
Wasserfalllayout ist ein beliebtes SeitenlayoutDas typischste Eine davon ist Pinterest.com. Die Höhe jeder Karte ist unterschiedlich und bildet eine ungleichmäßige Schönheit
HTML5, wir können viele darauf basierende Wasserfall-Layout-Plug-Ins finden 🎜>jQuery kann ein solches Layout problemlos erstellen. In WeChat-Miniprogrammen können wir diesen Effekt auch erzielen, aber aufgrund des Miniprogramm--Frameworks gibt es bei einigen Funktionen noch einige Unterschiede in den Implementierungsideen. Heute werfen wir einen Blick darauf, wie man dieses Wasserfall-Flusslayout in einem Miniprogramm umsetzt:
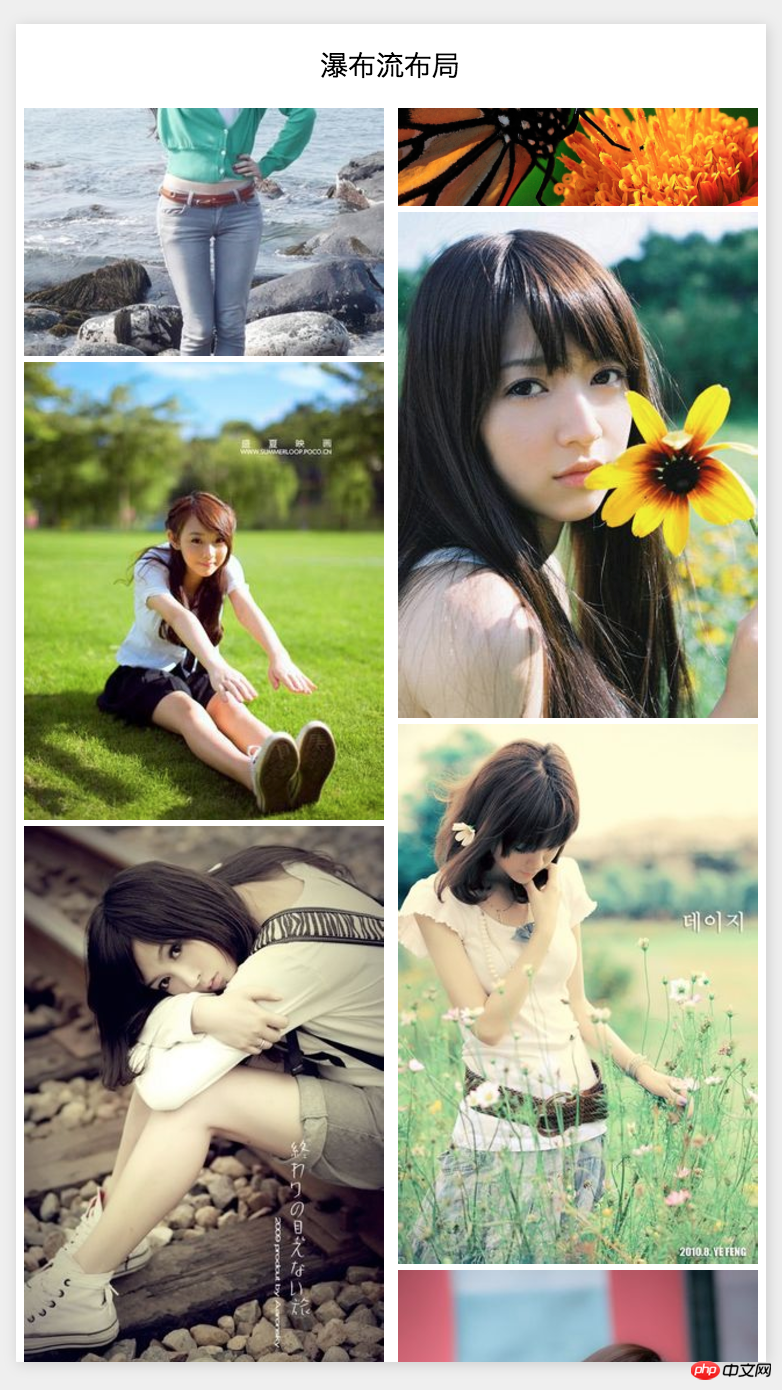
 Miniprogramm-Wasserfall-Flusslayout
Miniprogramm-Wasserfall-Flusslayout
Bilddaten
dynamisch in diese beiden Spalten laden (während des Ladevorgangs). Das eingehende Bild wird in der linken oder rechten Spalte platziert Spalte entsprechend der tatsächlichen Größe des Bildes).Wir wissen, dass wir in HTML normalerweise
new/* 单个图片容器的样式 */
.img_item {
width: 48%;
margin: 1%;
display: inline-block;
vertical-align: top;
}-Objekt und verwenden Sie es dann, um dynamisch ein Bild zu laden, auf das die URL zeigt, und um die tatsächliche Größe des Bildes und andere Informationen zu erhalten. Es gibt kein entsprechendes JS-Objekt zur Bildverarbeitung Tatsächlich können wir die
<!-- 在页面上放一个隐藏区域,并用image组件去加载一个或多个图片资源 -->
<view style="display:none">
<image wx:for="{{images}}" wx:key="id" id="{{item.id}}" src="{{item.pic}}" bindload="onImageLoad"></image>
</view> Schauen wir uns die Definition in der Page-Datei an, die wir erhalten können Umfangreiche Informationen über die
Das obige ist der detaillierte Inhalt vonDas WeChat-Applet implementiert ein Wasserfall-Flow-Layout und unbegrenztes Laden. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was bedeutet Edge-Computing-Gateway?
Was bedeutet Edge-Computing-Gateway?
 Warum kann Amazon nicht öffnen?
Warum kann Amazon nicht öffnen?
 So richten Sie die automatische Aktualisierung einer Webseite ein
So richten Sie die automatische Aktualisierung einer Webseite ein
 So beheben Sie einen Skriptfehler
So beheben Sie einen Skriptfehler
 Welches hat eine schnellere Lesegeschwindigkeit, Mongodb oder Redis?
Welches hat eine schnellere Lesegeschwindigkeit, Mongodb oder Redis?
 So stellen Sie eine Verbindung zur Datenbank in VB her
So stellen Sie eine Verbindung zur Datenbank in VB her
 Hunderte
Hunderte
 Detaillierter Prozess zum Upgrade des Win7-Systems auf das Win10-System
Detaillierter Prozess zum Upgrade des Win7-Systems auf das Win10-System




