
Vor Kurzem lerne ich die Frameworks Node.js und ThinkJS und verwende dabei vscode als Entwicklungsumgebung. Standardmäßig ist vscode nicht gut darin, ThinkJS-Code-Eingabeaufforderungen zu geben. Nach einiger Recherche stellt sich heraus, dass Sie Typings auch verwenden können, um vscode eine leistungsstarke intelligente Code-Eingabeaufforderungsfunktion zu geben. Im folgenden Artikel wird erläutert, wie Sie mit Typings intelligente Eingabeaufforderungen für Visual Studio Code implementieren.
Vorwort
Ich glaube, jeder weiß, dass intelligente Eingabeaufforderungen für Codes in IDEs fast Standard sind, obwohl einige Text- Editoren Es gibt auch einige einfache Tipps, die jedoch über Codeausschnitte bereitgestellt werden. Funktionell ist es bei weitem nicht mit der IDE vergleichbar. Allerdings kann Visual Studio Code, ein kürzlich auf den Markt gekommener Texteditor, Typings verwenden, um intelligente Eingabeaufforderungen für JavaScript zu implementieren, was für einen Texteditor selten ist. Daher eignet sich Visual Studio Code besonders zum gleichzeitigen Schreiben von JavaScript-Programmen (Node.js), wenn wir einige experimentelle kleine Codeausschnitte schreiben müssen, wie zum Beispiel: Lodash.js, eine kleine Demo eines bestimmten Funktion , weil Wir wollen nicht lernen, wie man eine Funktion verwendet, sondern die IDE verwenden, um ein neues Projekt zu erstellen. Zu diesem Zeitpunkt ist Visual Studio Code eine sehr gute Wahl, und es kann auch ausgeführt und debuggt werden JavaScript-Code (abhängig von Node.js) und enthält außerdem eine sehr praktische Code-Eingabeaufforderungsfunktion.
Aus dieser Sicht kann Visual Studio Code meiner Meinung nach als leistungsstarke kleine IDE angesehen werden.
Typings über NPM installieren
Wir können Typings einfach über NPM installieren, geben Sie in die Befehlszeile ein:
npm install -g typings
Geben Sie nach Abschluss der Installation Folgendes in die Befehlszeile ein:
typings --version
Das Anzeigen der Versionsinformationen bedeutet, dass die Installation des Eingabetools erfolgt ist fertig.

NPM ist zusammen mit Node.js installiert. Wenn Sie NPM verwenden möchten, sollten Sie zuerst Node.js installieren.
Installationsbezogene Eingabeaufforderungsinformationsdateien
Nach Abschluss der Installation müssen wir die entsprechenden Typinformationsdateien installieren, für die Eingabeaufforderungsfunktionsbibliotheken oder erforderlich sind Frameworks. Hier erstellen wir einen neuen Ordner NodeSnippet, geben über die Befehlszeile das Verzeichnis ein und geben die folgenden beiden Befehle ein, um die Art der Node- und Lodash-SchnittstelleInformationsdatei zu installieren:
typings install dt~node --global --save typings install lodash --save
Wann müssen Sie den --global -Parameter verwenden:
Wenn das installierte Paket das Skript-Tag verwendet, um auf <🎜 zu verweisen > (z. B. jQuery ) (d. h. im Browser verwendet)
Wenn die Installation fehlschlägt--global

typings search exampleName
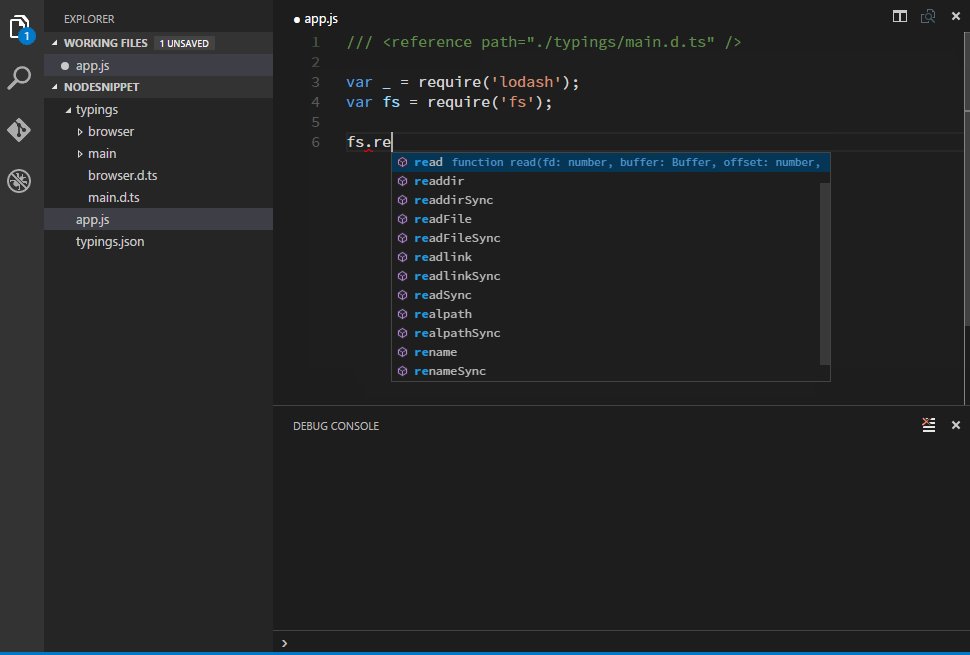
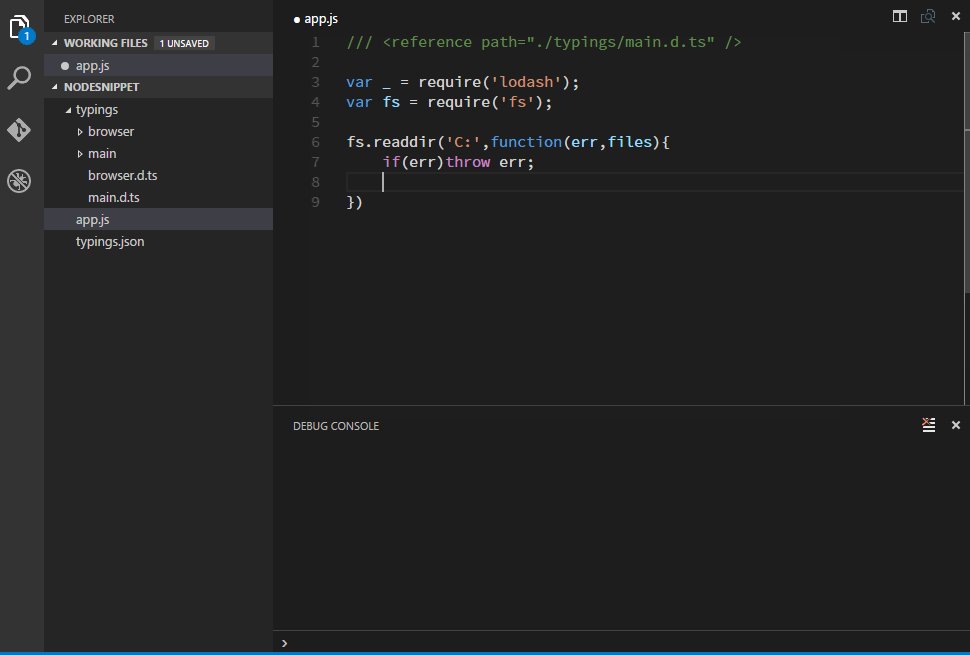
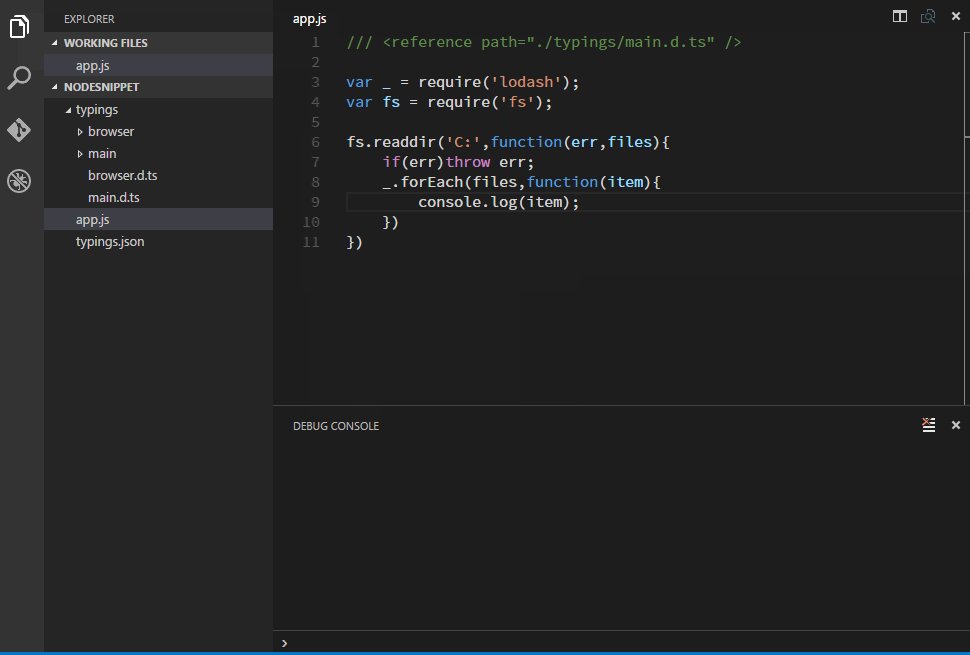
Smart Prompts aktivieren
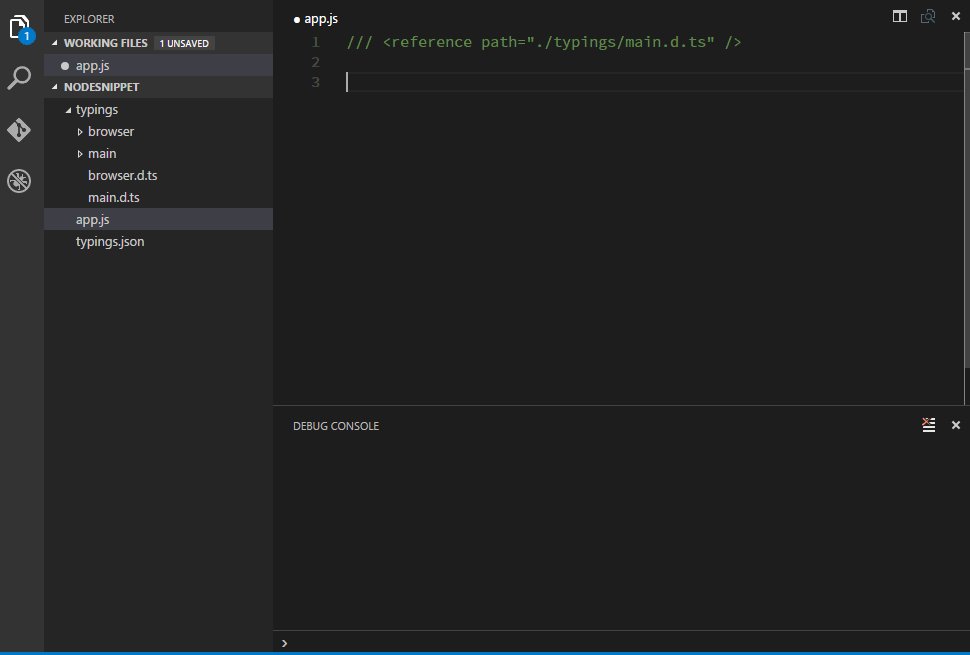
Es gibt zwei Möglichkeiten, die Eingabeaufforderungsfunktion zu starten: Die erste besteht darin, das Verzeichnis, in dem sich die Eingabeaufforderungsinformationsdatei befindet, in der obersten Zeile der Datei hinzuzufügen, die benötigt wird nur nach Eingabeaufforderung. Das Format ist wie folgt:/// <reference path="./typings/index.d.ts" />

Notizen
Eingaben vs. TSD
Typings erscheint als Ersatz für TSD. Wenn Sie TSD installiert haben, müssen Sie wissen, dass TSD nicht mehr empfohlen wird. Wenn TSD bereits installiert ist, führen Sie bitte den folgenden Befehl aus, um es zu entfernen:npm rm -g tsd
CNPM verwenden
在国内由于墙的原因,有时候使用NPM安装模块的速度上会很慢,这时候我们其实可以选择国内淘宝的NPM镜像,使用下面的命令来进行安装:
npm install -g cnpm --registry=https://registry.npm.taobao.org
安装完成后使用cnpm来代替npm命令即可,例如下面安装一个lodash模块的示例:
cnpm install lodash
可以看到除了cnpm替代了npm其他的并没有任何区别。
总结
【相关推荐】
1. 特别推荐:“php程序员工具箱”V0.1版本下载
2. ASP免费视频教程
3. 李炎恢ASP基础视频教程
Das obige ist der detaillierte Inhalt vonDetailliertes Beispiel für die Vervollständigung der Eingabeaufforderungsfunktion von VS Code durch Eingaben. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 vscode
vscode
 So führen Sie Code mit vscode aus
So führen Sie Code mit vscode aus
 Was sind die ASP-Entwicklungstools?
Was sind die ASP-Entwicklungstools?
 Einführung in das von vscode verwendete Framework
Einführung in das von vscode verwendete Framework
 Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
 In welcher Sprache kann vscode geschrieben werden?
In welcher Sprache kann vscode geschrieben werden?
 vscode Chinesische Einstellungsmethode
vscode Chinesische Einstellungsmethode
 Einführung in die Verwendung von vscode
Einführung in die Verwendung von vscode




