
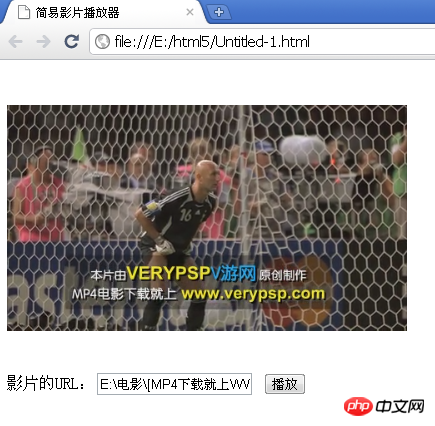
Ich lese kürzlich HTML5. Der Titel des Buches lautet „HTML5&API Web Programming“. Das Buch habe ich hier verwendet. Das Videoelement ist sehr einfach. Solange Sie die Adresse des Videos in das Textfeld eingeben und auf die Schaltfläche „Abspielen“ klicken, wird das Video abgespielt neu geladen. Der Code lautet wie folgt:
<!DOCTYPE html >
<html >
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>简易影片播放器</title>
<script type="text/javascript">
function playOrPauseVideo(){
var videoUrl=document.getElementById("videoUrl").value;
var video=document.getElementById("video");
//影片不为播放状态
if(video.paused)
{
//URL改变时,重新加载
if(videoUrl!=video.src)
{
video.src=videoUrl;
video.load();
}
else
{//播放
video.play()
}
document.getElementById("playButton").value="暂停";
}
else
{
//暂停
video.pause();
document.getElementById("playButton").value="播放";
}
}
</script>
</head>
<body>
<!--建议使用谷歌浏览器浏览,看看运行的效果吧-->
<video id="video" width="400" height="300" autoplay></video><br />
影片的URL:<input type="text" id="videoUrl"/>
<input id="playButton" type="button" onclick="playOrPauseVideo()" value="播放"/>
</body>
</html> 2.
2.
3.Beispiele für die Erstellung von Bannern mit HTML5Überblick über die Leistungsfähigkeit und zukünftige Entwicklung von HTML5
5. Einführung in die Verwendung der neuesten h5-Tag-Datalis
Das obige ist der detaillierte Inhalt vonVerwenden Sie das Videoelement, um einen Videoplayer in HTML 5 zu erstellen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Wozu dient das Docker-Image?
Wozu dient das Docker-Image?
 So finden Sie den Standort eines verlorenen Huawei-Telefons
So finden Sie den Standort eines verlorenen Huawei-Telefons
 Bereinigen Sie die Registrierung
Bereinigen Sie die Registrierung
 So legen Sie den Offline-Status bei Douyin fest
So legen Sie den Offline-Status bei Douyin fest
 Verlauf der Oracle-Ansichtstabellenoperationen
Verlauf der Oracle-Ansichtstabellenoperationen
 Einführung in Wagenrücklauf- und Zeilenvorschubzeichen in Java
Einführung in Wagenrücklauf- und Zeilenvorschubzeichen in Java
 Verwendung der Parseint-Funktion
Verwendung der Parseint-Funktion
 Was soll ich tun, wenn der Docker-Container nicht auf das externe Netzwerk zugreifen kann?
Was soll ich tun, wenn der Docker-Container nicht auf das externe Netzwerk zugreifen kann?




