
ES6 fügt viele neue APIs zu nativen Objekten wie Objekt, Array, String, Zahl und Mathematik hinzu.
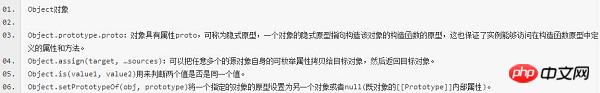
Objektobjekt
Object.prototype.proto: Das Objekt hat das Attribut proto, das als an bezeichnet werden kann impliziter Prototyp: Der implizite Prototyp eines Objekts verweist auf den Prototyp des Konstruktors, der das Objekt erstellt. Dadurch wird auch sichergestellt, dass die Instanz auf die im Konstruktorprototyp definierten Eigenschaften und Methoden zugreifen kann.
Object.assign(target, ...sources): Sie können die aufzählbaren Eigenschaften einer beliebigen Anzahl von Quellobjekten selbst in das Zielobjekt kopieren und dann das Zielobjekt zurückgeben.
Object.is(value1, value2) wird verwendet, um zu bestimmen, ob zwei Werte den gleichen Wert haben.
Object.setPrototypeOf(obj, Prototyp) setzt den Prototyp eines angegebenen Objekts auf ein anderes Objekt oder null (d. h. die interne Eigenschaft [[Prototype]] des Objekts).

Array-Objekt
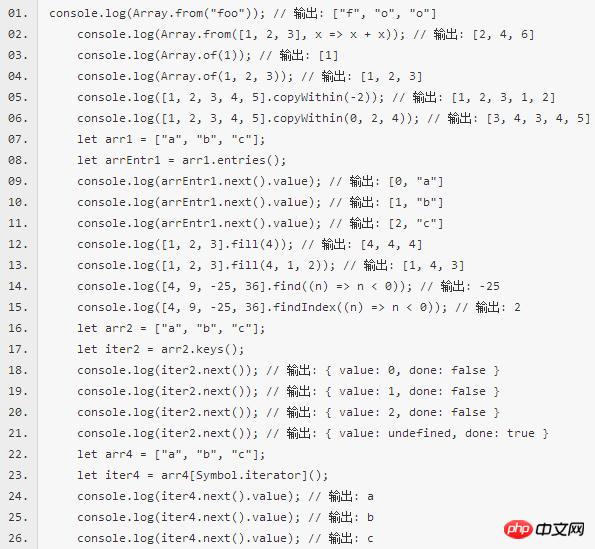
Array.from(arrayLike[ , mapFn[, thisArg]]): Kann ein Array-ähnliches Objekt oder ein durchquerbares Objekt in ein echtes Array konvertieren.
Array.of(element0[, element1[, …[, elementN]]]): Fügen Sie seine mehreren Parameter beliebigen Typs in ein Array ein und geben Sie es zurück.
Array.prototype.copyWidthin(target[, start[, end]]): Kopieren Sie einige Elemente des Arrays flach an verschiedene Positionen im selben Array, ohne die Größe des Arrays zu ändern , das Array zurückgeben.
Array.prototype.entries(): Gibt ein Array-Iterator-Objekt zurück, das Schlüssel-Wert-Paare für jeden Index im Array enthält.
Array.prototype.fill(value[, start = 0[, end = this.length]]): Sie können die Werte aller Elemente im angegebenen Bereich in ersetzen ein Array in einen festen Wert einfügen oder füllen.
Array.prototype.find(callback[, thisArg]): Wenn ein Element im Array die Testbedingung erfüllt, gibt die Methode find() den ersten Wert dieses Elements zurück. Wenn kein Element vorhanden ist, das die Bedingung erfüllt, wird undefiniert zurückgegeben.
Array.prototype.findIndex(callback[, thisArg]): Wird verwendet, um den Index eines angegebenen Elements im Array zu finden. Wenn das angegebene Element nicht gefunden wird, wird -1 zurückgegeben .
Array.prototype.keys(): Gibt einen Iterator von Array-Indizes zurück.
Array.prototype.values(): Gibt ein neues Array-Iterator-Objekt zurück, das den Wert für jeden Index des Arrays enthält.
Array.prototype: Iteratormethode des Arrays, die standardmäßig mit dem Rückgabewert von value() identisch ist.

String-Objekt
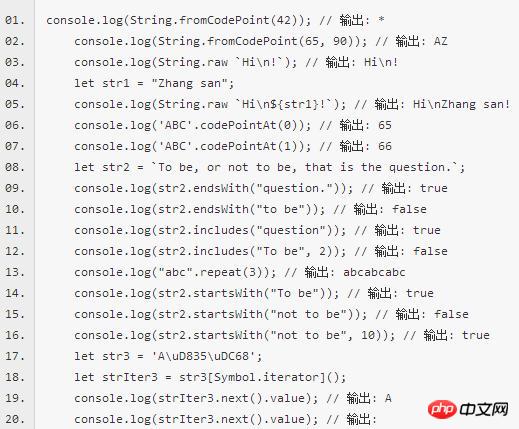
String.fromCodePoint(num1[ , …[, numN]]): Gibt eine Zeichenfolge zurück, die mit der angegebenen Folge von Codepunkten erstellt wurde.
String.raw(callSite, ...substitutions): Es handelt sich um eine Beschriftungsfunktion für Vorlagenzeichenfolgen. Ihre Funktion ähnelt dem Zeichenfolgenpräfix r in Python und dem Zeichenfolgenpräfix in C#. . @ wird verwendet, um den ursprünglichen Literalwert einer Vorlagenzeichenfolge zu erhalten.
String.prototype.codePointAt(pos): Gibt eine nicht negative Ganzzahl mit einem Unicode-Codepunktwert zurück.
String.prototype.endsWith(searchString [, position]): Wird verwendet, um basierend auf dem Beurteilungsergebnis zu bestimmen, ob die aktuelle Zeichenfolge mit einer anderen gegebenen Teilzeichenfolge „endet“. Gibt „true“ oder „false“ zurück.
String.prototype.includes(searchString[, position]): Wird verwendet, um zu bestimmen, ob eine Zeichenfolge in einer anderen Zeichenfolge enthalten ist, andernfalls wird „true“ zurückgegeben.
String.prototype.repeat(count): Konstruiert einen neuen String und gibt ihn zurück, der den aktuellen String eine bestimmte Anzahl von Malen wiederholt.
String.prototype.startsWith(searchString [, position]): Wird verwendet, um basierend auf dem Beurteilungsergebnis zu bestimmen, ob die aktuelle Zeichenfolge mit einer anderen gegebenen Teilzeichenfolge „beginnt“. Gibt „true“ oder „false“ zurück.
String.prototype: Gibt ein neues Iterator-Objekt zurück, das die Codepunkte des Strings durchläuft und den String-Wert jedes Codepunkts zurückgibt.

Number-Objekt
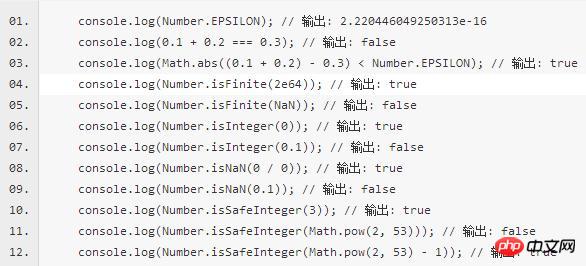
Number.EPSILON: stellt 1 dar und der Mindestwert größer als 1 (kann als Zahl ausgedrückt werden).
Number.isFinite(value): Wird verwendet, um zu erkennen, ob der übergebene Parameter eine endliche Zahl ist.
Number.isInteger(value): Wird verwendet, um zu bestimmen, ob der angegebene Parameter eine Ganzzahl ist.
Number.isNaN(value): Wird verwendet, um zu erkennen, ob der eingehende Wert NaN ist. Diese Methode ist zuverlässiger als die herkömmliche globale Funktion isNaN().
Number.isSafeInteger(testValue): Wird verwendet, um zu bestimmen, ob der übergebene Parameterwert eine „sichere Ganzzahl“ ist.

Math-Objekt
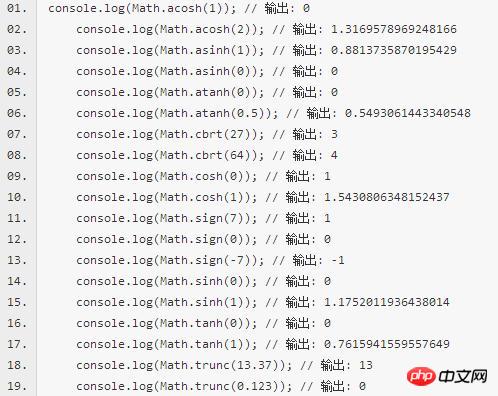
Math.acosh(x) : Gibt den inversen hyperbolischen Kosinus einer Zahl zurück
Math.asinh(x): Gibt den inversen hyperbolischen Sinus einer bestimmten Zahl zurück
Math .atanh(x): Gibt einen numerischen umgekehrten hyperbolischen Tangens zurück
Math.cbrt(x): Gibt die Kubikwurzel einer beliebigen Zahl zurück
Math.cosh(x): Gibt die hyperbolische Kosinusfunktion des Werts zurück
Math.sign(x): Wird verwendet, um das Vorzeichen einer Zahl zu bestimmen, ob es sich um eine positive Zahl handelt, eine negative Zahl oder Null
Math.sinh(x): Gibt den hyperbolischen Sinuswert einer Zahl zurück (Einheit ist Winkel)
Math.tanh(x) : Gibt den hyperbolischen Tangensfunktionswert einer Zahl zurück
Math.trunc(value): Entfernen Sie den Dezimalteil der Zahl und lassen Sie nur den ganzzahligen Teil übrig

WeChat-Applet unterstützt derzeit keine API
Array.prototype .values()
Das obige ist der detaillierte Inhalt vonWeChat-Applet für die Entwicklung neuer ES6-Funktionen (5). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die acht am häufigsten verwendeten Funktionen in Excel
Die acht am häufigsten verwendeten Funktionen in Excel
 So runden Sie in Matlab
So runden Sie in Matlab
 Was sind die Webserver?
Was sind die Webserver?
 Der Unterschied zwischen statischen Webseiten und dynamischen Webseiten
Der Unterschied zwischen statischen Webseiten und dynamischen Webseiten
 Welche Rolle spielt der SIP-Server?
Welche Rolle spielt der SIP-Server?
 So lösen Sie das Problem, dass document.cookie nicht abgerufen werden kann
So lösen Sie das Problem, dass document.cookie nicht abgerufen werden kann
 So öffnen Sie eine ISO-Datei
So öffnen Sie eine ISO-Datei
 So kommentieren Sie Code in HTML
So kommentieren Sie Code in HTML




