
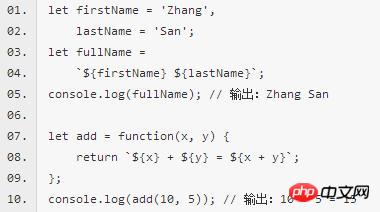
Vorlagenliterale (Vorlagenobjekt)
Vorlagenzeichenfolge in ES6 ist eine Zeichenfolge, die Ausdrücke in Zeichenfolgentexte einbetten kann.
Sie sehen genauso aus wie normale Zeichenfolgen, außer dass das Backtick-Zeichen ` anstelle der Anführungszeichen ' oder " normaler Zeichenfolgen verwendet wird.

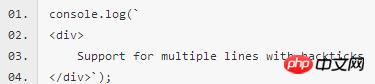
Im Gegensatz zu gewöhnlichen Zeichenfolgen können Vorlagenzeichenfolgen in mehreren Zeilen geschrieben werden
 Alle Leerzeichen, Zeilenumbrüche und Einzüge in der Vorlagenzeichenfolge werden unverändert in der generierten Zeichenfolge ausgegeben. >
Alle Leerzeichen, Zeilenumbrüche und Einzüge in der Vorlagenzeichenfolge werden unverändert in der generierten Zeichenfolge ausgegeben. >
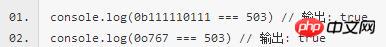
ES6 fügt zwei neue numerische Bezeichner hinzu, der zweite Buchstabe ist b. Stellt Binär dar, der zweite Buchstabe ist o, um Oktal darzustellen. ES6 unterstützt Unicode besser für erweiterte Zeichenfolgen und
reguläre Ausdrücke
Erweiterter regulärer Ausdruck (erweiterter regulärer Ausdruck)
ES6 fügt den u-Modifikator zu regulären Ausdrücken hinzu, was „Unicode-Modus“ bedeutet, um größere Unicode-Zeichen korrekt zu verarbeiten als uFFFF. Mit anderen Worten, die 4-Byte-UTF-16-Kodierung wird korrekt verarbeitet 🎜>
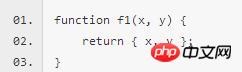
Im obigen Code ist uD83DuDC2A ein Vier-Byte-UTF-16-Kodierung, ohne „u“ hinzuzufügen. Nach dem Hinzufügen von „u“ wird es gemäß ES6 als ein Zeichen erkannt >ES6 fügt dem regulären Ausdruck y-Modifikatoren hinzu und ist auch ein globaler Match. Der Unterschied besteht darin, dass der nächste Match an der nächsten Position beginnt Der g-Modifikator ist in Ordnung, solange es eine Übereinstimmung an den verbleibenden Positionen gibt, und der y-Modifikator stellt sicher, dass die Übereinstimmung an der ersten verbleibenden Position beginnen muss. 🎜>ES6 fügt das Sticky-Attribut zu regulären Ausdrücken hinzu Wird verwendet, um anzugeben, ob für das reguläre Objekt der Modifikator y festgelegt ist Ausdrücke, die die Modifikatoren des regulären Ausdrucks zurückgeben. Erweiterte Objektliterale (erweiterte Objektliterale) Präzise Darstellung neuer Eigenschaften in ES6, sodass Variablen und Funktionen direkt als Eigenschaften und Eigenschaften von Objektmethoden geschrieben werden können. Diese Art des Schreibens ist prägnanter. Zusätzlich zu Attributabkürzungen können auch ES6-Methoden abgekürzt werden. ES6 fügt neue Attributnamensausdrücke hinzu, sodass Ausdrücke als Objekte verwendet werden können, wenn Literale als Attribute definiert werden Name, das heißt, setzen Sie den Ausdruck in eckige Klammern. ES6 ermöglicht Das Extrahieren von Werten aus Arrays und Objekten und das Zuweisen von Werten zu Variablen nach einem bestimmten Muster wird als Destrukturierung bezeichnet. Destrukturierende Zuweisung ermöglicht es Ihnen, Eigenschaften von Arrays und Objekten verschiedenen Variablen zuzuweisen, indem Sie eine Syntax verwenden, die Array- oder Objektliteralen ähnelt. Diese Zuweisungssyntax ist äußerst prägnant und klarer als herkömmliche Eigenschaftenzugriffsmethoden. Durch die Destrukturierung der Array-Zuweisung können Sie Werte aus dem Array extrahieren und Variablen entsprechend den entsprechenden Positionen Werte zuweisen. Destrukturierende Zuordnung von Objekten. Durch die Destrukturierung der Zuweisung eines Strings wird der String in ein Array-ähnliches Objekt umgewandelt. Destrukturierende Zuweisung von Funktionsparametern


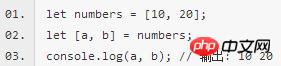
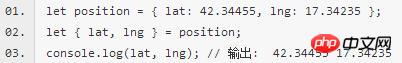
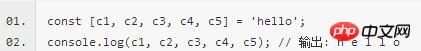
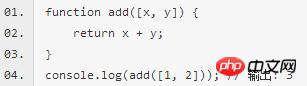
 Destrukturierende Zuweisung (destrukturierende Zuweisung)
Destrukturierende Zuweisung (destrukturierende Zuweisung)



Das obige ist der detaillierte Inhalt vonWeChat-Applet für die Entwicklung neuer ES6-Funktionen (2). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




