
Symboltyp
ES6 führt einen neuen primitiven Datentyp ein, Symbol, um eindeutige Werte darzustellen. Es ist der siebte Datentyp in der JavaScript-Sprache. Die ersten sechs sind: Undefiniert, Null, Boolean, String, Zahl und Objekt.
Der Symbolwert wird durch die Symbolfunktion generiert. Das bedeutet, dass der Attributname des Objekts jetzt zwei Typen haben kann, einer ist die ursprüngliche Zeichenfolge und der andere ist der neue Symboltyp. Alle zum Symboltyp gehörenden Attributnamen sind eindeutig und es kann garantiert werden, dass sie nicht mit anderen Attributnamen in Konflikt geraten.

Iteratoren
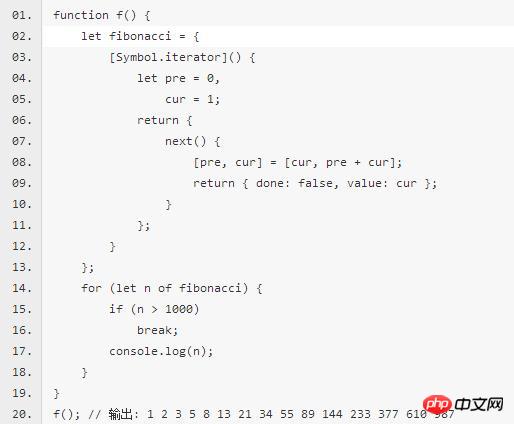
ES6-Iteratoren sind nicht integriert, durch Verwendung von [Symbol .iterator]( ) und .next() zu erstellen. Iteratoren sind eine Schnittstelle, die einen einheitlichen Zugriffsmechanismus für verschiedene Datenstrukturen bereitstellt. Solange eine Datenstruktur die Iterator-Schnittstelle bereitstellt, kann sie den Durchlaufvorgang abschließen (d. h. alle Mitglieder der Datenstruktur nacheinander verarbeiten).
Die Rolle des Iterators:
Bereitstellung einer einheitlichen und einfachen Zugriffsschnittstelle für verschiedene Datenstrukturen;
ermöglicht die Anordnung der Mitglieder der Datenstruktur in einer bestimmten Reihenfolge;
ES6 hat einen neuen Durchlaufbefehl für ... der Schleife erstellt, und die Iterator-Schnittstelle wird hauptsächlich verwendet für für...für den Konsum.

Datenstrukturen festlegen und zuordnen
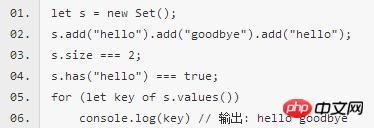
ES6 bietet Neues Datenstruktur eingestellt. Es ähnelt einem Array, aber die Werte der Mitglieder sind eindeutig und es gibt keine doppelten Werte.
Set selbst ist ein Konstruktor, der zum Generieren der Set-Datenstruktur verwendet wird.

ES6 stellt die Kartendatenstruktur bereit. Es ähnelt einem Objekt und ist ebenfalls eine Sammlung von Schlüssel-Wert-Paaren, der Umfang von „Schlüssel“ ist jedoch nicht auf Zeichenfolgen beschränkt. Als Schlüssel können verschiedene Arten von Werten (einschließlich Objekten) verwendet werden. Mit anderen Worten: Die Objektstruktur bietet eine „String-Wert“-Korrespondenz und die Map-Struktur eine „Wert-Wert“-Korrespondenz, was eine vollständigere Implementierung der Hash-Struktur darstellt. Wenn Sie eine „Schlüssel-Wert-Paar“-Datenstruktur benötigen, ist Map besser geeignet als Object.

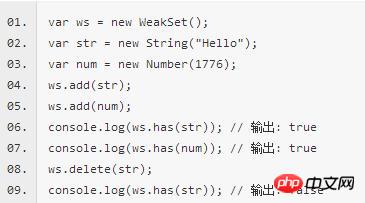
Die WeakSet-Struktur ähnelt Set und ist ebenfalls eine Sammlung sich nicht wiederholender Werte. Aber WeakSet kann nur Elemente von Objekttypen speichern, wie zum Beispiel: Objekt, Array, Funktion usw. Die Objekte in WeakSet sind alle schwache Referenzen, das heißt, der Garbage-Collection-Mechanismus berücksichtigt nicht die Referenzen des WeakSets auf das Objekt. Wenn andere Objekte nicht mehr auf das Objekt verweisen, fordert der Garbage-Collection-Mechanismus automatisch den vom Objekt belegten Speicher zurück des Objekts vorhanden. Mit dem WeakSet aus schwachen Referenzen besteht kein Grund zur Sorge über Speicherlecks.
Das WeakSet-Objekt verfügt nur über drei Methoden und WeakMap hat kein Größenattribut:
add(): Fügt dem Satz neue Elemente hinzu.
delete(): Entfernt das angegebene Element aus der Menge.
has(): Gibt true zurück, wenn die Menge das angegebene Element enthält.

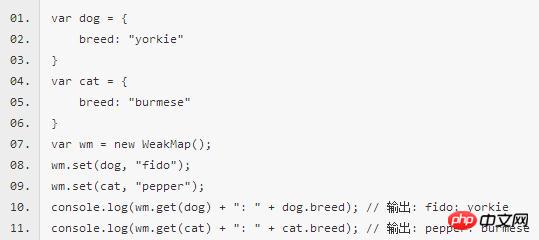
Die WeakMap-Struktur ähnelt im Wesentlichen der Map-Struktur und ist ebenfalls eine Sammlung von Schlüssel-Wert-Paaren. WeakMap akzeptiert jedoch nur Objekte als Schlüsselnamen (außer Null) und keine anderen Wertetypen als Schlüsselnamen, und die Objekte, auf die die Schlüsselnamen verweisen, werden nicht in den Garbage-Collection-Mechanismus einbezogen.
Methode des WeakMap-Objekts, WeakMap hat kein Größenattribut, WeakMap-Objekt kann nicht aufgezählt werden:
clear(): Alle Elemente aus WeakMap entfernen.
delete(): Entfernt das angegebene Element aus der WeakMap.
get(): Gibt das angegebene Element von WeakMap zurück.
has(): Gibt true zurück, wenn die WeakMap das angegebene Element enthält.
set(): Neue Elemente zu WeakMap hinzufügen.
toString(): Gibt die String-Darstellung von WeakMap zurück.
valueOf(): Gibt den ursprünglichen Wert des angegebenen Objekts zurück.

Typisierte Arrays (typisiertes Array)
Typisierte Arrays (ArrayBuffer-Objekte, TypedArray-Ansichten und DataView-Ansichten) sind eine Schnittstelle für JavaScript zum Bearbeiten von Binärdaten. Diese Objekte existieren schon seit langem und gehören zu einer unabhängigen Spezifikation (veröffentlicht im Februar 2011). ES6 hat sie in die ECMAScript-Spezifikation integriert und neue Methoden hinzugefügt.
Typisiertes Array unterstützt jede bytebasierte Datenstruktur und erleichtert so die Implementierung von Funktionen wie Netzwerkprotokollen, Verschlüsselungsalgorithmen und Dateiformatoperationen.
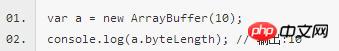
ArrayBuffer ist ein undurchsichtiger Speicherbereich (sogenannter undurchsichtiger Datenblock, der nicht direkt manipuliert werden kann). Die Einheit ist Byte (Byte), was 8 Bits entspricht Das Attribut gibt seine Speichergröße zurück.
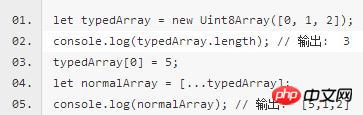
Auf einem ArrayBuffer können Sie verschiedene Ansichten verwenden, um eine beliebige Anzahl typisierter Arrays zu erstellen, und diese typisierten Arrays können sich auch überlappen. Es gibt acht verschiedene typisierte Arrays (Ansichten), nämlich:

Int8Array: 1 Byte, 8 Bit binäre Ganzzahl mit Vorzeichen - 2^7~(2^7) - 1
Uint8Array: 1 Byte, 8-Bit-Ganzzahl ohne Vorzeichen 0~(2^8) - 1
Int16Array: 2 Bytes, 16-Bit-Binär-Ganzzahl mit Vorzeichen -2^15~(2^15)-1
Uint16Array: 2 Bytes, 16-Bit-Ganzzahl ohne Vorzeichen 0 ~(2^16) - 1
Int32Array: 4 Bytes, 32-Bit binäre Ganzzahl mit Vorzeichen -2^31~ (2^31)-1
Uint32Array: 4 Bytes, 32-Bit-Ganzzahl ohne Vorzeichen 0~(2^32) - 1
Float32Array: 4 Bytes, 32-Bit-IEEE-Gleitkommazahl
Float64Array: 8 Bytes, 64-Bit-IEEE-Gleitkommazahl



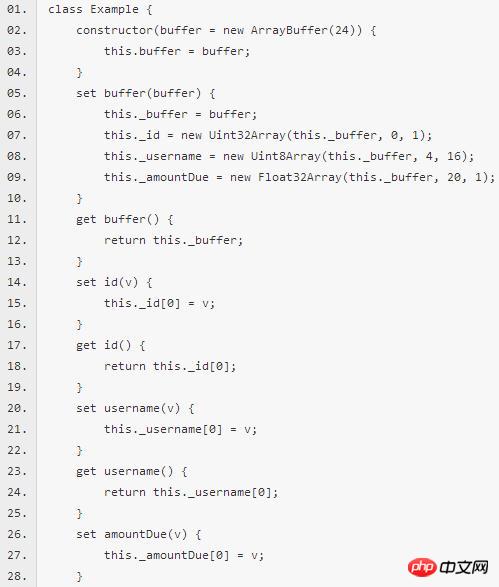
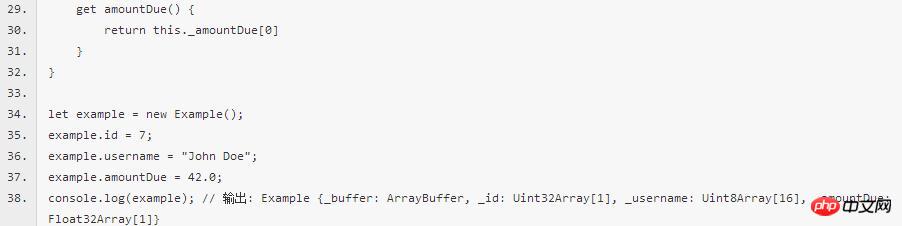
Wenn ein Datenelement mehrere Typen enthält, können Sie nicht nur eine zusammengesetzte Ansicht des ArrayBuffer-Objekts erstellen, sondern es auch über die DataView-Ansicht bedienen.
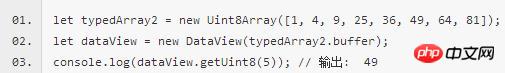
DataView bietet mehr Betriebsoptionen und unterstützt die Einstellung von Endianness.
DataView selbst ist auch ein Konstruktor, der ein ArrayBuffer-Objekt als Parameter zum Generieren einer Ansicht akzeptiert.

Das obige ist der detaillierte Inhalt vonWeChat-Applet für die Entwicklung neuer ES6-Funktionen (4). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




