
Es gibt mehrere Methoden zur Verformung in HTML5:
scale() scaling
rotate() rotation
translate() translation
transform () Matrixtransformation
setTransform() Matrix zurücksetzen
Diese Methoden können die folgende Verarbeitung von Bildern abschließen

Allerdings Wenn Sie die folgende unregelmäßige Verformung erreichen möchten, funktioniert dies nicht

Dann gehen wir Schritt für Schritt vor und schauen uns zunächst HTML5 dieser Methoden an.
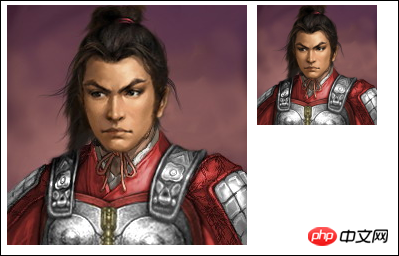
1, die Skalierungsmethode ist wie folgt
<!DOCTYPE html>
<html>
<body>
<canvas id="myCanvas" width="800" height="280"></canvas>
<script type="text/javascript">
var c=document.getElementById('myCanvas');
var ctx=c.getContext('2d');
var img = new Image();
img.src="face.jpg";
img.onload = function(){
ctx.drawImage(img,0,0);
ctx.scale(0.5,0.5);
ctx.drawImage(img,500,0);
};
</script>
</body>
</html>Effekt

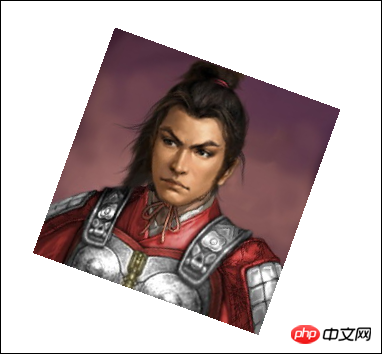
2, der Rotationscode
<!DOCTYPE html>
<html>
<body>
<canvas id="myCanvas" width="800" height="400"></canvas>
<script type="text/javascript">
var c=document.getElementById('myCanvas');
var ctx=c.getContext('2d');
var img = new Image();
img.src="face.jpg";
img.onload = function(){
ctx.rotate(20*Math.PI/180);
ctx.drawImage(img,200,0);
};
</script>
</body>
</html>Wirkung

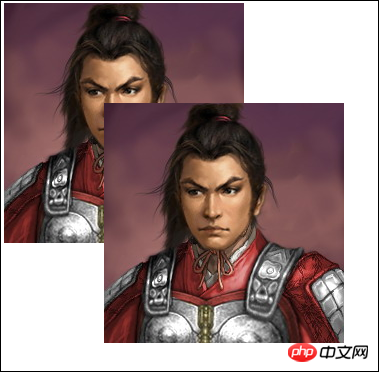
3, Übersetzungscode
<!DOCTYPE html>
<html>
<body>
<canvas id="myCanvas" width="800" height="400"></canvas>
<script type="text/javascript">
var c=document.getElementById('myCanvas');
var ctx=c.getContext('2d');
var img = new Image();
img.src="face.jpg";
img.onload = function(){
ctx.drawImage(img,0,0);
ctx.translate(100,100);
ctx.drawImage(img,0,0);
};
</script>
</body>
</html>Wirkung

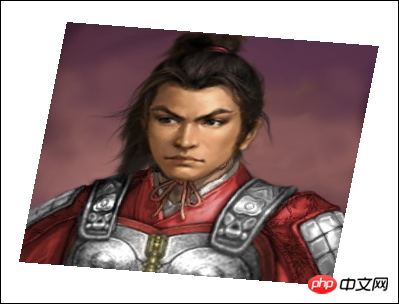
4, Neigungscode
<!DOCTYPE html>
<html>
<body>
<canvas id="myCanvas" width="800" height="400"></canvas>
<script type="text/javascript">
var c=document.getElementById('myCanvas');
var ctx=c.getContext('2d');
var img = new Image();
img.src="face.jpg";
img.onload = function(){
ctx.setTransform(1.3,0.1,-0.2,1,80,40);
ctx.drawImage(img,0,0);
};
</script>
</body>
</html>Wirkung

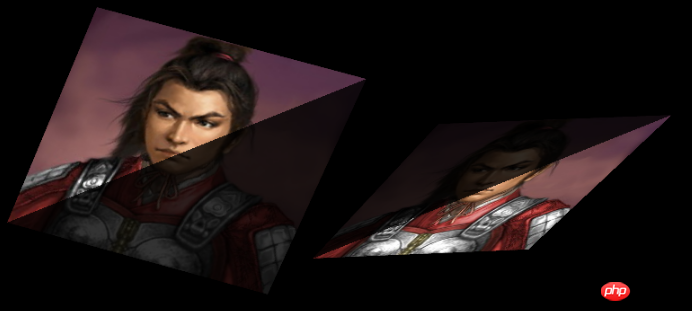
Wie bereits erwähnt, kann HTML5 eine unregelmäßige Verformung nicht direkt implementieren. Eine unregelmäßige Verformung kann jedoch durch eine Reihe von Kombinationen erreicht werden, z. B. durch Zerlegen der folgenden Verformung

zerfällt in

Betrachten Sie es dann weiter, es kann tatsächlich als eine Kombination aus zwei Verformungen angesehen werden, wie unten gezeigt

Tatsächlich geht es darum, mehrere Verformungen miteinander zu kombinieren. Auf diese Weise werden einige der Verformungen herausgenommen und zu einer neuen Form zusammengefügt, und es entsteht Die spezielle Grafik gerade
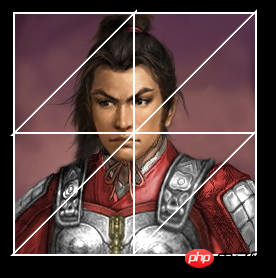
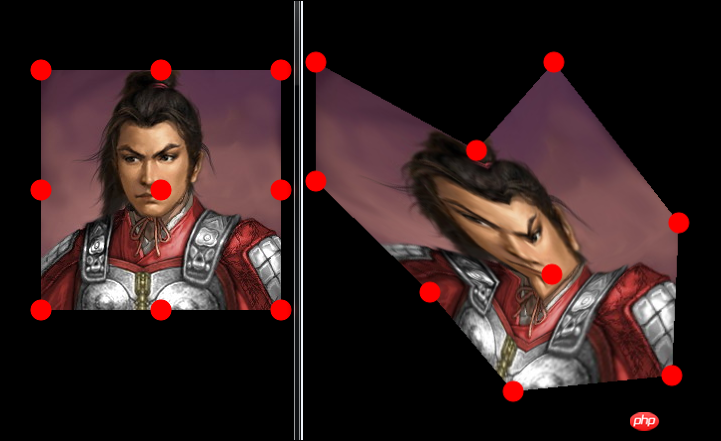
Dieser Idee folgend folgte ich AS3 und zerlegte ein Bild in mehrere kleine Dreiecke. Der Effekt ist wie folgt

Auf diese Weise lässt sich die Drawtriangles-Funktion leicht implementieren, um Grafiken zu verzerren. Der Unterschied besteht darin, dass die Bedeutung der Parameter nach dem 4. Parameter unterschiedlich ist Der fünfte Parameter stellt die Farbe der Trennlinie dar. Wenn er nicht festgelegt ist, wird die Trennlinie wie folgt angezeigt: Sie können jede Verformung erzielen, auch keine 3D-Verformung

 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 Offizieller Download und Installation der Euro-Italian Exchange-App
Offizieller Download und Installation der Euro-Italian Exchange-App
 Der Unterschied zwischen Zugangs- und Trunk-Ports
Der Unterschied zwischen Zugangs- und Trunk-Ports
 So implementieren Sie einen Zeilenumbruch in der Warnung
So implementieren Sie einen Zeilenumbruch in der Warnung
 Verwendung zum Löschen der Datenbank
Verwendung zum Löschen der Datenbank
 Wie erscheinen PR-Untertitel Wort für Wort?
Wie erscheinen PR-Untertitel Wort für Wort?
 So verwenden Sie onclick in HTML
So verwenden Sie onclick in HTML




