
In diesem Artikel werden hauptsächlich relevante Informationen zum ASP.NET Core MVC-Komprimierungsstil und Skriptdetails vorgestellt. Freunde, die sie benötigen, können sich auf das
Vorwort
beziehen. NET Core müssen wir möglicherweise Tools von Drittanbietern verwenden, um Stildateien und Skripte zu komprimieren, aber in ASP.NET MVC Core ist es nicht erforderlich, Tools von Drittanbietern zu verwenden, um die Komprimierung abzuschließen Schauen Sie sich an, was ASP.NET Core MVC für uns tut.
Stile und Skripte automatisch komprimieren
Wenn wir uns in der Testumgebung befinden, müssen wir das Skript definitiv nicht komprimieren. Sobald das Skript komprimiert ist, wird es das tun Dies ist nicht hilfreich, wenn in der Konsole ein Fehler auftritt. In der Produktionsumgebung können wir jedoch den Übertragungsverkehr reduzieren, indem wir Skripte oder Stile komprimieren, und zweitens können wir die Ladezeit der Seite beschleunigen. Mit anderen Worten, zu diesem Zeitpunkt benötigen wir die entsprechende Testumgebung und Produktionsumgebung, eine native Version und eine komprimierte Version. Wie geht das in ASP.NET Core MVC? Bitte lesen Sie weiter unten. Wir platzieren Skripte, Stile,
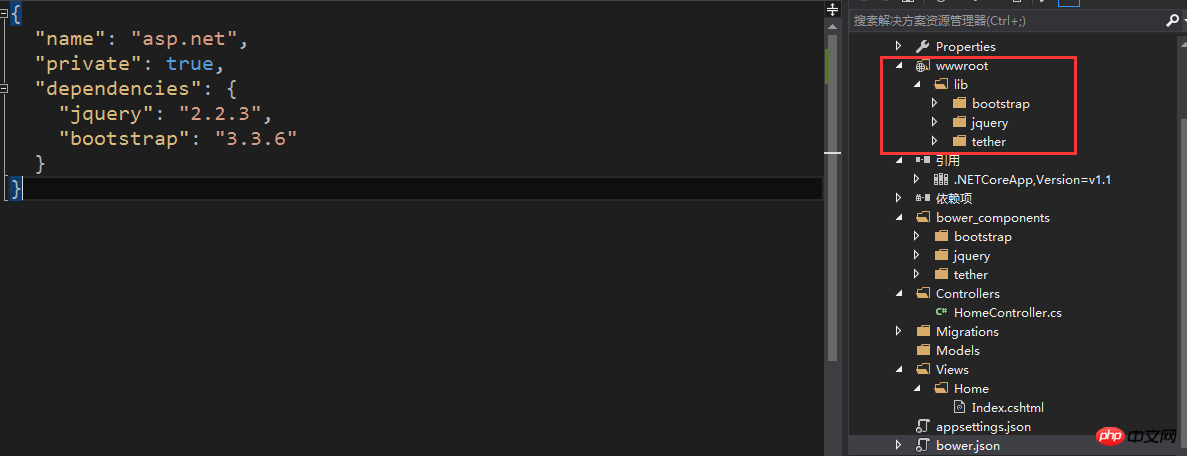
Bilderund andere statische Dateien im wwwroot-Website-Verzeichnis. Zu diesem Zeitpunkt müssen wir zuerst Bower.json Datei zum Herunterladen des Skripts und der Version, die wir benötigen, wie folgt: Wenn Sie das Skript und den Stil, den wir benötigen, zu einem Knoten in dieser JSON-Datei hinzufügen, werden das heruntergeladene Skript und die Stile automatisch hinzugefügt in den Website-Verzeichnisordner wie folgt
{
"name": "asp.net",
"private": true,
"dependencies": {
"jquery": "2.2.3",
"bootstrap": "3.3.6"
}
}Natürlich können wir das Bower-Paket auch herunterladen, indem wir mit der rechten Maustaste auf ->Verwalten klicken und es wird auch automatisch im Website-Verzeichnis wiederhergestellt Ordner. An diesem Punkt haben wir die gewünschten Skripte und Stile und müssen dann die Skripte und Stile in die  Ansicht
Ansicht
Sehen wir uns an, wie es in der Praxis funktioniert. Laden Sie das JQuery-Skript und den Bootstrap-Stil wie folgt:
<environment names="Development"> ..开发环境-加载脚本和样式 </environment> <environment names="Staging,Production"> ..准备和发布环境-加载脚本和样式 </environment>
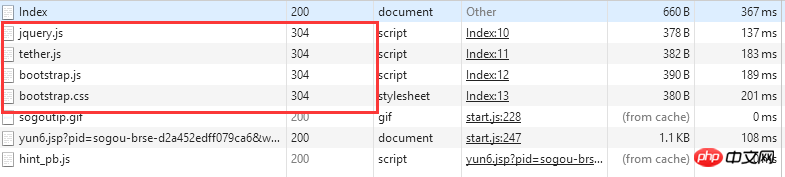
Mal sehen, ob das Ergebnis beim Laden der Seite unseren Erwartungen entspricht.
<html> <head> <title>学习加载脚本和样式</title> </head> <body> </body> </html> <environment names="Development"> <script src="~/lib/jquery/dist/jquery.js"></script> <script src="~/lib/tether/dist/js/tether.js"></script> <script src="~/lib/bootstrap/dist/js/bootstrap.js"></script> <link href="~/lib/bootstrap/dist/css/bootstrap.css" rel="stylesheet" /> </environment> <environment names="Staging,Production"> <script src="~/lib/jquery/dist/jquery.min.js"></script> <script src="~/lib/tether/dist/js/tether.min.js"></script> <script src="~/lib/bootstrap/dist/js/bootstrap.min.js"></script> <link href="~/lib/bootstrap/dist/css/bootstrap.min.css" rel="stylesheet" /> </environment>
Es ist ein wenig peinlich. Wie ist die Situation? Es stellt sich heraus, dass wir TagHelper wie folgt hinzufügen müssen 
@addTagHelper *, Microsoft.AspNetCore.Mvc.TagHelpers
file s-Knoten unter launch
s-Knoten unter launch
tings.json wie folgt angeben: At this time we see when run Gehen Sie in der Anwendung zu der unten eingerichteten Laufumgebung.
"profiles": {
"IIS Express": {
"commandName": "IISExpress",
"launchBrowser": true,
"launchUrl": "Home/Index",
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
},
"IIS Express (Production)": {
"commandName": "IISExpress",
"launchUrl": "Home/Index",
"launchBrowser": true,
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Production"
}
}
}
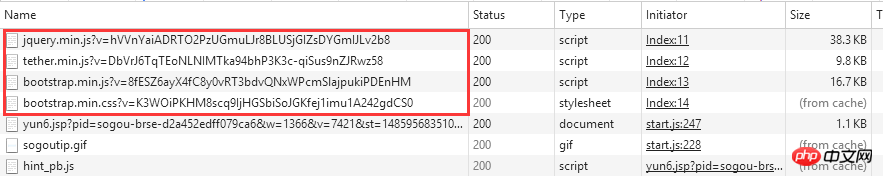
<environment names="Staging,Production"> <script src="~/lib/jquery/dist/jquery.min.js" asp-append-version="true"></script> <script src="~/lib/tether/dist/js/tether.min.js" asp-append-version="true"></script> <script src="~/lib/bootstrap/dist/js/bootstrap.min.js" asp-append-version="true"></script> <link href="~/lib/bootstrap/dist/css/bootstrap.min.css" asp-append-version="true" rel="stylesheet" /> </environment>
Attribut asp-append-version="true" hinzufügen .NET Core hat für uns automatisch die Versionskontrolle hinzugefügt, und ich fühlte mich erfrischt. Zu diesem Zeitpunkt haben wir über mehr als die Hälfte der automatischen Komprimierungsskripte und -stile gesprochen. Ich weiß jedoch nicht, ob Ihnen die von uns hinzugefügten Pakete automatisch mit komprimierten Versionen vorliegen Unsere eigenen Skripte und Stile. Wie komprimieren wir die Skripte und Stile? Bitte lesen Sie weiter unten.
hinzufügen .NET Core hat für uns automatisch die Versionskontrolle hinzugefügt, und ich fühlte mich erfrischt. Zu diesem Zeitpunkt haben wir über mehr als die Hälfte der automatischen Komprimierungsskripte und -stile gesprochen. Ich weiß jedoch nicht, ob Ihnen die von uns hinzugefügten Pakete automatisch mit komprimierten Versionen vorliegen Unsere eigenen Skripte und Stile. Wie komprimieren wir die Skripte und Stile? Bitte lesen Sie weiter unten.
Bevor wir unsere eigenen Skripte und Stile manuell schreiben, müssen wir im Paket nach dem Web Essentials-Paket suchen und es
installieren Das Web Essentials-Paket kann in Erweiterungen undUpdates wie folgt angezeigt werden: Wir erstellen einen js-Ordner unter dem Website-Verzeichnisordner und fügen das JeffckyWang .js-Skript hinzu , in dem wir das folgende Skript angeben:
(function ($) {
"use strict";
alert("学习自动压缩脚本和样式");
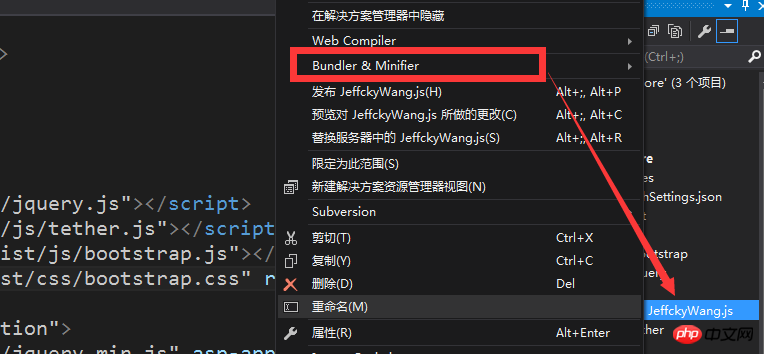
})(jQuery);由于上述我们已经添加了Web Essentials程序包此时我们右键JeffckyWang.js脚本,你会发现有了自动压缩的菜单,如下:

当进行压缩后,我们展开JeffckyWang.js脚本会有我们压缩的JeffckyWang.min.js脚本,如下:

复制文件到输出目录
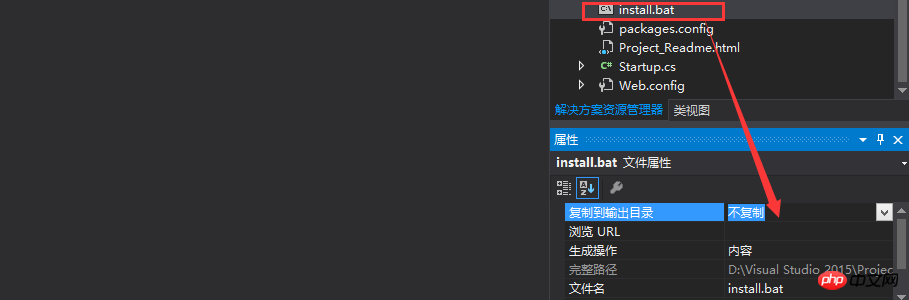
在.NET Core之前我们创建一个文件可以通过设置该文件的属性来复制到bin目录下的debug或者release目录。例如我们创建一个install.bat文件,在.NET Core之前版本,我们可以手动通过如下设置,如下:

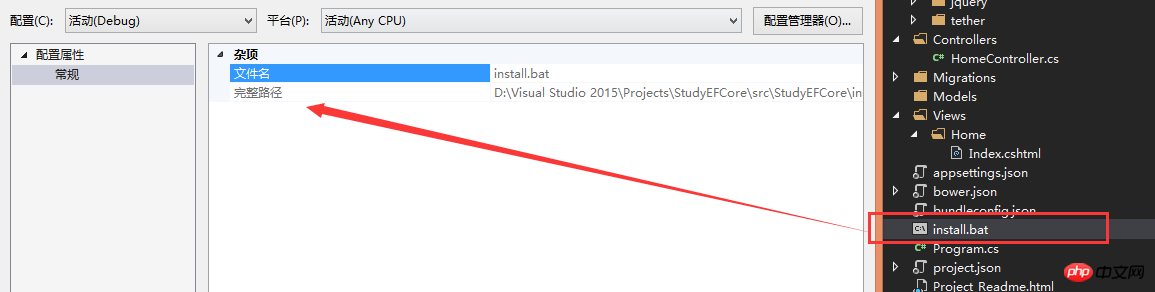
此时我们设置为始终复制则将其复制到debug或者release目录下。但是在.NET Core中其属性却是如下这样的

在项目中遇到这个问题瞬间懵逼了,想了想,既然在.NET Core一切基于配置,那么是否在project.json是否可以进行一下配置即可呢,功夫不负有心人,进行如下设置即可。
"buildOptions": {
"emitEntryPoint": true,
"preserveCompilationContext": true,
"copyToOutput": [ "install.bat" ]
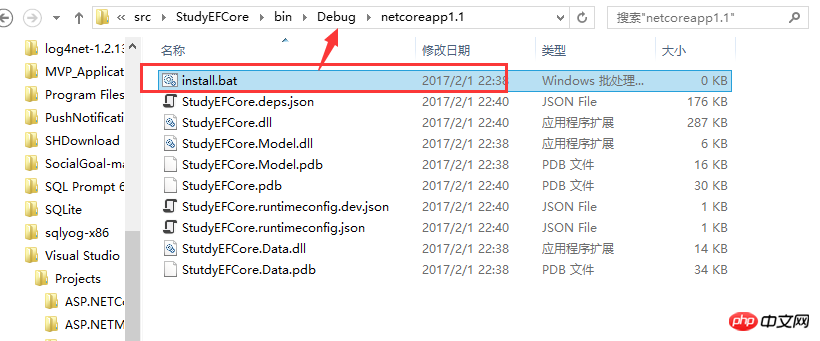
},我们只需要在buildOptions节点下添加一个copyToOutput节点,该节点为一个数组,添加我们对应的文件路径即可。此时重新生成一下则在debug或者release目录下看到我们的文件,如下:

【相关推荐】
1. ASP免费视频教程
2. ASP教程
3. 李炎恢ASP基础视频教程
Das obige ist der detaillierte Inhalt vonDetailliertes Beispiel für den Core MVC-Komprimierungsstil (ASP). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die ASP-Entwicklungstools?
Was sind die ASP-Entwicklungstools?
 So fügen Sie Seitenzahlen in ppt ein
So fügen Sie Seitenzahlen in ppt ein
 js-Methode zum Generieren von Zufallszahlen
js-Methode zum Generieren von Zufallszahlen
 Was soll ich tun, wenn der USB-Datenträger auf dem Computer nicht gelesen werden kann?
Was soll ich tun, wenn der USB-Datenträger auf dem Computer nicht gelesen werden kann?
 Der Unterschied zwischen SQL Server und MySQL
Der Unterschied zwischen SQL Server und MySQL
 Verwendung der Isalpha-Funktion
Verwendung der Isalpha-Funktion
 Gängige Linux-Download- und Installationstools
Gängige Linux-Download- und Installationstools
 Computer Virus
Computer Virus




