
Vorwort
Für einen Front-End-Ingenieur muss er nicht nur den Front-End-Inhalt kennen, sondern auch die Back-End-Technologie beherrschen. Heute werde ich anhand eines Falles beschreiben, wie das Front-End mit dem Back-End für Daten interagiert.
koa wurde vom ursprünglichen Express-Team entwickelt und hat sich zum Ziel gesetzt, ein kleineres, ausdrucksstärkeres und robusteres Web-Framework zu sein. Durch die Verwendung von Koa zum Schreiben von Webanwendungen können Sie durch die Kombination verschiedener Generatoren wiederholte und umständliche Verschachtelungen von Rückruffunktionen vermeiden und die Effizienz der Fehlerbehandlung erheblich verbessern. koa bindet keine Middleware in die Kernel-Methode ein, sondern stellt lediglich eine leichte und elegante Funktionsbibliothek bereit, die das Schreiben von Webanwendungen vereinfacht.
Vorbereitung
Zunächst muss unser Server die Nodejs-Umgebung bereitstellen.
Informationen zur Bereitstellung der NodeJS-Umgebung finden Sie unter: „Detaillierte grafische Erläuterung der Schritte zur Installation von Node.js auf Windows-Systemen“.
Freunde, die mit dem Koa-Framework nicht vertraut sind, können auf diesen Artikel verweisen: Erste Schritte mit dem Koa-Framework für Node.js und MySQL-Bedienungsanleitung
Die Methode ist wie folgt
Nachdem die Umgebung bereitgestellt wurde, müssen wir ein Projektverzeichnis erstellen und das Koa-Framework und einige abhängige Bibliotheken über npm im Verzeichnis installieren.
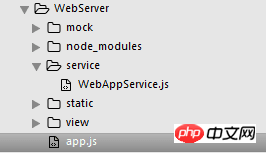
Das Bild unten zeigt die Verzeichnisstruktur, nachdem ich es fertiggestellt habe.

cd in Ihr Projektverzeichnis und führen Sie dann das npm-Koa-Verzeichnis aus. Im Koa-Verzeichnis befindet sich ein Ordner wie node_modules, in dem einige verwendete abhängige Bibliotheken gespeichert sind.

Als nächstes erstellen wir eine app.js-Datei, um die Route festzulegen, die für den Zugriff auf den Server verwendet wird. Der Code lautet wie folgt
var koa = require('koa');
var controller = require('koa-route');//需要通过npm来添加此依赖
var app = koa();
var service = require('./service/WebAppService.js');//引用WebAppService.js
/*设置路由*/
app.use(controller.get('/ajax/search',function*(){
this.set('Cache-Control','no-cache');
this.set('Access-Control-Allow-Origin','*');
var querystring = require('querystring');
var params = querystring.parse(this.req._parsedUrl.query);
var key = params.key;
var start = params.start;
var end = params.end;
this.body = yield service.get_search_data(key,start,end);
}));
app.listen(3001);
console.log('Koa server is started');Es gibt standardmäßig keine Koa-Route-Abhängigkeit im Ordner node_modules. Es muss über npm koa-route installiert werden.
Dann müssen wir einen WebAppService erstellen Im Serviceverzeichnis. .js-Datei, die zum Anfordern der Schnittstelle verwendet wird, lautet der Code wie folgt
var fs = require('fs');
exports.get_search_data = function(key,start,end){
return function(cb){
var http = require('http');
var qs = require('querystring');
var data = {
key:key,
start:start,
end:end
};
/*请求MobAPI里的火车票查询接口*/
var content = qs.stringify(data);
var http_request = {
hostname:'apicloud.mob.com',
port:80,
path:'/train/tickets/queryByStationToStation?' + content,
method: 'GET'
};
var req = http.request(http_request,function(response){
var body = '';
response.setEncoding('utf-8');
response.on('data',function(chunk){
body += chunk;
});
response.on('end',function(){
cb(null,body);
});
});
req.end();
}
}Dies führt tatsächlich zu einer Schnittstellenübertragung, die wir durchführen können Fordern Sie nicht nur die lokale Schnittstelle an. Sie können auch Schnittstellen von Drittanbietern anfordern, um Browser-Blockierungsanforderungen bei domänenübergreifenden Anforderungen zu vermeiden.
Als nächstes starten wir den Dienst über den Befehl, geben node app.js im Terminal

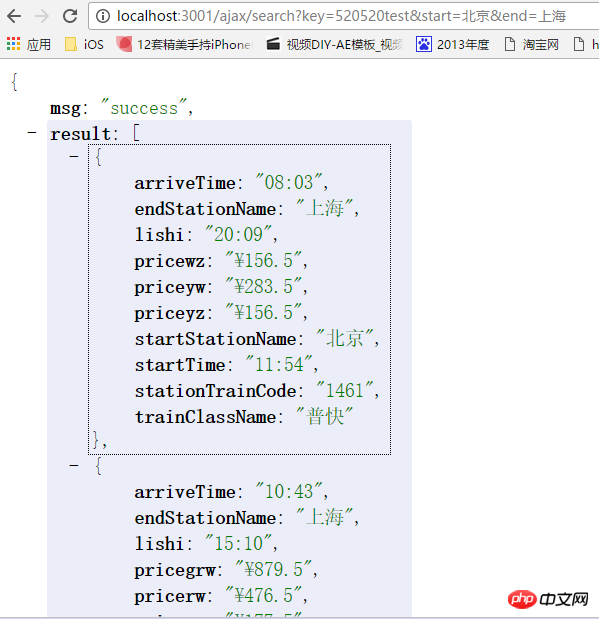
ein und fordern dann die Schnittstelle http://www.php an im Browser. cn/:3001/ajax/search?key=520520test&start=Beijing&end=Shanghai

Auf diese Weise haben wir die Schnittstellenanforderung implementiert und die JSON-Daten erhalten Interessierte Freunde können sich den folgenden Artikel ansehen. Der folgende Artikel stellt die vom Backend erhaltenen Daten auf intuitivere Weise dar und verwendet das Vue.js-Framework, um ein Zugticket-Abfragesystem zu erstellen.
Weitere Artikel zum XNode.js+Koa-Framework zur Realisierung der Front-End- und Back-End-Interaktion finden Sie auf der chinesischen PHP-Website!
 Die Leistung von Mikrocomputern hängt hauptsächlich davon ab
Die Leistung von Mikrocomputern hängt hauptsächlich davon ab
 sichtbar bedeutet
sichtbar bedeutet
 Wo ist der Prtscrn-Button?
Wo ist der Prtscrn-Button?
 Die Initialisierungsroutine der Dynamic Link Library ist fehlgeschlagen
Die Initialisierungsroutine der Dynamic Link Library ist fehlgeschlagen
 Welche Software ist Premiere?
Welche Software ist Premiere?
 Wie man Bilder in ppt scrollen lässt
Wie man Bilder in ppt scrollen lässt
 n-tes Kind
n-tes Kind
 Warum verschwinden die Wörter nach der Worteingabe?
Warum verschwinden die Wörter nach der Worteingabe?




