
Dieser Artikel stellt Ihnen hauptsächlich vor, wie Sie das Problem lösen können, dass das Video-Tag in html5 MP4 nicht abspielen kann. Ich glaube, dass es für jedermann einen gewissen Referenzwert haben wird oder arbeiten, Freunde, die es brauchen, können unten vorbeischauen.
Vorwort
Ich habe kürzlich ein Problem mit der Aufnahme einer 1.mp4-Datei auf meinem Mobiltelefon festgestellt und sie kann vom Mainstream normal abgespielt werden Browser. Die Verwendung der Format Factory zum Transkodieren der RMVB-Datei in 2.mp4 kann jedoch nicht abgespielt werden. Die Lösung wurde schließlich durch die Suche nach relevanten Informationen gefunden. Ich werde sie unten als Referenz und zum Studium weitergeben. Werfen wir einen Blick auf die detaillierte Einführung:
Problemanalyse
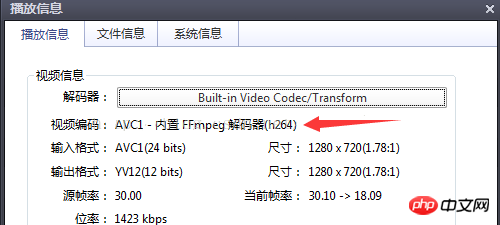
Von Mobiltelefon aufgenommenes VideoAttribute:

Format werkseitig transkodiertes Videoattribut:

Beheben Sie zunächst Codeprobleme, Pfadprobleme, Browser-Inkompatibilität usw. Die transkodierte Videokodierung ist mp4v, weshalb sie nicht einfach in die AVC-Kodierung (H264) konvertiert werden kann.
Überprüfen Sie die Dokumentation für die vom Video-Tag unterstützten Videoformate und Kodierungen:
MPEG4 = mit H.264-Videokodierung und AACAudio kodierte MPEG4-Datei
WebM = WebM-Datei mit VP8-Videokodierung und Vorbis-Audiokodierung
Ogg = Ogg-Dateien mit Theora-Videokodierung und Vorbis-Audiokodierung
Anhand der obigen Informationen haben wir festgestellt, dass es nur h264-kodierte MP4-Videos (MPEG-LA-Unternehmen) und VP8-kodierte WebM-Formatvideos gibt ( Google-Unternehmen) und Theora-codiertes Video im OGG-Format (iTouch-Entwicklung) können das HTML5-Tag
Lösung
Das Video-Tag ermöglicht mehrere Quellelemente. Der Browser verwendet das erste. Erkennbares Format, das zur Lösung von Browserkompatibilitätsproblemen verwendet werden kann.
<video controls="controls" width="100%"> <source src="1.mp4" type="video/mp4"> <source src="1.ogg" type="video/ogg"> Your browser does not support the video tag. </video>
[Verwandte Empfehlungen]
1. Kostenloses h5-Online-Video-Tutorial
3. php.cn Original-HTML5-Video-Tutorial
4 Teilen Sie Beispiele für die Erstellung von Bannern mit HTML5
5. Überblick über die Leistungsfähigkeit und zukünftige Entwicklung von HTML5
6. Die Lösung für das Problem, dass das H5-Video-Tag nur Ton, aber kein Video abspielen kann
7.Der MIME-Typ von IIS registriert den MP4-Typ nicht, was dazu führt, dass das Vidoe-Tag nicht erkannt werden kann
Das obige ist der detaillierte Inhalt vonTeilen Sie das Problem und die Lösung für ein Video-Tag, das keine MP4-Dateien abspielen kann. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 Gründe für eine DNS-Ausnahme
Gründe für eine DNS-Ausnahme
 Welche Netzwerkdateiserver-Tools gibt es?
Welche Netzwerkdateiserver-Tools gibt es?
 Ausfallzeit des Windows 10-Dienstes
Ausfallzeit des Windows 10-Dienstes
 Die Leistung von Mikrocomputern hängt hauptsächlich davon ab
Die Leistung von Mikrocomputern hängt hauptsächlich davon ab
 So summieren Sie dreidimensionale Arrays in PHP
So summieren Sie dreidimensionale Arrays in PHP
 So richten Sie den virtuellen Speicher am besten ein
So richten Sie den virtuellen Speicher am besten ein




