
In heutigen Webseiten werden immer mehr 3D-Anwendungen verwendet, insbesondere Animationsspezialeffekte auf Basis von HTML5 Canvas, die den Benutzern ein sehr schockierendes visuelles Erlebnis bieten. In diesem Artikel werden 8 sehr coole HTML5-Animationen mit visuellen 3D-Effekten zusammengestellt, alle mit gemeinsam genutzten Quellcodes. Sie können die HTML5-Animationen kennenlernen, die Sie interessieren, und sie gemeinsam ansehen.
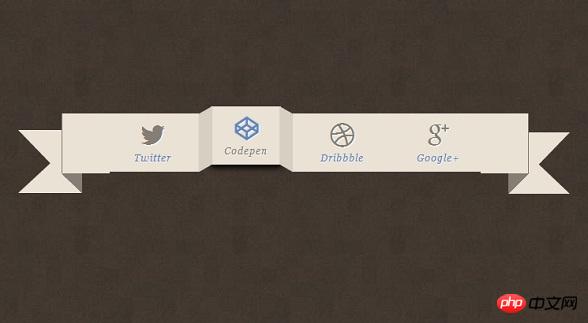
Dieses Mal präsentieren wir ein ganz besonderes CSS3-Menü in Form eines Bandes. Und jeder Menüpunkt hat ein schönes kleines Symbol. Wenn die Maus über den Menüpunkt gleitet, wölbt sich der Menüpunkt nach oben, wie ein flatterndes Band, und erzeugt einen sehr coolen visuellen 3D-Effekt. Dieses bandförmige CSS3-3D-Menü eignet sich sehr gut für die Menünavigation auf einigen aktiven Seiten.

Online-Demo-Quellcode-Download
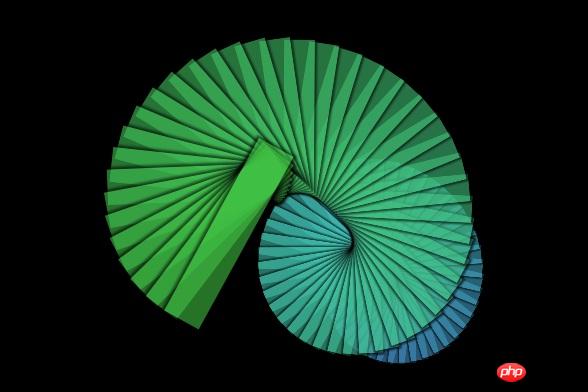
Lass es uns tun Heute wieder Teilen Sie einen sehr schönen HTML5/CSS3-3D-Animationseffekt. Obwohl er derzeit selten in Projekten verwendet wird, können wir aus dem Quellcode viel über die HTML5-3D-Animationsproduktion lernen. Dies ist ein Spezialeffekt zum Falten von Papier. Mithilfe der verwandten Funktionen von HTML5 und CSS3 können wir Papierstücke falten, um einen coolen 3D-Animationseffekt zu erzielen.

Online-Demo-Quellcode-Download
Komm wieder Teilen Sie heute eine HTML5-3D-Würfelanimation. Dies ist nur ein 3D-Effektmodell. Sie können die 4 Seiten des Würfels in der Demonstration durch Bilder ersetzen, sodass Sie diese HTML5-Würfelrotationsanimation in eine HTML5-3D-Fokuskarte umwandeln können Basiert auf Webkit, daher gibt es Browsereinschränkungen, und Google Chrome ist am besten geeignet.

Online-Demo-Quellcode-Download
Wir haben es geteilt Vorher Viele HTML5-Texteffekte sind ziemlich gut, insbesondere dieser HTML5-Schwingtexteffekt ähnelt einem schwingenden Weidenzweig und hat einen sehr coolen Textanimationseffekt. Heute werden wir einen HTML5-3D-Texteffekt vorstellen. Die Farbe des Textes ist ein Farbverlauf und es gibt Textschatten, die den 3D-Effekt noch hervorheben.

Online-Demo-Quellcode-Download
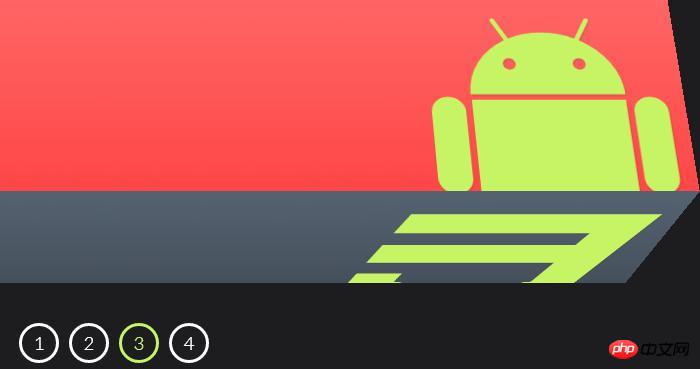
Heute Wir möchten einen coolen HTML5-3D-Animationseffekt teilen. Dieser 3D-Effekt kann Ihrem Bild einen Schatteneffekt hinzufügen und dem Bild einen 3D-Flip-Animationseffekt verleihen, wenn die Maus darüber gleitet. Dies hat einen ähnlichen Effekt wie die zuvor freigegebene HTML5-3D-Würfelrotationsanimation. Sie können auch einen Blick darauf werfen.

Online-Demo-Quellcode-Download
CSS3-Schaltfläche Im Allgemeinen können Schaltflächen sehr schön gestaltet werden, indem CSS3-Attributeffekte wie Projektion und Farbverlauf verwendet werden. Die CSS3-Schaltfläche, die ich heute geteilt habe, sieht aus wie kristallklare Milch und beim Klicken auf die Schaltfläche wird eine 3D-Effektanimation angezeigt, die sehr realistisch ist.

Online-Demo-Quellcode-Download
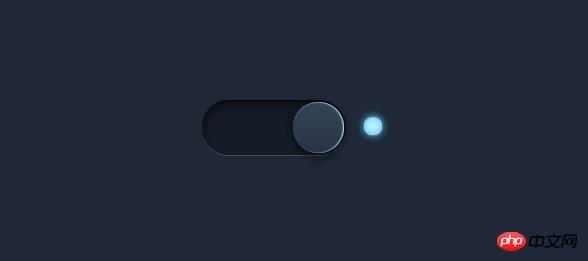
Gerade haben wir eine CSS3-Schalter-Schiebetaste veröffentlicht, die einen gewissen 3D-Effekt haben sollte, aber der Rest ist sehr gewöhnlich. Jetzt teilen wir einen kühleren CSS3-Schalterknopf. Er hat nicht nur einen 3D-Effekt, sondern kann auch Licht aussenden. Wenn der Schalter eingeschaltet ist, leuchtet das kleine Licht daneben auf und wird dann darauf projiziert der Schalter. Der Effekt recht realistisch.

Online-Demo-Quellcode-Download
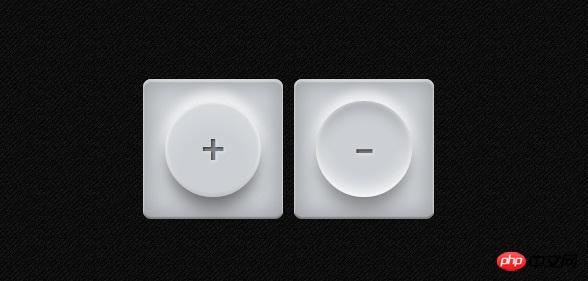
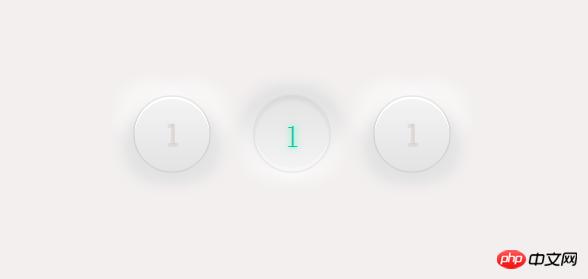
Dieses möchte ich Heute teilen Die CSS3-Schaltfläche unterscheidet sich erheblich von dieser Schaltfläche. Sie hat auch einen 3D-Effekt. Die Schaltfläche hat beim Drücken eine elastische Textur.

Online-Demonstrations-Quellcode-Download
Oben geht es um den Inhalt von HTML5-Animationsgrafiken und die Texterkennung von 8 visuellen 3D-Effekten , und mehr Für verwandte Inhalte achten Sie bitte auf die chinesische PHP-Website (m.sbmmt.com)!
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 Was ist ECharts?
Was ist ECharts?
 So stellen Sie den binauralen Modus des Bluetooth-Headsets wieder her
So stellen Sie den binauralen Modus des Bluetooth-Headsets wieder her
 Was ist Ethereum?
Was ist Ethereum?
 Antiviren Software
Antiviren Software
 So lösen Sie verstümmelten SecureCRT-Code
So lösen Sie verstümmelten SecureCRT-Code
 Welche Methoden zur Datenspeicherung gibt es?
Welche Methoden zur Datenspeicherung gibt es?




