
Origin
Die Aufgabe wurde ursprünglich neuen Kollegen zugewiesen, aber da die neuen Kollegen nur langsam loslegten und die Funktionen schnell online gestellt werden mussten, blieb ihnen keine andere Wahl, als es zu tun mach es selbst.
Aufgabe: Passen Sie das ursprüngliche Menü, das nur eine Ebenenspalte enthält, an ein Menü an, das dreistufige Kaskadierung unterstützt.
Implementierung: Mauszeiger bewegen. Wann Das Menü der ersten Ebene befindet sich im Menü der ersten Ebene. Wenn die Maus über ein bestimmtes Menü der zweiten Ebene bewegt wird, wird das Dropdown-Menü der dritten Ebene angezeigt -down-Menü wird angezeigt. Der Legacy-Code lautet wie folgt:
<p id="main">
<iframe src='navbar.do' width=800 height=40></iframe>
<iframe src='main_content.do'></iframe>
</p>Die ursprüngliche Funktion verwendet iframe, um den <🎜 zu laden >Navigationsleiste
bzw. Inhaltsbereich der Seite An der Implementierung ist nichts auszusetzen (häufige Verwendung von iframe ist wirklich keine Best Practice), aber die neu hinzugefügten Spalten der zweiten und dritten Ebene zerstören die ursprüngliche Seitenstruktur . Da die Navigationsleiste eine feste Höhe hat, führt das Hinzufügen des Dropdown-Menüs und die feste Höhe dazu, dass der Inhalt des Dropdown-Menüs durch den Iframe blockiert wird, der ihn enthält. Rendering: Die rote Linie ist die Trennlinie zwischen dem oberen und unteren Iframe
Rendering: Die rote Linie ist die Trennlinie zwischen dem oberen und unteren Iframe
Das Problem wurde gelöst, und es gibt auch Gefühle, das heißt:
<p id="main">
<p id="nav-bar"></p>
<iframe src='main_content.do'></iframe>
</p>Wir Es mangelt nicht an Programmierern, was uns fehlt, sind Designer, jedes Design ohne Nachdenken ist ein Betrug
Denken Sie noch einmal darüber nach
Zurück zu diesem Problem: Denken Sie über das ursprüngliche Design nach. Der Autor verwendet zwei Anforderungen, um die Navigationsleiste bzw. die Seite zu laden. Im Allgemeinen wird die Geschäftslogik des Inhaltsbereichs der Startseite bestimmt, sodass der Inhaltsbereich nicht mit einem sinnvollen IFrame implementiert werden muss Seitenlayout sollte wie folgt aussehen
<p id="main">
<p id="nav-bar"></p>
<p id="content"></p>
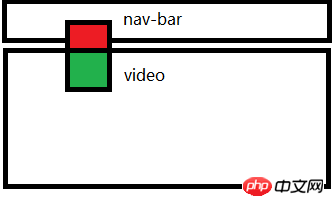
</p> Der Tester kam eilig vorbei und sagte besorgt, dass er wieder ein Problem gefunden habe Das Dropdown-Menü ist sichtbar, aber das im Inhalt angezeigte Video ist Teil des Dropdown-Menüs. Der Effekt ist wie folgt:
 Rendering
Rendering
beschreibt das tatsächliche Geschäftsszenario : Das Video ist ein gekaufter Drittanbieterdienst und das Einbettungs-Tag wird dynamisch generiert, indem das Drittanbieter-Skript dynamisch auf die Seite geladen wird, um das Video abzuspielen
Warum
Ist Ist es möglich, das Attribut z-index
auf das dynamisch generierte Einbettungselement zu setzen? Sehr enttäuscht, dass es nicht funktioniert hat. Was ist der Grund? Später habe ich den Wmode-Parameter des Flash-Rendering-Modus entdeckt, der hauptsächlich aus Effizienzüberlegungen besteht. Dies führt dazu, dass Flash im Standard-Anzeigemodus immer alle damit überlappenden HTML-Dateien abdeckt Lösen Sie diese Art von Problem, wenn sich Flash nicht über der HTML-Rendering-Oberfläche des Browsers befindet, sondern auf derselben Seite wie andere Elemente. Spezifische Informationen finden Sie hier.
Der nächste Schritt besteht darin, das vom Skript dynamisch generierte Einbettungselement zu finden und den Parameter wmode auf Opaque zu setzen:
var timer = setInterval(function(){
var elem = document.getElementsByTagName("embed")[0];
if( elem ){
elem.setAttribute("wmode","opaque");
clearInterval(timer);
}
}, 100 );Der Test hat ergeben, dass das Problem immer noch dasselbe ist. Warum funktioniert es nicht? wmode wird verwendet, um den Rendering-Modus von Flash festzulegen. Da das eingebettete Element in unserem Code dynamisch generiert wird, wird der Flash erneut gerendert, wenn wir das eingebettete Element finden und festlegen nicht Wenn es funktioniert, was soll ich tun?
Kostenloses CSS-Online-Video-Tutorial
2. CSS-Online-Handbuch
3. php.cn Dugu Jiujian (2) - CSS-Video-Tutorial
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung der Iframe-Erstellung eines dreistufigen kaskadierenden Menüs. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Welche Möglichkeiten gibt es, Iframe zu schreiben?
Welche Möglichkeiten gibt es, Iframe zu schreiben?
 Wo kann ich das Douyin Little Fire Man-Kostüm bekommen?
Wo kann ich das Douyin Little Fire Man-Kostüm bekommen?
 So verwenden Sie PHP Sleep
So verwenden Sie PHP Sleep
 Analyse der ICP-Münzaussichten
Analyse der ICP-Münzaussichten
 Was ist ein Servomotor?
Was ist ein Servomotor?
 So öffnen Sie eine DMP-Datei
So öffnen Sie eine DMP-Datei
 Tabelle zum Einfügen von Wörtern
Tabelle zum Einfügen von Wörtern
 So implementieren Sie eine verknüpfte Liste in Go
So implementieren Sie eine verknüpfte Liste in Go




