
In diesem Artikel wird hauptsächlich die grafische Methode zum Bereitstellen von ASP.NET Core-Projekten auf IIS vorgestellt. Freunde in Not können sich auf die folgende
Übersicht
Andernfalls als in der ASP.NET-Ära beziehen .NET Core wird nicht mehr vom IIS-Workerprozess (w3wp.exe) gehostet, sondern läuft über einen selbstgehosteten Webserver (Kestrel), der als Reverse-Proxy fungiert und Anfragen an das ASP.NET Core-Programm über verschiedene Ports weiterleitet von Kestrel und schieben Sie dann die empfangene Anfrage an die Middleware-Pipeline. Nach der Verarbeitung Ihrer Anfrage und der zugehörigen Geschäftslogik werden die HTTP-Antwortdaten zurück an IIS geschrieben und schließlich an verschiedene Clients (Browser, APP, Client usw.) übertragen. ). Die Konfigurationsdateien und -prozesse werden leicht angepasst. Die wichtigste Rolle spielt AspNetCoreModule, eines der IIS-Module. Nachdem die Anfrage in IIS eingegangen ist, wird sie von diesem sofort und schnell an den ASP.NET Core weitergeleitet Projekt Daher müssen wir derzeit keinen Anwendungspool zum Hosten unseres Codes einrichten, er ist nur für die Weiterleitung von Anforderungen verantwortlich.
Stellen Sie vor der Bereitstellung sicher, dass das AspNetCoreModule-Hostingmodul auf Ihrem IIS installiert wurde. Wenn nicht, klicken Sie hier, um es herunterzuladen und zu installieren

1, IIS installieren
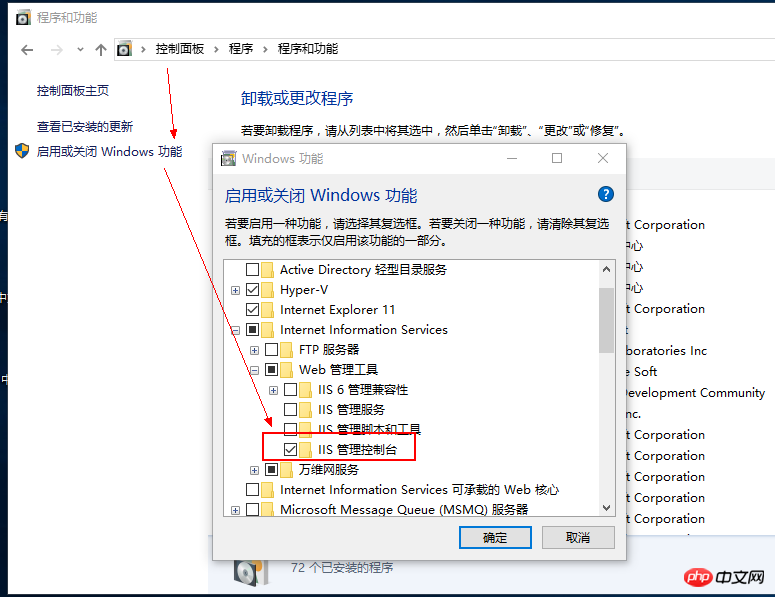
1. Gehen Sie zu Systemsteuerung→Programme→Windows-Funktionen aktivieren oder deaktivieren→überprüfen Sie Internetinformationsdienste und die IIS-Verwaltungskonsole unter Webverwaltungstools

2. Veröffentlichen Sie das Projekt
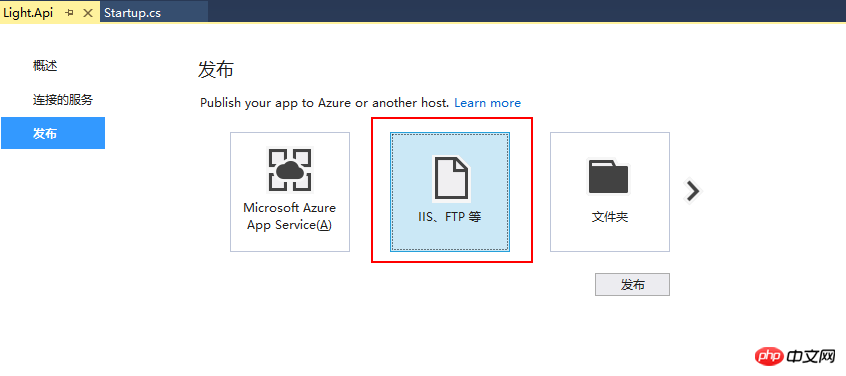
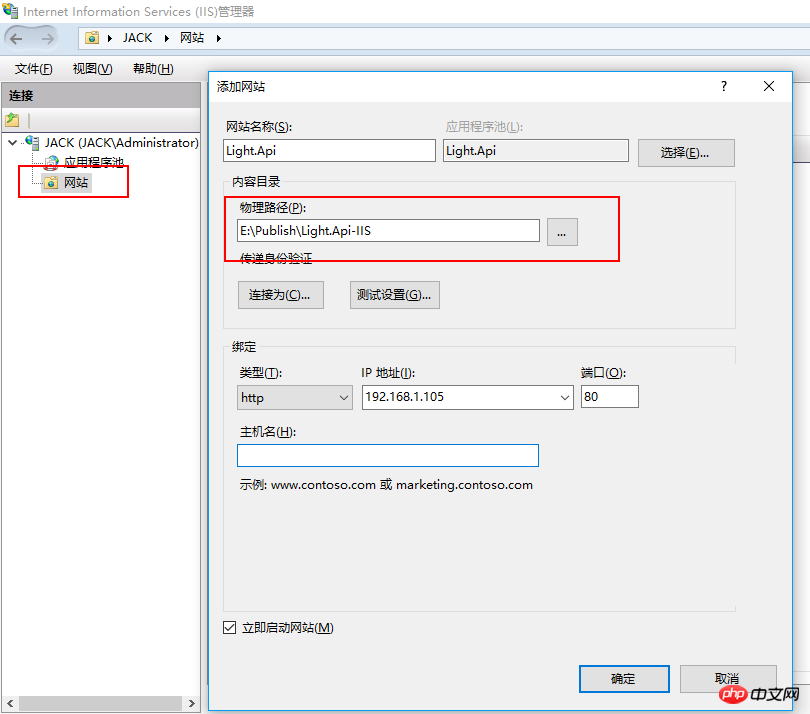
1. Veröffentlichen Sie das ASP.NET Core API-Projekt, das wir im vorherigen Artikel erstellt haben, wählen Sie dann IIS aus und erstellen Sie eine neue Veröffentlichung Konfiguration

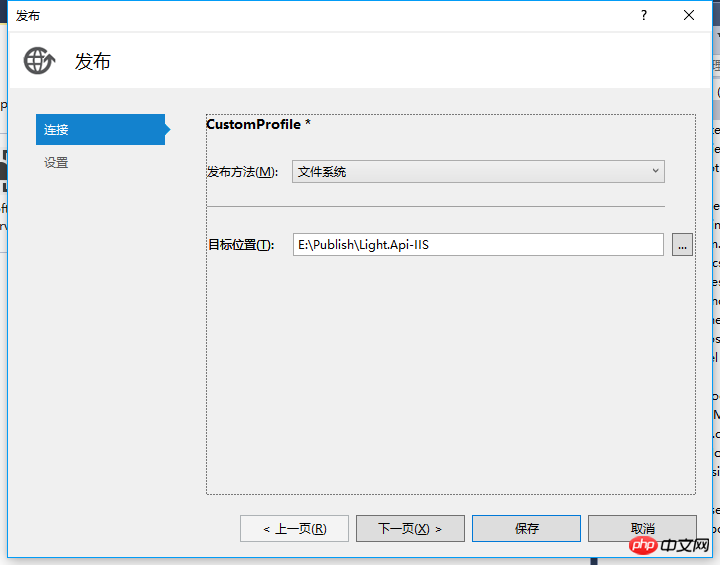
2. Wählen Sie das Dateisystem für die Veröffentlichungsmethode aus und legen Sie dann einen Veröffentlichungspfad fest

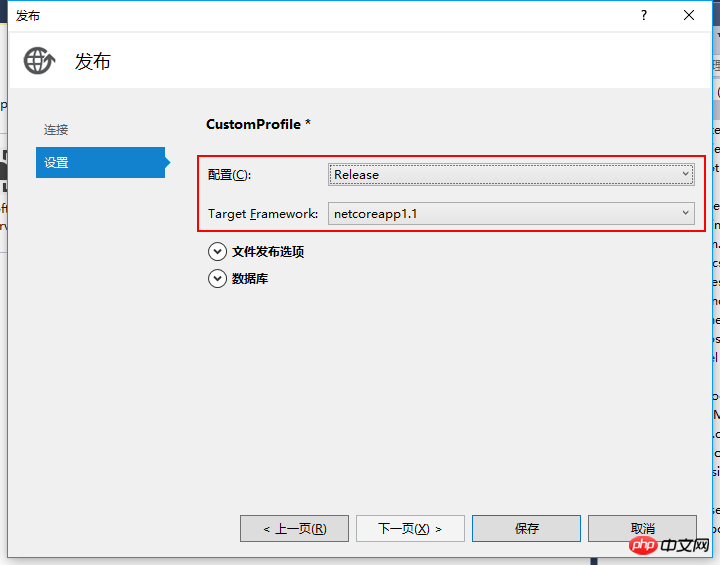
3 Die Konfigurationsdatei kann entsprechend Ihrer Online-Umgebung angepasst werden. Da sie auf .NET Core basiert, ist das Zielframework netcoreapp1.1. Speichern und veröffentlichen Sie sie dann

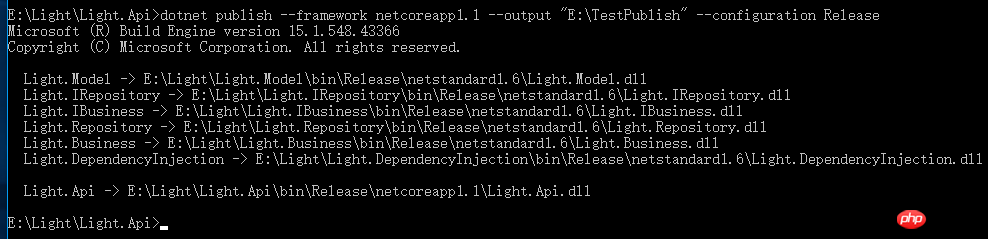
4. Natürlich können Sie auch mit dem Befehl „Veröffentlichen“ der CLI veröffentlichen. Wechseln Sie einfach in das Stammverzeichnis von Light.API und geben Sie den folgenden Befehl ein
Framework bedeutet das Ziel-Framework und Ausgabe bedeutet Der Verzeichnisordner, in dem veröffentlicht werden soll. Die Konfiguration stellt die Konfigurationsdatei dar, was dem Vorgang entspricht, den wir oben über den Manager veröffentlicht haben, wie in der Abbildung gezeigt:dotnet publish --framework netcoreapp1.1 --output "E:\Publish" --configuration Release

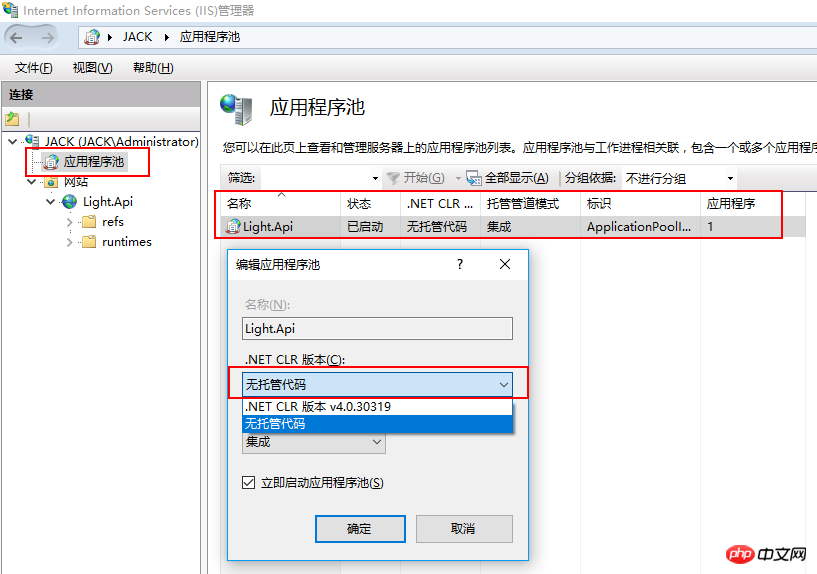
2. Stellen Sie die .NET CLR-Version des Anwendungspools auf „Kein verwalteter Code“ ein, da IIS wie gerade erwähnt als Reverse-Proxy fungiert und benötigt es nicht, um den Code zu verwalten

3. OK, Sie sind fertig, durchsuchen Sie unsere Website.

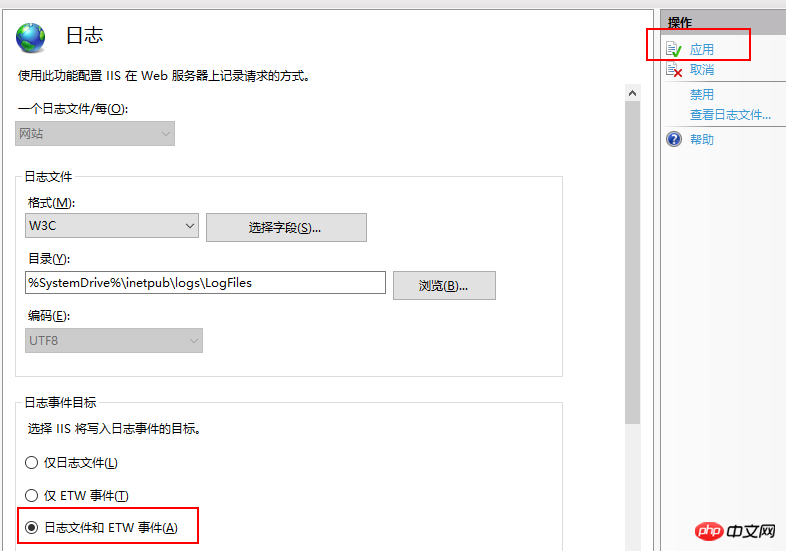
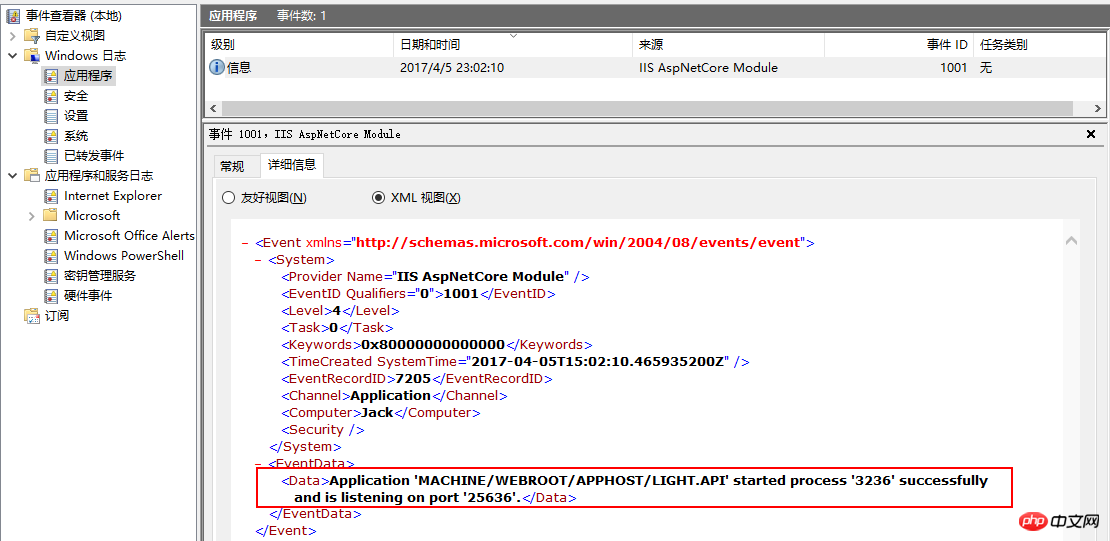
Zu diesem Zeitpunkt war mir das Herz gebrochen. Es schien, dass ich nur das laufende Protokoll der Anwendung selbst überprüfen konnte > 4. Stellen Sie die Protokollierungsmethode von IIS so ein, dass Dateien und ETW-Ereignisse protokolliert werden

5. Besuchen Sie die Website erneut und öffnen Sie dann das Windows-Anwendungsprotokoll. Sie sehen ein Nachricht wie diese. Das bedeutet, dass Ihre Anwendung vom Prozess mit PID 3236 gestartet wurde und Port 25636 überwacht.
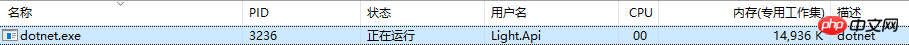
 Ich habe den Task-Manager geöffnet und nachgesehen, und es war richtig. Alles sollte normal sein. Warum wird beim Zugriff auf die Website 404 angezeigt?
Ich habe den Task-Manager geöffnet und nachgesehen, und es war richtig. Alles sollte normal sein. Warum wird beim Zugriff auf die Website 404 angezeigt?
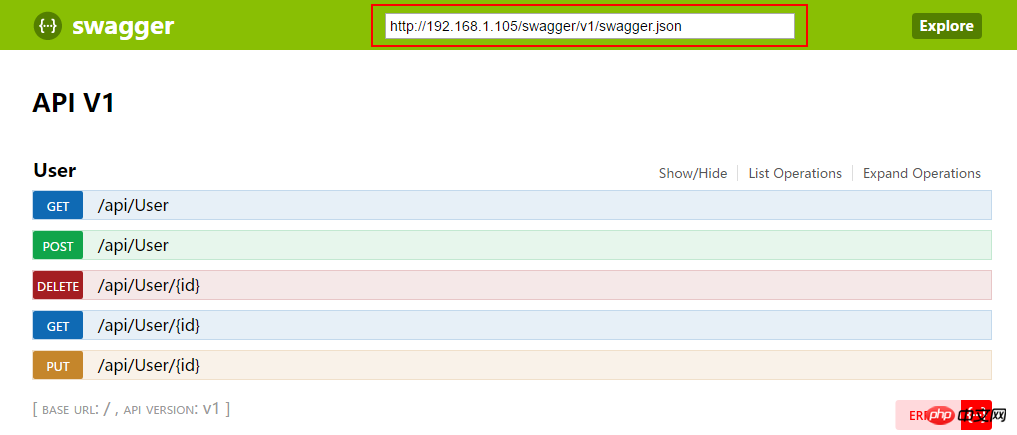
 Nach langen Schwierigkeiten stellte sich heraus, dass die Website nicht automatisch auf die Seite /swagger/ui weitergeleitet wurde: http://192.168. 1.105/swagger/ui, Sie werden einen vertrauten Bildschirm sehen
Nach langen Schwierigkeiten stellte sich heraus, dass die Website nicht automatisch auf die Seite /swagger/ui weitergeleitet wurde: http://192.168. 1.105/swagger/ui, Sie werden einen vertrauten Bildschirm sehen
 6. Zu guter Letzt können Sie das von Ihnen veröffentlichte Programm tatsächlich über CLI ausführen und zu Ihrer Veröffentlichung wechseln Ordner und geben Sie den folgenden Befehl ein:
6. Zu guter Letzt können Sie das von Ihnen veröffentlichte Programm tatsächlich über CLI ausführen und zu Ihrer Veröffentlichung wechseln Ordner und geben Sie den folgenden Befehl ein:
 Wenn Sie diese Eingabeaufforderung sehen, bedeutet das, dass Sie erfolgreich waren. Versuchen Sie es unter: http://localhost:5000/swagger/ui
Wenn Sie diese Eingabeaufforderung sehen, bedeutet das, dass Sie erfolgreich waren. Versuchen Sie es unter: http://localhost:5000/swagger/ui
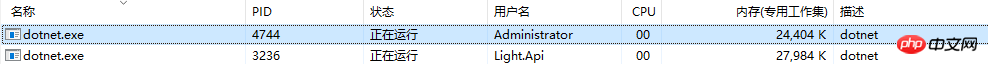
Wenn Sie zu diesem Zeitpunkt auf den Task-Manager zurückblicken, wird es einen weiteren Dotnet-Prozess geben

Schreiben Sie es am Ende
Hier Punkt, die gesamte IIS-Einrichtung ist abgeschlossen. Ich frage mich, ob Sie etwas gewonnen haben. Als nächstes weiß ich nicht, welche Fallstricke es bei der Veröffentlichung unter Linux geben wird. Egal was passiert, im Rückblick wird sich jeder Schritt lohnen!
Das obige ist der detaillierte Inhalt vonSchritte zum Bereitstellen eines ASP.NET Core-Projekts auf IIS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die ASP-Entwicklungstools?
Was sind die ASP-Entwicklungstools?
 Wie man iis löst, kann nicht gestartet werden
Wie man iis löst, kann nicht gestartet werden
 IIS unerwarteter Fehler 0x8ffe2740 Lösung
IIS unerwarteter Fehler 0x8ffe2740 Lösung
 Was soll ich tun, wenn iS nicht starten kann?
Was soll ich tun, wenn iS nicht starten kann?
 Was sind die GSM-Verschlüsselungsalgorithmen?
Was sind die GSM-Verschlüsselungsalgorithmen?
 Aktivierungscode für den Vista-Schlüssel
Aktivierungscode für den Vista-Schlüssel
 So erhalten Sie Bitcoin
So erhalten Sie Bitcoin
 Universeller PCI-Gerätetreiber
Universeller PCI-Gerätetreiber




