
Das Bild unten zeigt die Überraschung, die ein Kollege bekam, nachdem er vor einiger Zeit F12 auf Taobao gedrückt hatte:

Taobao-Alphabet
Das habe ich gesehen dieses Bild Fühlst du dich ein bisschen verloren? Es spielt keine Rolle, was Sie gerade tun, holen Sie einfach nach!
Nachdem ich diese Tabelle gelesen habe, möchte ich über Iconfont sprechen. Was ich aufgrund des ersten Eindrucks denke, ist Iconfont == Icon + Schriftart.
Das tatsächliche Ergebnis ist, wie wir dachten, Iconfont. Diese Technologie ist relativ ausgereift
In China können Sie die Alimama-Symbolbibliothek sehen
Hier gibt es auch ein beliebtes Projekt auf Github,
Es gibt auch eine Website, auf der Sie Ihr eigenes Icon-Set Fontello online erstellen können, das irgendwann verfügbar sein wird generiert entsprechende CSS-Dateien und Schriftartdateien und bietet außerdem Unterstützung für IE-Browser
Größe frei ändern
Farbe frei ändern
Sie können einige visuelle Effekte hinzufügen wie zum Beispiel: Schatten, Drehung, Transparenz.
Kompatibel mit IE6
Ob die oben genannten Punkte das ursprüngliche Symbol vollständig zunichte machen, der Nachteil besteht darin, dass die Farbe zu eintönig und einfarbig ist Farbe.
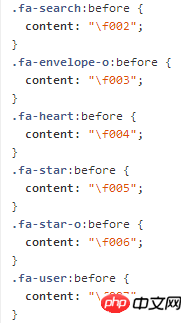
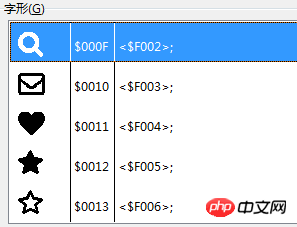
Das Bild unten ist Teil des Inhalts in der CSS-Datei von Font-Awesome. Vom Namen her sieht es aus wie die Definition von Icon, aber was genau ist der Inhalt von f002 f003? Sie werden verstehen, nachdem Sie die heruntergeladene Schriftartendatei mit einer Schriftartenbearbeitungssoftware geöffnet haben.

Schriftart-toller CSS-Dateiinhalt

Symbol entsprechende Kodierung
Haha, findest du diese Idee toll?
Was ich hier vorstellen möchte, ist @font-face. Die Browserkompatibilität dieser Aussage ist ebenfalls sehr gut, einschließlich der Unterstützung niedrigerer Versionen von D.h. gut. Allerdings ist die Kompatibilität verschiedener Browser mit verfügbaren Schriftarten nicht so freundlich. Hier finden Sie eine Einführung in die Unterstützung von Schriftartformaten durch jeden Browser.
Der folgende Code ist die Implementierung in „font-awesome“
@font-face {
font-family: 'FontAwesome';
src: url('../fonts/fontawesome-webfont.eot?#iefix&v=4.2.0') format('embedded-opentype');
font-weight: normal;
font-style: normal;
}
.fa {
display: inline-block;
font: normal normal normal 14px/1 FontAwesome;
font-size: inherit;
text-rendering: auto;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}Einige Inhalte in @font-face werden hier weggelassen. Zuerst wird @font-face verwendet, um eine Schriftart FontAwesome zu definieren, und dann wird die Schriftart FontAwesome in .fa verwendet
[Verwandte Empfehlungen]
1. Kostenloses CSS-Online-Video-Tutorial
3. php.cn Dugu Jiujian (2)-CSS-Video-Tutorial
Das obige ist der detaillierte Inhalt vonWas ist Iconfont? Vorstellung der Vorteile und Einsatzmöglichkeiten von Iconfont. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




