
WeChat Mini-ProgrammDas Seitenlayout übernimmt das FlexLayout.
FlexLayout ist eine neue Lösung, die 2009 von W3c vorgeschlagen wurde und verschiedene Seitenlayouts einfach, vollständig und reaktionsschnell implementieren kann.
Flex-Layout bietet Elemente in Containern Sie können sogar dynamisch oder unbegrenzt groß sein.
Das Hauptmerkmal des Flex-Layouts ist die Möglichkeit, die untergeordneten Elemente so anzupassen, dass sie den entsprechenden Platz auf verschiedenen Bildschirmgrößen optimal ausfüllen.

Flex-Layout
Funktionen des Flex-Layouts:
Strecken in jede Richtung, links, rechts, nach unten, nach oben
Sie können die Reihenfolge in der Stilebene ändern und neu anordnen
Die Hauptachse und die Querachse sind praktisch zum Konfigurieren
Raumdehnung und -füllung von untergeordneten Elementen
ausgerichtet entlang des Containers
WeChat-Applet-Implementierungen FlexLayout. Lassen Sie uns kurz die Verwendung des FlexLayouts im WeChat-Applet vorstellen.
hat <a href="." cn target="_blank">display<code><a href="//m.sbmmt.com/wiki/927.html" target="_blank">display</a>:flex:flex oder display:block Das Element ist ein flex container (flexibler Container), innerhalb dessen die Unterelemente von flex item aufgerufen werden flex container (flexible Elemente) und die Unterelemente in Flex werden alle mit
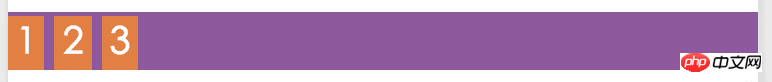
display:block angeordnet, was als Innenblock-Containermodus Always bezeichnet wird Beginnen Sie mit der Anzeige mit einer neuen Zeile. Die Ansicht-Container (Ansicht, Bildlaufansicht und Wischbewegung) des WeChat-Applets sind standardmäßig alle dispaly:block: Geben Sie den Inline-Containermodus an, in dem untergeordnete Elemente angezeigt werden sollen Eine Zeile. Sie können das
nowrap (kein Zeilenumbruch) display:flex,flex-wrapwrap (Zeile). wrap),wrap-reverse (die erste Zeile des Wraps ist unten)flex-wrapCode mit (Standardwert): Anzeigeeffekt: display:block
<view class="flex-row" style="display: block;"> <view class="flex-view-item">1</view> <view class="flex-view-item">2</view> <view class="flex-view-item">3</view> </view>
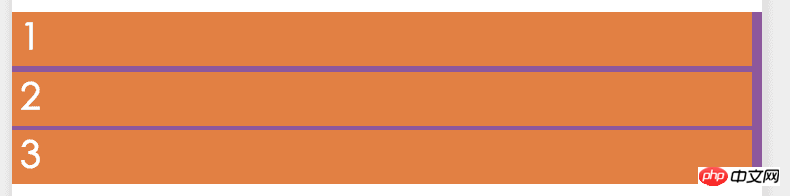
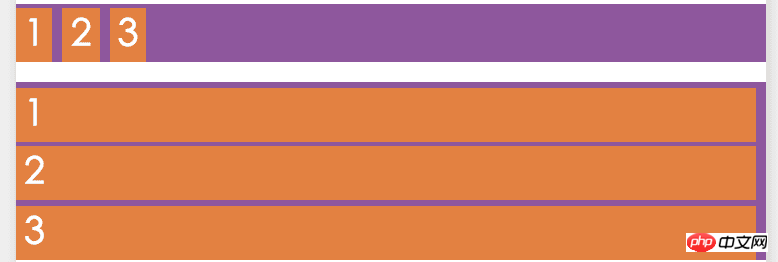
 wird in den Anzeigeeffekt von
wird in den Anzeigeeffekt von
geändert:
display:flexflex
Sie können den Unterschied zwischen  und
und
aus der Darstellung erkennen. Das untergeordnete Element
) oder inline (
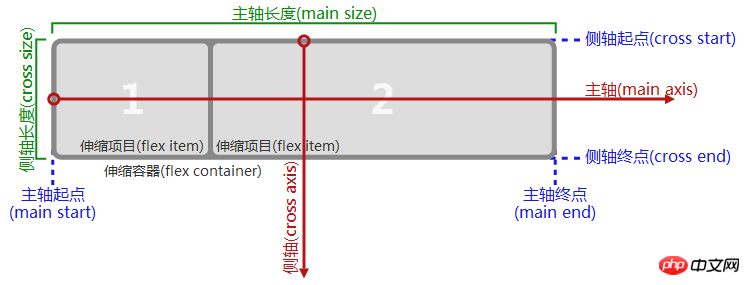
). Der Flex-Container desblockHauptachsen- und Querachsen-flexviewblock-Layouts kann in jede Richtung ausgelegt werden. Der flex-Container verfügt standardmäßig über zwei Achsen:
und FlexQuerachse (Querachse)
. Die Startposition der Hauptachse ist (Hauptanfang), die Endposition der Hauptachse ist (Haupt-Ende) und die Länge der Hauptachse ist (Hauptgröße).
In ähnlicher Weise ist der Startpunkt der Querachse 主轴起点(Kreuzanfang), die Endposition ist 主轴终点(Kreuzende) und die Länge ist (Kreuzgröße). Einzelheiten finden Sie im Bild unten: 主轴长度侧轴起点侧轴终点侧轴长度
Flex-

und Es muss nicht sein. Ebenso muss nicht
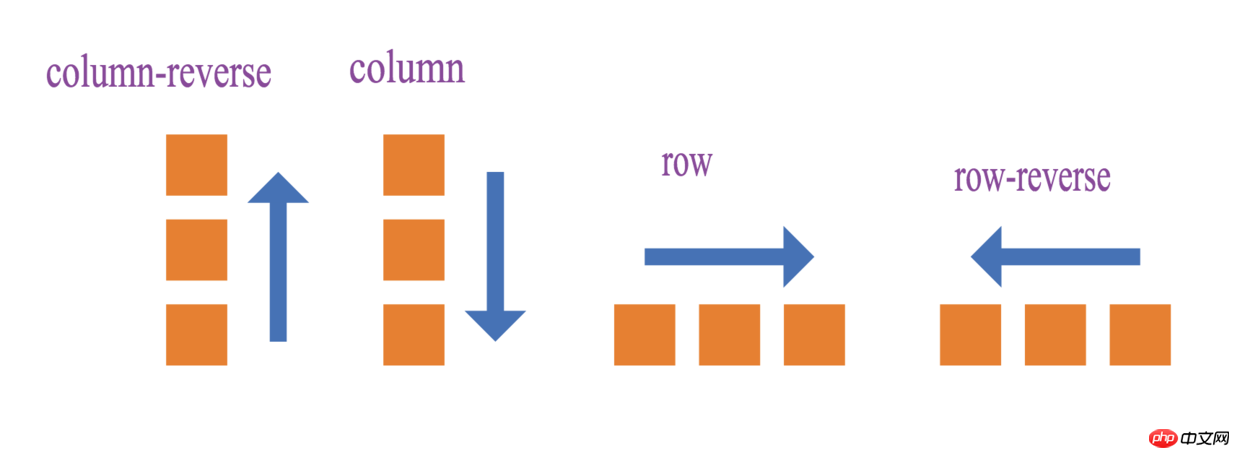
sein. Die Richtung der Hauptachse wird durch das Attribut gesteuert 🎜>主轴从左到右侧轴: Die horizontale Richtung von links nach rechts ist die Hauptachse从上到下flex-direction
row
row-reverse
column
column-reverse
Beispielbild
-Werte.  Beispielcode:
Beispielcode:
Operative Wirkung:

flex-direction
Es gibt zwei Ausrichtungsmethoden für untergeordnete Elemente:
just<a href="//m.sbmmt.com/wiki/109.html" target="_blank">if</a>y-conentDefinieren Sie die Ausrichtung von untergeordneten Elementen auf der Hauptachsealign-itemsDefinieren Sie die Ausrichtung von untergeordneten Elementen auf der Seitenachse
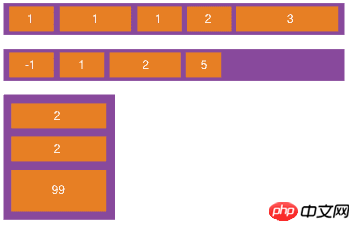
justify-contentEs gibt 5 optionale Ausrichtungen:
flex-startSpindel-Startpunktausrichtung (Standardwert)
flex-endSpindel-Endpunktausrichtung
centerMittig ausgerichtet in der Hauptachse
space-betweenAn beiden Enden ausgerichtet, mit der Ausnahme, dass die untergeordneten Elemente an beiden Enden an beiden Enden an den Containern angelehnt sind, die Abstände dazwischen Die anderen untergeordneten Elemente sind alle gleich.
space-around Der Abstand zwischen den einzelnen untergeordneten Elementen ist gleich, und der Abstand zwischen den untergeordneten Elementen an beiden Enden des Containers entspricht ebenfalls dem Abstand zwischen anderen untergeordneten Elementen. Die Ausrichtung von justify-content bezieht sich auf die Richtung der Hauptachse. In der Abbildung unten wird flex-direction als row verwendet, der Hauptachsenmodus ist 从左到右 und die Beschreibung lautet <a href="http://www.php.%20cn/wiki/48.html" target="_blank">js<code><a href="//m.sbmmt.com/wiki/48.html" target="_blank">js</a>tify-contenttify-content Anzeigeeffekt von 5 Werten:

justify-content
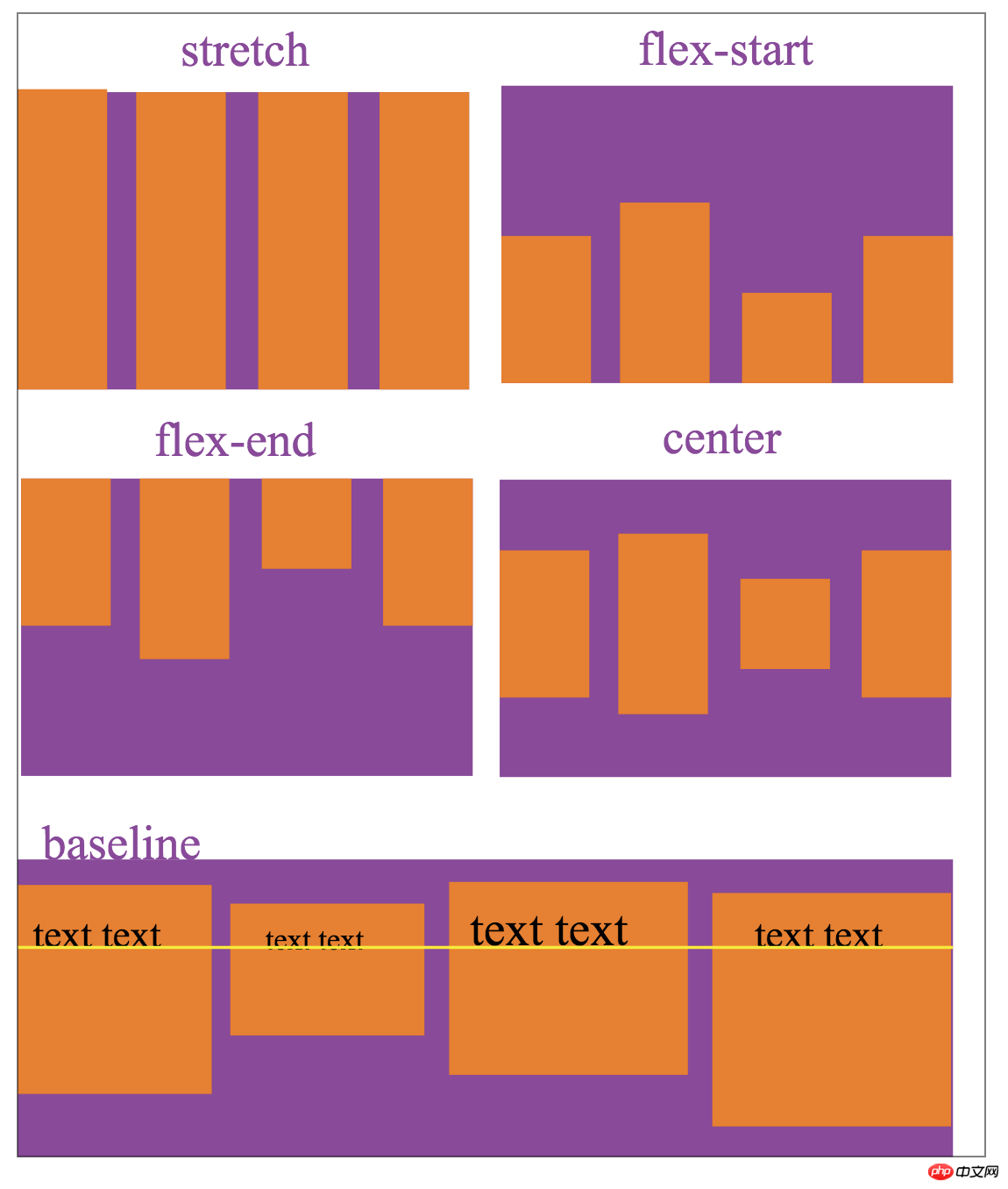
align-items stellt die Ausrichtung auf der Querachse dar:
stretchfüllt den gesamten Container (Standardwert)
flex-startAusrichtung des Startpunkts der Seitenachse
flex-endAusrichtung des Endpunktes der Seitenachse
centerMittenbündig in der Querachse
baseline An der ersten Textzeile des untergeordneten Elements ausrichten
align-tiemsDie Ausrichtung der Einstellung hängt von der Richtung der Querachse ab, flex-direction ist row, die Querachsenrichtung ist 从上到下 und der Anzeigeeffekt der fünf Werte von align-items wird beschrieben:

aign-items
Mit der Richtung der Hauptachse und Seitenachse und der Einstellung ihrer Ausrichtung lassen sich die meisten Seitenlayouts realisieren.
Das obige ist der detaillierte Inhalt vonFlex-Layout des WeChat Mini-Programms. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So installieren Sie WordPress nach dem Herunterladen
So installieren Sie WordPress nach dem Herunterladen
 Was bedeutet Win11-Aktivierungsstatusaktivität?
Was bedeutet Win11-Aktivierungsstatusaktivität?
 Software zur Website-Erstellung
Software zur Website-Erstellung
 Was sind die regulären Ausdrücke in PHP?
Was sind die regulären Ausdrücke in PHP?
 Der Unterschied zwischen Array-Zeiger und Zeiger-Array
Der Unterschied zwischen Array-Zeiger und Zeiger-Array
 Was sind die Cloud-Server?
Was sind die Cloud-Server?
 Python-Absolutwert
Python-Absolutwert
 So implementieren Sie die VUE-Next-Page-Funktion
So implementieren Sie die VUE-Next-Page-Funktion




