite entsprechend dem Beispiel geschrieben werden, einschließlich der Animationsfunktion im zweiten Blogbeitrag.
Textschatten:
Hier schreiben Sie zunächst einenh1-Tag, Inhalt Dies ist ein Satz, den mein Lehrer gerne verwendet, bitte beschwere dich nicht...



Das Festlegen eines größeren Versatzes kann zu einem schwebenden und schattierten Effekt führen:


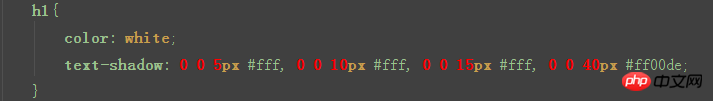
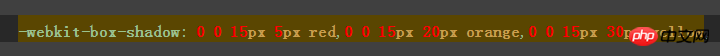
Legen Sie mehrere Schatten fest, getrennt durch Kommas. Der Unschärferadius vergrößert sich allmählich, wodurch ein Leuchteffekt entsteht.

Das Gefühl eines Lichtkastens

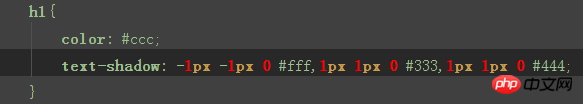
Setzen Sie mehrere Schatten mit unterschiedlichen Versatzrichtungen und stellen Sie sie entsprechend ein Durch die Farbe entsteht ein Prägeeffekt.


Schatten auf Blockebene:
Blockschatten können auf viele Elemente auf Blockebene angewendet werden
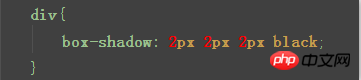
Jetzt gib mir ein pBlockschatten hinzufügen:

Effekt:

box-shadow hat 6 Parameter. 1. Projektionsmethode (optional), schreiben Sie nicht den standardmäßigen äußeren Schatten, inset stellt den inneren Schatten dar 2&3 stellt den Versatz dar, ähnlich dem Textschatten 4. Unschärferadius ( optional) ) 5. Schattenausdehnungsradius (optional), je größer der Wert, desto größer der Schattenbereich 6. Schattenfarbe
Innerer Schatteneffekt:

Es gibt einen roten Kreis:

Bei mehrstufigen Blockschatten vergrößert sich der Erweiterungsradius schrittweise:

Die Sonne scheint

Abgerundete Ecken:
Die Funktion abgerundeter Ecken wird sehr häufig verwendet, und Sie können abgerundete Ecken auch zum Zeichnen von Kreisen verwenden.
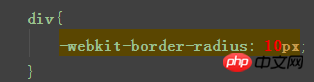
Bewerben Sie sich bei p:

Effekt:

border-radius Die Parameter können 1 bis 4 sein:
1 Parameter bedeutet, dass der Wert auf alle vier Ecken angewendet wird;
2 Parameter bedeutet, dass der erste Wert für die obere linke und untere Ecke verwendet wird rechts, und der erste Wert wird für die obere rechte Seite verwendet, der zweite Wert wird für die untere linke Seite verwendet.
3 Parameter bedeuten, dass der erste Wert für die obere linke Seite verwendet wird oben rechts und unten links, und der dritte Wert wird für die unteren rechten 4 Parameter von
verwendet. Der Parameter gibt an, dass die vier Werte oben links, oben rechts, unten rechts und unten verwendet werden links (gegen den Uhrzeigersinn).
Im Allgemeinen werden 1 und 4 Parameter häufiger verwendet, während die anderen etwas schmerzhaft sind.
Vier Parameter:

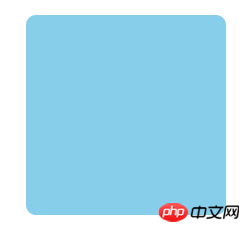
Wirkung:

Wie wäre es mit solchen abgerundeten Ecken? Tun?

Es ist ganz einfach, machen Sie einfach den Wert der Verrundung gleich der halben Höhe des p-Blocks:

erweitert die Verwendung abgerundeter Ecken zum Zeichnen eines Kreises:
Erstellen Sie zunächst einen quadratischen p-Block und machen Sie seine abgerundeten Ecken größer oder gleich der Hälfte ihrer Seitenlänge wurde die Sonne im obigen Beispiel auf diese Weise hergestellt.
Verlauf:
Verlauf ist in zwei Typen unterteilt: linearer Verlauf und radialer Verlauf
Linearer Farbverlauf:

Aufgrund der Tatsache, dass beim Zeichnen der Farbverlauf, es wird durchsucht. Der Browser analysiert es in ein Hintergrundbild, sodass beim Erstellen von Farbverläufen das Hintergrundbild verwendet wird.
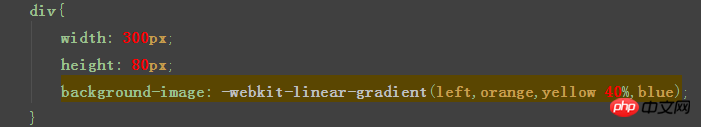
Der erste Parameter des Gradienten ist die Startposition: links bedeutet von links nach rechts, oben bedeutet von oben nach unten und bald. . Danach können Sie mehrere Farben festlegen und nach der Farbe die Startposition des Farbverlaufs festlegen (anhand des Prozentsatzes).
Wirkung:

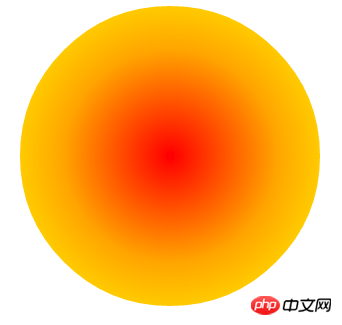
Der radiale Gradient basiert, wie der Name schon sagt, auf dem Radius des Kreises. Steigung:

Mitte bedeutet Steigung ausgehend von der Mitte

Eine weitere Sonne kommt zum Vorschein. Beachten Sie, dass dies nicht mit Schatten geschieht, sondern mit radialen Farbverläufen.
[Verwandte Empfehlungen]
1. Kostenloses CSS3-Video-Tutorial
2. Teilen Sie eine CSS3-Animationsbibliothek
3. CSS3-Lernanimation, detaillierte Erklärung
5 der neuen Funktionen von CSS3
Das obige ist der detaillierte Inhalt vonDetaillierte Analyse neuer Funktionen in CSS3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




