
Wenn wir C# zum Ausführen von Projekten verwenden, müssen wir grundsätzlich eine Anmeldeschnittstelle erstellen. Deshalb werden wir uns heute Schritt für Schritt ansehen, wie die Anmeldeschnittstelle einfach implementiert wird. Dieser Artikel enthält zwei Beispiele, beginnend mit einfach zu schwierig. Ich hoffe, es gefällt euch allen.
Sehen wir uns zunächst einen einfachen Produktionsprozess an
Öffnen Sie Visual 2010 und erstellen Sie ein neues Formular. Lassen Sie es nicht über die Funktionen zum Maximieren, Minimieren und Ziehen und Ablegen verfügen (Wir haben bereits im vorherigen Abschnitt erwähnt, wie die Größe festgelegt wird.) Wie in der Abbildung gezeigt, ist sogar der Text-Eigenschaftswert des Formulars „Anmeldefenster“ und die Größe ist willkürlich.

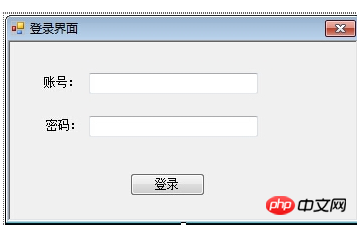
Nach dem Erstellen des Formulars beginnt das detaillierte Komponentenlayout der Schnittstelle, hauptsächlich durch Ziehen von Steuerelementen auf der linken Seite, deren Platzierung im Formular und Definieren von Attributwerten . Diese sind relativ einfach.

Doppelklicken Sie in der Code-Antwortphase auf die Anmeldeschaltfläche, um die Codeansicht aufzurufen:
private void button1_Click(object sender, EventArgs e)
{
String name = this.textBox1.Text; // 获取里面的值
String password = this.textBox1.Text;
if (name.Equals("admin") && password.Equals("admin")) // 判断账号密码是否等于admin
{
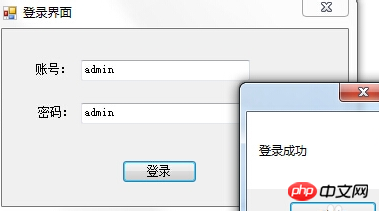
MessageBox.Show("登录成功");
}
else {
MessageBox.Show("登录失败!");
}
}
Weiter Nehmen wir als nächstes ein komplizierteres Beispiel
Anforderungen:
1 Der Benutzername muss aus Buchstaben bestehen.
//限定用户名必须为字母
private void txtName_KeyPress(object sender, KeyPressEventArgs e)
{
if ((e.KeyChar >= 'a' && e.KeyChar <= 'z') || (e.KeyChar >= 'A' && e.KeyChar <= 'Z'))
{
e.Handled = false;
}
else {
MessageBox.Show("用户名只能为字母!");
e.Handled = true;
}
}2. Wenn der Cursor in das Textfeld eintritt, ist der Hintergrund blau und der Text weiß; wenn der Cursor das Textfeld verlässt, ist der Hintergrund weiß und der Text ist schwarz.
Schnittstelle:
//光标进入文本框时,背景为蓝色,字体为白色;
//光标离开文本框时,背景为白色,字体为黑色。
private void txtName_Enter(object sender, EventArgs e)
{
txtName.ForeColor = Color.White;
txtName.BackColor = Color.Blue;
}
private void txtName_Leave(object sender, EventArgs e)
{
txtName.BackColor = Color.White;
txtName.ForeColor = Color.Black;
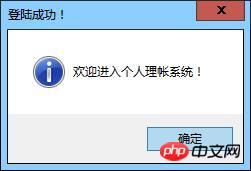
}3. Nachdem Sie den Benutzernamen „admin“ und das Passwort „123“ eingegeben haben, klicken Sie auf die Schaltfläche „OK“. Das System öffnet ein Meldungsfeld, um die Eingabe anzuzeigen korrekt ist, andernfalls wird dem Benutzer die Meldung „Falscher Name oder Passwort“ angezeigt.
private void btnLogin_Click(object sender, EventArgs e)
{
string userName = txtName.Text;
string password = txtPwd.Text;
if (userName == "admin" && password == "123")
{
MessageBox.Show("欢迎进入个人理帐系统!", "登陆成功!", MessageBoxButtons.OK, MessageBoxIcon.Information);
}
else
{
MessageBox.Show("您输入的用户名或密码错误!", "登录失败!", MessageBoxButtons.OK, MessageBoxIcon.Exclamation);
}
}4. Klicken Sie auf die Schaltfläche „Abbrechen“, um die Eingabeinformationen zu löschen und den Cursor im Textfeld „txtName“ zu positionieren.
private void btnCancel_Click(object sender, EventArgs e)
{
txtName.Text = "";
txtPwd.Text = "";
txtName.Focus();
}5. Endgültige Schnittstelle:


Tipps: Legen Sie das Bildattribut für die Beschriftung fest Sie müssen die AutoSize-Eigenschaft des Etiketts auf „false“ setzen und dann die Etikettengröße entsprechend erhöhen. Beachten Sie außerdem, dass die ImageAlign-Eigenschaft auf MiddleLeft und die TextAlign-Eigenschaft auf MiddleRight festgelegt ist.
Hinweis:
(1) ico: Es handelt sich um ein Windows-Symboldateiformat, das ein einzelnes Muster, mehrere Größen und mehrere Farbplatten speichern kann. Symboldatei.
(2) MessageBox: Message Box zeigt ein modales Dialogfeld an, das ein Systemsymbol, eine Reihe von Schaltflächen und eine kurze anwendungsspezifische Meldung, z. B. Status- oder Fehlerinformationen, enthält.
(3) Die Tastenkombination der Schaltfläche wird implementiert, indem die Text-Eigenschaft auf „Abbrechen (&C)“ gesetzt wird.
(4) Die in dieser Übung verwendete Software ist Visual Studio 2012. Die Grafikressourcen werden von VS bereitgestellt. Sie befinden sich angeblich im Common7ImageLibrary-Installationsordner von VS offizielle Website.
Das obige ist der detaillierte Inhalt vonErfahren Sie, wie Sie mit C# die einfachste Anmeldeschnittstelle erstellen.. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




