
background-color: rgb(255, 255, 255);">1. Das Problem ist nicht so einfach, wie ich dachte
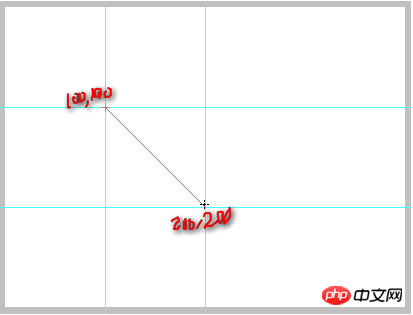
Stellen Sie eine Frage und implementieren Sie einen (100px, 100px) bis (200px, 200px) von Rot nach Gelb auf einem 400*300 Wie erreicht man in der p-Schicht einen schrägen linearen Gradienten?
//zxx: Der hier besprochene CSS3-Gradient basiert auf der neuen Standardschreibmethode und ignoriert das private Präfix
Wir kennen möglicherweise die Implementierung eines horizontalen Gradienten, ähnlich wie folgt:
{background-image:linear-gradient(left, red 100px, yellow 200px);}Der Effekt könnte so ähnlich sein:
Es ist sehr natürlich, dann von (100px, 100px) auf (200px, 200px ) sollte in der oberen linken Ecke beginnen. Es sollte so aussehen:
{background-image:linear-gradient(left top, red 100px, yellow 200px);}
Der Effekt könnte so ähnlich sein:

Wow, Hübscher, ähm, das sollte der Effekt sein, den wir wollen! ——
Das ist natürlich unmöglich, ich würde es nicht sagen~
Wir öffnen Photoshop und wartenZeichnen Software, zeichnen Sie einen Farbverlauf, der die oben genannten Anforderungen erfüllt, und sehen Sie den Effekt:

Vergleichen Sie mit der obigen CSS-Implementierung:

Die Größe des roten Bereichs ist offensichtlich ganz anders. Was ist los?
Ich kann Ihnen nur sagen, dass die Dinge bei weitem nicht so einfach sind, wie Sie denken!
2. Denken Sie langsam und von vorne
Wenn wir auf ein Problem stoßen und unsere erste Reaktion darin besteht, andere um Hilfe zu bitten, erhalten wir nur oberflächliche Dinge, wenn wir sie analysieren Wenn wir tief in uns selbst sind, bekommen wir oft das, was wir haben. Es ist etwas Reales. Der erste Typ Mensch scheint fleißig zu sein, aber in Wirklichkeit ist er ein fauler Mensch, der fleißig schnell denkt und weniger Energie verbraucht. Dieser Typ Mensch eignet sich für Vertrieb und Öffentlichkeitsarbeit, aber nicht für Technologie bedeutet nicht, dass er weniger Geld verdienen wird.
Genug mit dem Exkurs. Atme tief ein, komm schon, atme ein ... Okay, jetzt untersuchen wir noch einmal die Standardmethode zum Schreiben von CSS3-Gradienten mit linearem Gradienten (da das Webkit dies nicht unterstützt, deshalb lassen wir es hier weg):
background-image: linear-gradient( [ <angle> | <side-or-corner> ,]? <color-stop> [, <color-stop>]+ );
Die obige CSS-Syntax sehen wir oft, aber einige Leute verstehen möglicherweise nicht die spezifische Bedeutung. Tatsächlich weist die Bedeutung der oben genannten Symbole viele Ähnlichkeiten mit dem regulären Ausdruck auf:
[] stellt im regulären Ausdruck eine Zeichenklasse dar, hier kann man es als kleine Einheit verstehen.
|. Zeigt den Kandidaten an. Das heißt, „oder“ bedeutet entweder Ersteres oder Letzteres.
? ist der Quantor , was 0 oder 1 bedeutet. Die Implikation ist, dass Sie die Farbe direkt ändern können, ohne die Richtung anzugeben. Zum Beispiel:
background:linear-gradient(red, yellow);
ist die Wirkung roter und gelber Streifen von oben nach unten.
+ ist auch ein Quantifizierer, der 1 oder mehr angibt. Daher ist die Abschlussfarbe unverzichtbar. Beispiel: linear-gradient(red) ist Sojasauce, eine leere Tafel.
<> sind Schlüsselwörter, die hauptsächlich dazu dienen, Entwicklern mitzuteilen, welche Inhalte hier platziert werden sollen.
Schlüsselwort „Linearer Farbverlauf“
1. Winkel
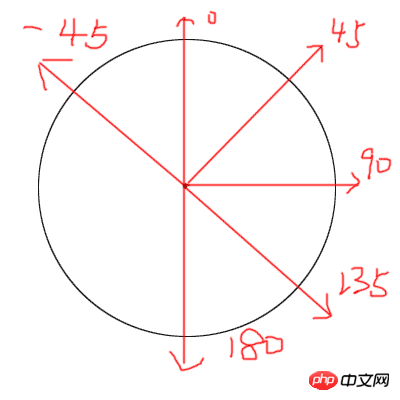
Winkel stellt den Winkel des Farbverlaufs dar, dieser Winkel ändert sich jedoch um Zehnerpotenzen von Millionen Nehmen Sie es nicht als selbstverständlich hin:
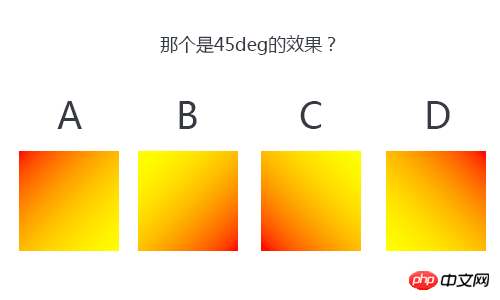
Wenn der Winkel 45 Grad beträgt oder ein Farbverlauf von Rot nach Gelb, ist das folgende Bild die richtige Darstellung:

Es ist A oder B?
Das ist wahrscheinlich einfacher, als dass deine Freundin dir vier Kleidungsstücke zeigt und dich fragt, welches besser aussieht.
5 Sekunden Countdown, 5, 4, 3, 2, 1, ...
Okay, die Antwort ist: C
Lieber Freund, die Antwort ist richtig. haben?
Ich garantiere, dass viele Leute es falsch beantwortet haben (ich selbst eingeschlossen). Warum haben sie den Fehler gemacht? Der Grund ist einfach: der „Vertrautheitseffekt“.
想让人们相信谬误有个可靠的方法,那就是不断重复,因为人们很难对熟悉感和真相加以区别。——丹尼尔·卡尼曼
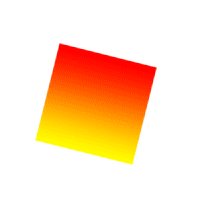
我们,譬如我,非常多次地接触CSS3 transform中的旋转,rotate(45deg)效果就是元素默认态顺时针旋转45°;于是,这种熟悉感会让我们觉得渐变的旋转也应该如此。默认渐变从上到下,那么旋转45°应该是D啊(参见下gif示意),怎么会是C呢?

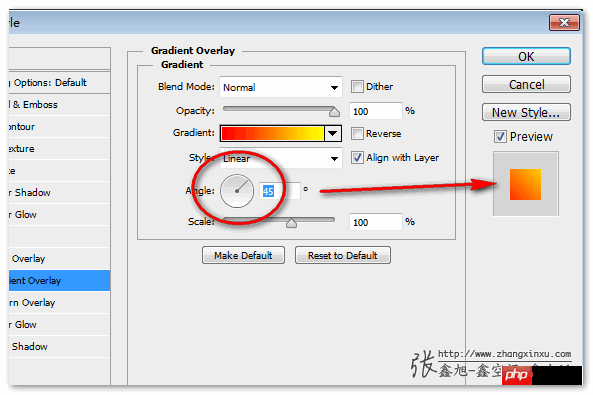
photoshop与CSS3走得越来越近了,我们可以从photoshop中找到答案。

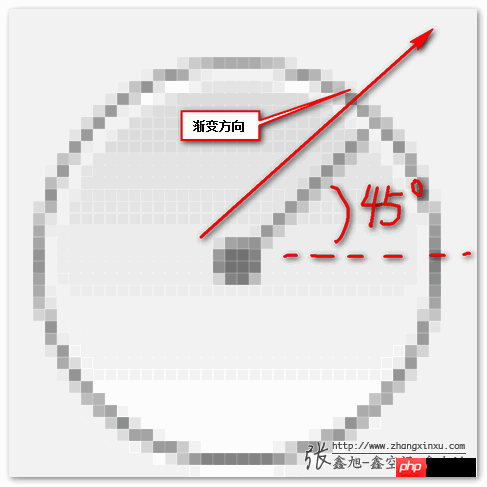
从上图那个圈中的圆环可以看出,渐变的角度与旋转的那个角度完全不是一回事。线性渐变的这个角度为圆心为起点的发散方向。大图示意就是:

2. side-or-corner
side-or-corner中文意思就是“边或角”,可选值有:
[left | right] || [top | bottom]
表示,你可以有如下的写法或组合:
left, right, top, bottom, left top, left bottom, right top, right bottom. 分别表示,从左往右,从右往左,从上往下,从下往上,从左上往右下,从……(都懂的,不全写了)
其中的left top(从左上往右下)正好我们一开始的例子使用了,现在看看,稍微想想,就知道我们使用错了!
显然,从(100,100)到(300,300)是个45度倍数角;而left top的角度是直奔右下角的,而容器是400*300,显然,不是45度倍数角。根据我们上面对angle的认识,角度应该是-45°,-45°为圆心网右下方向45度的一条线,正好符合从(100,100)到(300,300)的方向!
3. color-stop
渐变关键颜色结点,语法为:
<color> [ <percentage> | <length> ]
中文解释就是,颜色值+空格+百分比或长度值。例如red 100px. 记住,这里的颜色值只能一个,因此, red 100px 100px是完全错误滴!
OK,现在我们定义重新梳理了一遍,现在实现一开始的渐变效果应该OK了吧,试试呗~
如下CSS:
{background-image:linear-gradient(-45deg, red 100px, yellow 200px);}如下效果:

肉眼看上去好像那么回事,我们来对比下photoshop中的正确实现:

额~ 貌似还是不对啊,而且差得更远了,怎么回事???
我只能告诉你,事情远没有你想的那么简单!
三、深入理解线性渐变的角度坐标
上面的代码我们稍微修改下,加上-webkit前缀以及-moz前缀看看:
{background-image:-webkit-linear-gradient(-45deg, red 100px, yellow 200px);}如下效果(非webkit内核截图):

哎呀,貌似角度对了嘛!咋回事。
这是Chrome浏览器下的一个奇葩问题,最近,Chrome浏览器已经去掉了CSS3渐变的私有前缀,但是,其中的解析也有了写变化:
background-image:-webkit-linear-gradient(-45deg, red, yellow)
与
background-image:linear-gradient(-45deg, red, yellow)
在Chrome浏览器下的渐变方向居然是相反的!45deg是正常的。
Firefox浏览器下也是如此,有前缀和没有前缀方向相反!咋回事?
原因很简单,CSS3目前还是草案阶段!
从浏览器去掉前缀前后的变化可以推测,之前,W3C的渐变坐标是与photoshop中一致的,但是,后来,由于某些原因,修改了。
至于什么原因,根据我草草的查找,可能与下面几个关键字之一有联系:animation/transition动画、write-mode书写方向、flex box模型、以及radial-gradient渐变等。
using angles
For the purpose of this argument, ‘0deg’ points upward, and positive angles represent clockwise rotation, so ‘90deg’ point toward the right.
也就是:
使用angles
参数释义如下,‘0deg’指向上面,同时正角度顺时针旋转,因此‘90deg’指向右边。
我们画一下就是:

可见,目前,规范的渐变坐标系与photoshop是有差异的。
同时,也告诫我们,私有前缀可不能乱用哦!
面向未来,显然我们都要跟着规范走,于是有CSS:
{background-image:linear-gradient(135deg, red 100px, yellow 200px);}效果为:

与PS图比一下:

我去~怎么还是有出入啊?——红色区域大小明显不一样嘛!
我只能告诉你,事情远没有你想的那么简单!
四、深入理解角度坐标与位置关系
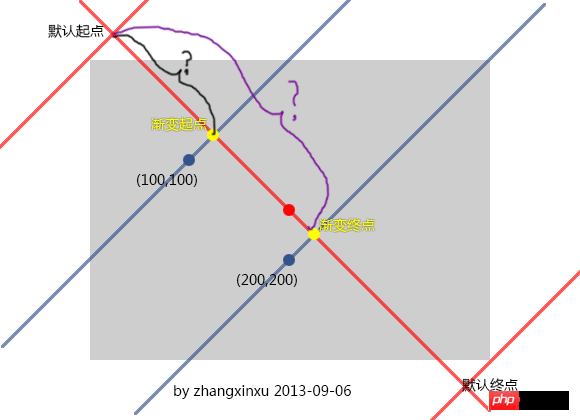
对于斜向线性渐变,点到点的渐变可不是直接把点的横坐标放上去就可以的。因为当渐变倾斜的时候,渐变的起止点的坐标也发生变化了。下图是官方规范的一张示意图,演示的是45deg渐变的起止点以及方向。
记住一个关键点,渐变的起点和终点(默认)在过中心的渐变线的垂直线上,于是,我们就可以确定起点与终点的位置了。按照这个理解,我们就可以画出400*300 p上135deg起始点在哪里,然后再确定(100,100)和(200,200)的位置就轻松多了。
如下示意图:

一图顶前言,反正上面这张图我是看懂了。于是,我们的坐标起止点值其实就变成了,黑色括弧的长度以及紫色括弧的长度值分别多少!
虽然很多人不喜欢数学,但是几何应该都还不错,我们来一起算一下……
//zxx: 长度计算中……
结果为,起点:
100 * Math.sqrt(2) = 141.4213562373095;
终点为:
200 * Math.sqrt(2) = 282.842712474619;
CSS用上:
{background-image:linear-gradient(135deg, red 141.4213562373095px, yellow 282.842712474619px);}效果:

与PS的效果比对下:

【相关推荐】
1. CSS3免费视频教程
2. 关于CSS3中linear-gradient参数的详解
3. CSS linear-gradient() 的语法详解
5. 详解CSS3中lineaer-gradient使用方法
Das obige ist der detaillierte Inhalt vonEine ausführliche Erklärung des schrägen linearen Gradienten Lineaer-Gradient in CSS3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




