
Ich glaube, jeder ist mit dem Hochladen auf der Website vertraut, und es gibt auch eine kleine technische Schwierigkeit, insbesondere in asp.net, einige Einschränkungen bei der Upload-Größe, Upload-Fortschrittskontrolle und Benutzererfahrung usw. Heute habe ich Teilen Sie hier einen Datei-Upload im asp.net MVC-Modus, der auch auf andere Webtypen anwendbar ist, Bootstrap-Fileinput.
Es stammt aus einem Open-Source-Projekt github.com/kartik-v /bootstrap-fileinput/
Dokumentadresse:plugins.krajee.com/file-input
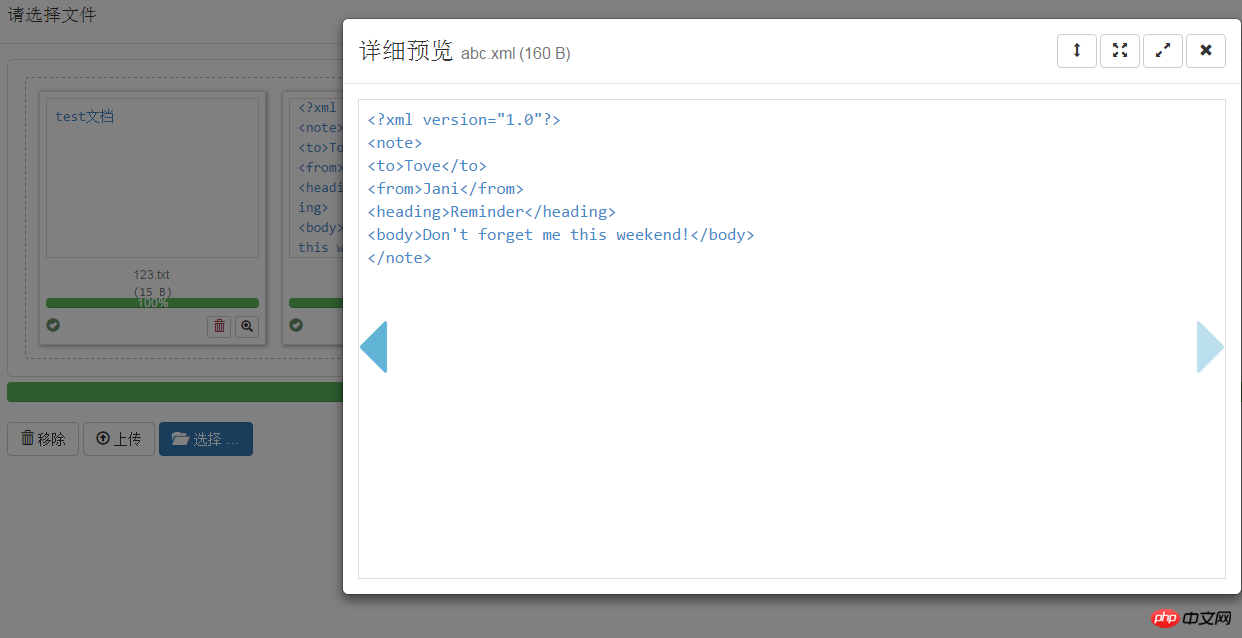
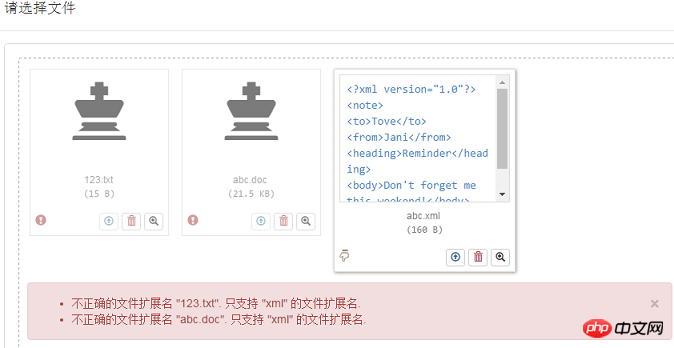
Ich habe einen Nachmittag damit verbracht, das Dokument durchzulesen, und habe die folgenden Schritte gemäß den Dokumentanweisungen A klein gemacht Demo, der Effekt ist überraschend gut, das Folgende ist das Rendering:


Sie können die Dateivorschau filtern und vom Client aus filtern Einige Dateien sind nicht anwendbar, und der Schnittstelleneffekt ist sehr schön
So verwenden Sie Folgendes: Oder schreiben Sie einfach direkt unter Bezugnahme auf den Code
Verwendung:
1.nuget:Install -Package bootstrap-fileinput

2. Sprachlokalisierung{Laden Sie fileinput_locale_zh.js herunter}oder ändern Sie das Lokalisierungsvokabular in Fileinput
Download-Adresse: github.com/kartik-v/bootstrap-fileinput/tree/master/js/locales [Chinesisch ist zh.js]
Dokumentstruktur:

3. Dateigrößenbeschränkung: Ändern Sie den Konfigurationsknoten 3195 Zeile maxFilePreviewSize in fileinput.js
maxFilePreviewSize: 25600, // 25 MB Der Standardwert ist 25 MB, passen Sie ihn nach Bedarf manuell an
Beispiel : Rezeption – im Code Die Kommentare reichen aus, um die Funktion jedes Konfigurationselements zu erklären, daher werde ich nicht auf Details eingehen
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
<script src="~/scripts/jquery-1.9.1.js"></script>
<script src="~/scripts/bootstrap.js"></script>
<link href="~/Content/bootstrap.css" rel="external nofollow" rel="stylesheet" />
<script src="~/scripts/fileinput.js"></script>
<script src="~/scripts/fileinput_locale_zh.js"></script>
<link href="~/Content/bootstrap-fileinput/css/fileinput.css" rel="external nofollow" rel="stylesheet" />
<script type="text/javascript">
$(function () {
var control = $("#txt_file");
var uploadrul = "/Home/UploadFile";
control.fileinput({
language: 'zh', //设置语言
uploadUrl: uploadrul, //上传的地址
allowedFileExtensions: ['xml','docx'],//接收的文件后缀
showUpload: true, //显示批量上传按钮
showCaption: false,//是否显示标题
browseClass: "btn btn-primary", //按钮样式
dropZoneEnabled: true,//是否显示拖拽区域
//minImageWidth: 50, //图片的最小宽度
//minImageHeight: 50,//图片的最小高度
//maxImageWidth: 1000,//图片的最大宽度
//maxImageHeight: 1000,//图片的最大高度
//maxFileSize: 0,//单位为kb,如果为0表示不限制文件大小
//minFileCount: 0,
maxFileCount: 100,
enctype: 'multipart/form-data',
validateInitialCount: true,
previewFileIcon: "<i class='glyphicon glyphicon-king'></i>",
msgFilesTooMany: "选择上传的文件数量({n}) 超过允许的最大数值{m}!",
});
//导入文件上传完成之后的事件
$("#txt_file").on("fileuploaded", function (event, data, previewId, index) {
});
});
</script>
</head>
<body>
<p>
<form>
<p>
<p class="modal-header">
<h4 class="modal-title" id="myModalLabel">[请选择xml/docx]文件</h4>
</p>
<p class="modal-body">
<input type="file" name="txt_file" id="txt_file" multiple class="file-loading" />
</p>
</p>
</form>
</p>
</body>
</html>Backend:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using System.IO;
using System.Xml;
using System.Xml.Schema;
namespace UploadTest.Controllers
{
public class HomeController : Controller
{
//
// GET: /Home/
public ActionResult Index()
{
return View();
}
public JsonResult UploadFile()
{
uploadResult result = new uploadResult();
var oFile = Request.Files["txt_file"];
result.fileName = oFile.FileName;
Stream sm = oFile.InputStream;
byte[] bt= new byte[sm.Length];
sm.Read(bt, 0, (int)sm.Length);
FileStream fs = new FileStream(AppDomain.CurrentDomain.BaseDirectory+oFile.FileName,FileMode.Create);
fs.Write(bt, 0, bt.Length);
fs.Close();
fs.Dispose();
sm.Close();
sm.Dispose();
return Json(result, JsonRequestBehavior.AllowGet);
}
public class uploadResult
{
public string fileName { get; set; }
public string error { get; set; }
}
}
}In Um die Fehlermeldung der Datei im Frontend korrekt anzuzeigen, müssen Sie diese an das Frontend übergeben. Gibt ein JSON mit einem Fehlerfeld zurück, wobei das Fehlerfeld erforderlich ist, andernfalls kann die im Hintergrund zurückgeschriebene Fehlermeldung nicht angezeigt werden [ Dies ist zum jetzigen Zeitpunkt notwendig, wie in der offiziellen Dokumentation klar dargelegt]
Das obige ist der detaillierte Inhalt vonCodebeispiel zum Implementieren des MVC-Datei-Uploads zur Unterstützung von Batch-Upload-Drag-and-Drop und Vorschaufunktionen zur Überprüfung des Dateiinhalts. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So lösen Sie ungültige Synrax
So lösen Sie ungültige Synrax
 Was tun, wenn der Windows-Fotobetrachter nicht mehr über genügend Speicher verfügt?
Was tun, wenn der Windows-Fotobetrachter nicht mehr über genügend Speicher verfügt?
 Gängige Verschlüsselungsmethoden für die Speicherung verschlüsselter Daten
Gängige Verschlüsselungsmethoden für die Speicherung verschlüsselter Daten
 Einführung in ausländische kostenlose VPS-Software
Einführung in ausländische kostenlose VPS-Software
 Der Unterschied zwischen Scratch und Python
Der Unterschied zwischen Scratch und Python
 Was bedeutet „Netzwerkzugriff verweigert' WLAN?
Was bedeutet „Netzwerkzugriff verweigert' WLAN?
 Port 8080 ist belegt
Port 8080 ist belegt
 SQL 5120-Fehlerlösung
SQL 5120-Fehlerlösung




