
ASP.NET SignalR ist eine Bibliothek für ASP.NET-Entwickler, die den Prozess des Hinzufügens von Echtzeit-Webfunktionen zu Anwendungen vereinfacht. Wer Interesse hat, kann sich informieren.
1. Hintergrund verwenden
1.
ASP.NET SignalR ist eine Bibliothek für ASP.NET-Entwickler, die den Prozess für Entwickler vereinfacht, ihren Anwendungen Echtzeit-Webfunktionen hinzuzufügen. Echtzeit-Webfunktionen sind Funktionen, bei denen Servercode Inhalte an verbundene Clients weiterleiten kann, sobald diese verfügbar sind, anstatt dass der Server darauf warten muss, dass Clients neue Daten anfordern.
2. Was ist Push.js? [Der Browser muss H5Notifications unterstützen]
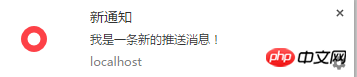
Notifications wird als Benachrichtigung übersetzt. Wie sehen also Push.js-Benachrichtigungen aus? Sehen Sie sich das Bild unten an: Die meisten davon erscheinen in der unteren rechten Ecke des Bildschirms.

Erlaubnis erforderlich:

3. Oft können wir Polling nur zur Datenanzeige Updates und Push-Nachrichten. Deshalb habe ich darüber nachgedacht, ob es eine Möglichkeit gibt, das clientseitige Update zu synchronisieren, wenn die serverseitigen Daten aktualisiert werden.
2. Beginnen Sie mit der Bereitstellung eines SignalR-Projekts [mit mvc]
1. Erstellen Sie ein neues MVC Projekt
........................2. Importieren Sie das Programmpaket [ Vs2015]
InstallationErfolgreich
3. Erstellen Sie eine neue Hub-Klasse
Projekt->Rechtsklick->Hinzufügen->Neues Element->SignalR->SignalR permanent Link-Klasse->Speichern- >[Nehmen Sie MyConnection1 als Beispiel] MyConnection1 public class MyConnection1 : PersistentConnection
{
/// <summary>
/// 发送消息
/// </summary>
/// <param name="request"></param>
/// <param name="connectionId"></param>
/// <returns></returns>
protected override Task OnConnected(IRequest request, string connectionId)
{
Debug.WriteLine(connectionId);
return Connection.Send(connectionId, "Welcome!");//单推事列
}
/// <summary>
/// 接受客户端消息
/// </summary>
/// <param name="request"></param>
/// <param name="connectionId"></param>
/// <param name="data"></param>
/// <returns></returns>
protected override Task OnReceived(IRequest request, string connectionId, string data)
{
Debug.WriteLine(data);
return Connection.Broadcast(data);//广播
}
/// <summary>
/// 掉线
/// </summary>
/// <param name="request"></param>
/// <param name="connectionId"></param>
/// <param name="stopCalled"></param>
/// <returns></returns>
protected override Task OnDisconnected(IRequest request, string connectionId, bool stopCalled)
{
Debug.WriteLine("掉线");
return base.OnDisconnected(request, connectionId, stopCalled);
}
/// <summary>
/// 重连
/// </summary>
/// <param name="request"></param>
/// <param name="connectionId"></param>
/// <returns></returns>
protected override Task OnReconnected(IRequest request, string connectionId)
{
Debug.WriteLine("重连");
return base.OnReconnected(request, connectionId);
}
}4. Erstellen Sie eine neue Owin-Startup-Klasse[SignalR folgt dem Owin-Standard und Startup ist Der Start der Komponente ist standardmäßig vorhanden und muss nur geändert werden]
Wir fügen den folgenden Code in der Konfiguration hinzupublic void Configuration(IAppBuilder app)
{
app.MapSignalR<MyConnection1>("/myconnection");
}5. Einen Client hinzufügen 【h5】
@{
ViewBag.Title = "Home Page";
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<meta charset="utf-8" />
</head>
<body>
<script src="~/Scripts/jquery-1.10.2.js"></script>
<script src="~/Scripts/jquery.signalR-2.2.1.js"></script>
<script type="text/javascript">
var conn = $.connection("/myconnection");
conn.start().done(function (data) {
console.log("已连接服务器,当前GUID为" + data.id);
conn.send("To Admin");//发送给服务器
});
//接受服务器的推送
conn.received(function (data) {
console.log("服务器返回消息: " + data);
});
</script>
</body>
</html>6.Starten Sie das ProjektÖffnen Sie die Browserkonsole Sie finden das Bild unten, was bedeutet, dass Sie den ersten Schritt abgeschlossen haben.

7. Als nächstes müssen wir push.js vorbereiten
Adresse herunterladen github.com/Nickersoft/push. js8.Zitatjs
<script src="../Js/push.js"></script>
9. Erstellen Sie eine neue js-Push-Demo
function push(data, url, img) {
var imgurl = img != "" ? img : "../Images/icon.png";
Push.create("新通知", {
body: data,
icon: imgurl,
requireInteraction: true,
onClick: function () {
window.focus();
this.close();
window.location.href =url;
}
});
}Bild, das in der Benachrichtigung angezeigt wird Adresse
requireInteraction: Wenn auf true gesetzt, wird die Benachrichtigung nicht geschlossen, es sei denn, der Benutzer schließt die Benachrichtigung manuell oder klickt darauf. Wenn Sie die Zeit für das Verschwinden festlegen müssen, ersetzen Sie bitte dieses Attribut durch Timeout: 5000 MillisekundenAndereEreignisseBitte lesen Sie: www.npmjs.com/package/push.js
10. Kombinieren Sie die beiden
//实时推送
var conn = $.connection("/myconnection");
conn.start().done(function (data) {
console.log("已连接服务器,当前GUID为" + data.id);
});
//接受服务器的推送
conn.received(function (msg) {
console.log("服务器返回消息: " + msg);
if (msg != "") {
push(msg, "#", "")
}
});11. Der Effekt ist wie folgt:

var context = GlobalHost.ConnectionManager.GetConnectionContext<MyConnection1>();//获取你当前的Connection连接
context.Connection.Broadcast("我是一条新的推送消息!");//广播推送var context = GlobalHost.ConnectionManager.GetConnectionContext<MyConnection1>();//获取你当前的Connection连接 context.Connection.Send(connectionId, "Welcome!");//单推事列


Besondere Empfehlung: Version „php Programmer Toolbox“ V0.1 herunterladen
2.Kostenloses ASP-Video-Tutorial
3.Das obige ist der detaillierte Inhalt vonBeispielcode für ASP.NET zur Implementierung von Message Push. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Befehl zur Paketerfassung unter Linux
Befehl zur Paketerfassung unter Linux
 Standardpasswort des Routers
Standardpasswort des Routers
 Linux-Systemzeit
Linux-Systemzeit
 Einführung in Laravel-Komponenten
Einführung in Laravel-Komponenten
 So verwenden Sie die Randbreite
So verwenden Sie die Randbreite
 So überspringen Sie die Netzwerkverbindung während der Win11-Installation
So überspringen Sie die Netzwerkverbindung während der Win11-Installation
 Du schirmst den Fahrer ab
Du schirmst den Fahrer ab
 So lösen Sie das Problem, dass JS-Code nach der Formatierung nicht ausgeführt werden kann
So lösen Sie das Problem, dass JS-Code nach der Formatierung nicht ausgeführt werden kann




