
Heute werden wir einige interessante HTML5-Mausanimationen teilen. Wenn wir die Maus bewegen, werden einige magische Animationseffekte auf der Seite angezeigt. Natürlich werden diese Animationen möglicherweise nicht in tatsächlichen Anwendungen verwendet, aber sie sollten für alle bei der Recherche zu HTML5 und CSS3 sehr hilfreich sein. Die 7 in diesem Artikel geteilten HTML5-Mausanimationen bieten alle Quellcode-Downloads, die einige gute Ressourcen darstellen.
Heute habe ich eine Wal-Animation basierend auf HTML5 gefunden. Das Bild ist sehr dreidimensional und der Wal ist super realistisch. HTML5 ist wirklich leistungsstark und kann mit HTML5-Animationen genau das erreichen, was Flash kann.

Online-Demo-Quellcode-Download
Heute geht es los Zum Teilen Eine interessante JavaScript-Animation sollte es schon seit langem geben, insbesondere wenn sie in einigen personalisierten persönlichen Blogs verwendet wird. Diese JavaScript-Maus folgt der Animation einiger Sternschnuppen. Die Form und Farbe der Sterne ändert sich ebenfalls zufällig, was sehr süß ist.

Online-Demo-Quellcode-Download
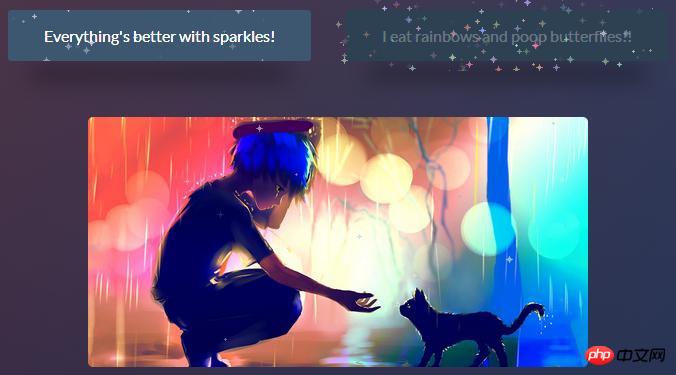
Wir ändern den Stil und teilen einen HTML5-Spezialeffekt, der magischer aussieht. Es kann jedem Element auf der Webseite (Bilder, Text usw.) einen solchen Effekt hinzufügen, das heißt, wenn die Maus darüber fährt, erscheint ein sehr magischer Animations-Spezialeffekt auf dem Element. Um welchen Spezialeffekt handelt es sich? Sie können auf den Demo-Link klicken, um ihn anzuzeigen.

Online-Demo-Quellcode-Download
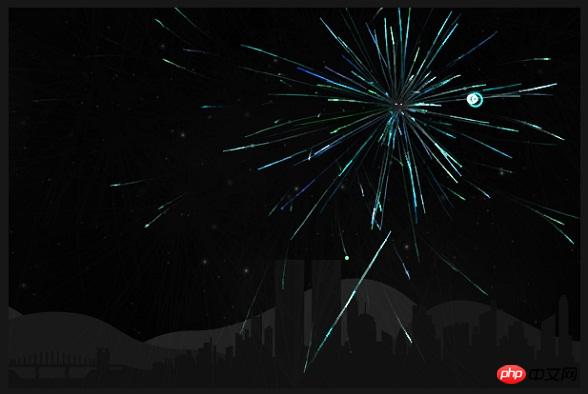
Diese HTML5-Feuerwerksanimation basiert auf Canvas und kann als aktualisierte Version der zuvor geteilten Animation bezeichnet werden. Sie kann die Geschwindigkeit des Feuerwerks und die Größe der blühenden Blumen steuern. Da es auf dem HTML5 Canvas erfolgt, ist es sehr flexibel.

Online-Demo-Quellcode-Download
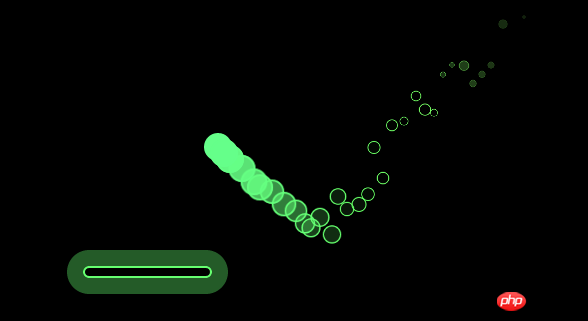
Wir werden Machen Sie es heute noch einmal. Teilen Sie ein cooles HTML5-Feuerball-Baffle-Kollisions-Animationsspiel. Auf dem Bildschirm befindet sich ein Feuerball, der sich ständig bewegt. Sie können die Maus bewegen, um den Rahmen am unteren Rand des Bildschirms zu verschieben. Dies ist ein sehr einzigartiges HTML5-Spiel.

Online-Demonstration Quellcode-Download
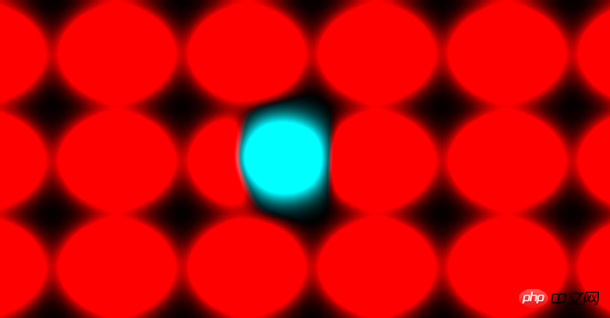
Heute geht es los Lassen Sie mich einen ganz besonderen HTML5-Animationseffekt vorstellen, bei dem es sich um eine grafische Extrusionsanimation handelt. Wenn die Maus den Ball bewegt, wird er mit mehreren umliegenden Bällen zusammengedrückt, wodurch sich der zusammengedrückte Ball entsprechend verformt. Mit HTML5 wirken die Spezialeffekte dieses Zusammendrückens sehr realistisch.

Online-Demo-Quellcode-Download
Heute Wir sind hier und teilen eine flackernde HTML5-Animation, die ebenfalls auf Canvas basiert. Der Effekt der Auf- und Abbewegung der Flamme ist sehr realistisch und die Flamme kann der Bewegung der Maus folgen. Es ist eine sehr coole HTML5-Canvas-Animation.

Online-Demo-Quellcode-Download
Nachdem Sie die oben genannten 7 HTML5-Mausanimationen gelesen haben, denken Sie, dass HTML5 sehr leistungsfähig ist? Tatsächlich werden viele Animationen auf Basis von HTML5 Canvas erstellt, daher müssen wir über gewisse Kenntnisse und Verständnis von Canvas verfügen. Ich hoffe, dass diese HTML5-Animationen jedem helfen können.
Das Obige ist eine detaillierte Erklärung von 7 erstaunlichen HTML5-Mausanimationen. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (m.sbmmt.com)!
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 Einführung in die Verwendung des gesamten VBS-Codes
Einführung in die Verwendung des gesamten VBS-Codes
 Was ist eine unabhängige Direktverbindung?
Was ist eine unabhängige Direktverbindung?
 HTML-Bildcode-Sammlung
HTML-Bildcode-Sammlung
 Was macht Matcha Exchange?
Was macht Matcha Exchange?
 Was bedeutet DHCP?
Was bedeutet DHCP?
 Was tun, wenn Postscript nicht geparst werden kann?
Was tun, wenn Postscript nicht geparst werden kann?




