
Das letzte Mal habe ich das Prinzip der Erzielung eines Bildverzerrungseffekts in HTML5 eingeführt und es auf die Drawtriangles-Funktion erweitert
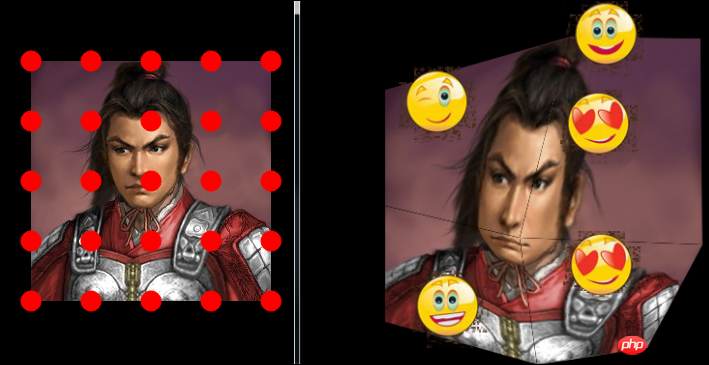
Das Folgende Lassen Sie uns im Detail erklären, wie Sie die Funktion „Drawtriangles“ verwenden. Und verwenden Sie die Drawtriangles-Funktion, um den folgenden Verarbeitungseffekt zu erzielen

Weil diese Methode ist von AS3 portiert, daher ist seine Verwendung im Grunde die gleiche wie AS3. Hier ist die Drawtriangles-Funktions-API von AS3. Sie können darauf verweisen:
http://help.adobe.com/zh_CN/FlashPlatform/reference / actionscript/3/flash/display/Graphics.html#drawTriangles()
Wie letztes Mal erklärt, hat die transplantierte Funktion „Drawtriangles“ nach der vierten unterschiedliche Bedeutungen für die Parameter Parameter stellen die Linienstärke der Trennlinie dar und der fünfte Parameter stellt die Farbe der Trennlinie dar. Wenn nicht festgelegt, wird die Trennlinie nicht angezeigt
Definition der Funktion „drawTriangles“
drawTriangles(vertices, indices, uvtData,thickness,color) vertices:由数字构成的矢量,其中的每一对数字将被视为一个坐标位置(一个 x, y 对)。vertices 参数是必需的。 indices:一个由整数或索引构成的矢量,其中每三个索引定义一个三角形。 如果 indexes 参数为 null,则每三个顶点(vertices 矢量中的 6 对 x,y)定义一个三角形。否则,每个索引将引用一个顶点,即 vertices 矢量中的一对数字。 例如,indexes[1] 引用 (vertices[2], vertices[3])。 uvtData:由用于应用纹理映射的标准坐标构成的矢量。 每个坐标引用用于填充的位图上的一个点。每个顶点必须具有一个 UV 或一个 UVT 坐标。对于 UV 坐标,(0,0) 是位图的左上角,(1,1) 是位图的右下角。 thickness:分割三角形的边框的线粗 color:分割三角形的边框的颜色
Es ist möglicherweise nicht leicht zu verstehen, wenn Sie sich den obigen Text ansehen. Die letzten beiden Parameter sind zunächst relativ einfach Die Breite ist auf 2 eingestellt und die Farbe ist weiß. Der Effekt von

ist am Rand des Dreiecks zu erkennen ist im obigen Bild dargestellt.
Okay, lass uns über die Verwendung der anderen drei Parameter sprechen
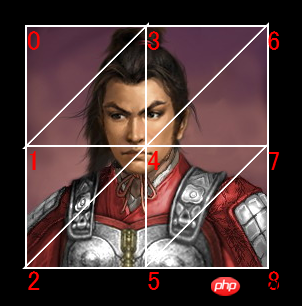
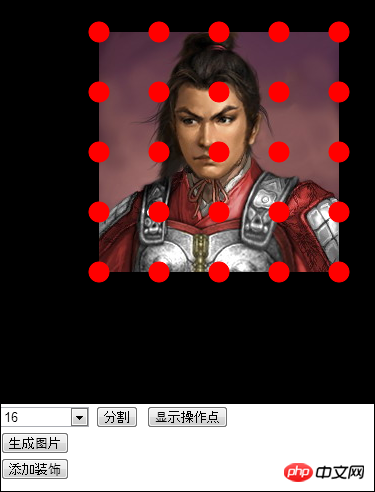
1 Der erste Parameter Scheitelpunkte definiert tatsächlich die Koordinaten dieser Scheitelpunkte Bild unten

Der Eckpunktparameter speichert die Koordinaten der 9 Eckpunkte oben. Der Code lautet wie folgt
vertices = new Array(); vertices.push(0, 0); vertices.push(0, 120); vertices.push(0, 240); vertices.push(120, 0); vertices.push(120, 120); vertices.push(120, 240); vertices.push(240, 0); vertices.push(240, 120); vertices.push(240, 240);
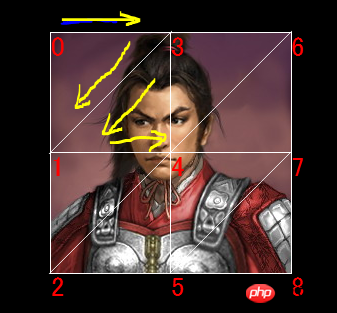
2 Der zweite Parameter „Indizes“ dient dazu, ein Dreieck zu definieren. Die Reihenfolge der Eckpunkte dieser Dreiecke wird tatsächlich angegeben In der vorherigen Abbildung sind jeweils zwei Dreiecke ein Rechteck. Die vier Eckpunkte dieser Rechtecke sollten als Grundlage verwendet werden. Die Reihenfolge der Eckpunkte der Dreiecke ist (oben links, oben rechts, unten links). oben rechts, unten links, unten rechts), wie in der Abbildung unten gezeigt, entspricht

dem Dreieck In der Abbildung lautet der Code wie folgt:
indices = new Array(); indices.push(0, 3, 1); indices.push(3, 1, 4); indices.push(1, 4, 2); indices.push(4, 2, 5); indices.push(3, 6, 4); indices.push(6, 4, 7); indices.push(4, 7, 5); indices.push(7, 5, 8);
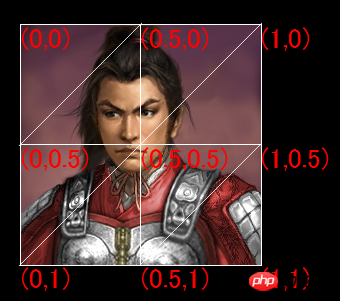
2. Der dritte Parameter uvtData definiert den Anteil jedes Scheitelpunkts im Verhältnis zum gesamten Bild. Beispielsweise die Koordinaten der 9 Scheitelpunkte in Im obigen Bild sind ihre Positionen relativ zum Originalbild wie in der folgenden Abbildung gezeigt

wird wie folgt in Code umgewandelt
uvtData = new Array(); uvtData.push(0, 0); uvtData.push(0, 0.5); uvtData.push(0, 1); uvtData.push(0.5, 0); uvtData.push(0.5, 0.5); uvtData.push(0.5, 1); uvtData.push(1, 0); uvtData.push(1, 0.5); uvtData.push(1, 1);
Mit der Definition der obigen Parameter und dann über die beiden Funktionen beginBitmapFill und drawTriangles des Grafikattributs des LSprite-Objekts können Sie eine Vielzahl von Grafiken zeichnen
beginBitmapFill füllt den Zeichenbereich mit einem Bitmap-Bild. und der Parameter ist das LBitmapData-Objekt
Wenn die im Vertices-Parameter definierte Koordinatenposition die entsprechende in der ursprünglichen Bildposition ist, ändert sich das Bild jedoch nicht. Wenn Sie jedoch die Position dieser Koordinaten ändern, Wie der folgende Code
vertices = new Array(); vertices.push(0, 0); vertices.push(0-50, 120);//这里将原坐标的x坐标左移50 vertices.push(0, 240); vertices.push(120, 0); vertices.push(120, 120); vertices.push(120, 240); vertices.push(240, 0); vertices.push(240+50, 120);//这里将原坐标的x坐标右移50 vertices.push(240, 240); indices = new Array(); indices.push(0, 3, 1); indices.push(3, 1, 4); indices.push(1, 4, 2); indices.push(4, 2, 5); indices.push(3, 6, 4); indices.push(6, 4, 7); indices.push(4, 7, 5); indices.push(7, 5, 8); uvtData = new Array(); uvtData.push(0, 0); uvtData.push(0, 0.5); uvtData.push(0, 1); uvtData.push(0.5, 0); uvtData.push(0.5, 0.5); uvtData.push(0.5, 1); uvtData.push(1, 0); uvtData.push(1, 0.5); uvtData.push(1, 1); backLayer.graphics.beginBitmapFill(bitmapData); backLayer.graphics.drawTriangles(vertices, indices, uvtData);
, der Effekt ist wie in der Abbildung gezeigt

Die obige Transformation besteht darin, das Bild in zu unterteilen 8 Dreiecke. Um mehr Transformationen zu erreichen, müssen Sie das Bild nur in weitere kleine Dreiecke unterteilen.
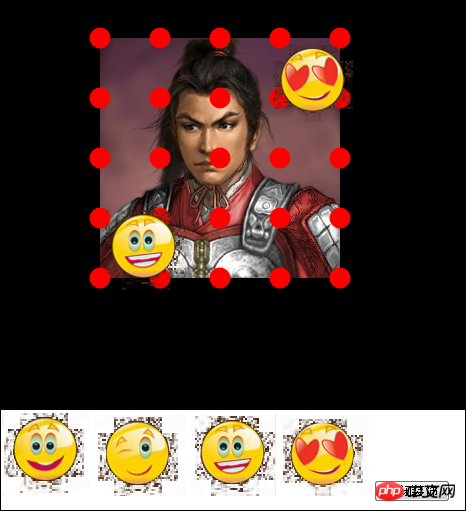
Ich verwende beispielsweise diese Funktion und habe ein einfaches Bildänderungswerkzeug erstellt. Der Effekt ist wie folgt 🎜>


Sie können auf den Link unten klicken, um die Wirkung zu testen
http://lufylegend.com /html5/lufylegend/ps.html
Bitte geben Sie beim Nachdruck an: Nachdruck aus dem Blog von lufy_legend
Hinweis: Um die Drawtriangles-Funktion nutzen zu können, müssen Sie Version 1.5 oder höher der HTML5-Open-Source-Engine lufylegend, lufylegend1.5, herunterladen. Die Release-Adresse der Version lautet wie folgt
Das Obige ist die grafische Verzerrung der erweiterten HTML5-Programmierung und der Inhalt von Anwendung 2 (Anwendung) . Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (m.sbmmt.com)!
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 Befehlstyp für den Linux-Neustart
Befehlstyp für den Linux-Neustart
 Wie man negative Zahlen binär darstellt
Wie man negative Zahlen binär darstellt
 Befehl zur Paketerfassung unter Linux
Befehl zur Paketerfassung unter Linux
 Window.setInterval()-Methode
Window.setInterval()-Methode
 So aktivieren Sie den TFTP-Server
So aktivieren Sie den TFTP-Server
 Standardpasswort des Routers
Standardpasswort des Routers




