
Ich verwende vue seit kurzem und finde es wirklich einfach zu bedienen.
Nehmen wir zunächst die bidirektionale Bindung von Daten
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>demo1</title>
</head>
<body>
<p id="app">
{{ name }}
<input type="text" v-model="name">
</p>
</body>
<script type="text/javascript" src="vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
name: ''
},
watch: {
name: function () {
console.log(this.name);
}
}
});
</script>
</html>
Alle Daten in Vue sind in Daten definiert,
el bezieht sich auf das montierte Element,
watch ist das, was ich in bestimmten Daten erkennen kann .
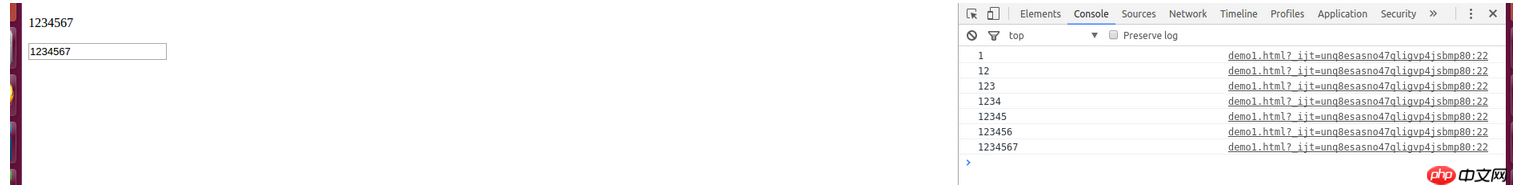
v-model=“name” ist an die Namensdaten in den Daten gebunden. Wenn sich der Wert im Eingabefeld ändert, ändert sich auch der Name in den Daten. Wir können die Differenzoperation verwenden, also {{name }} Wenn du Änderungen siehst, kannst du dich natürlich wie ich anmelden. Alles ist möglich.
Natürlich ist das vielleicht nicht sehr praktisch, es wird auch auf der offiziellen Website vorgestellt, also lasst uns darüber sprechen, wie ich es bei der Arbeit verwende

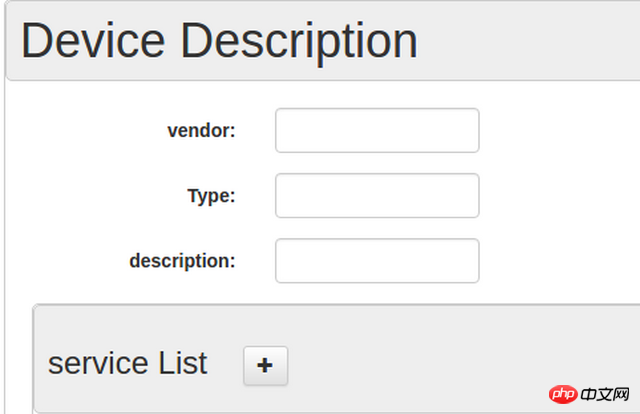
Jetzt Die Anforderung besteht darin, alle Werte in meinem Formular zu erhalten. Möglicherweise können wir die Vorteile der bidirektionalen Bindung von Vue nutzen.
let service = $('.vendor').val();
let vendor = document.getElementsByClassName('vendor')[0].value;
Siehe, ich habe gerade this.vendor direkt verwendet. Der Anbieter ist in Daten definiert und ist auch bidirektional 🎜>
import service from './components/service.vue';
import $ from 'jquery';
export default {
data () {
return {
resultData: '',
vendor: '',
dType: '',
services: [service],
items: [service],
device: '',
dDesc: ''
}
},
watch: {
services () {
console.log(this.services);
},
items (val) {
this.items = val;
console.log(this.items);
}
},
components: {
service
},
methods: {
addService (component) {
this.items.push(component);
},
childServicesChange (val) {
this.services = val;
},
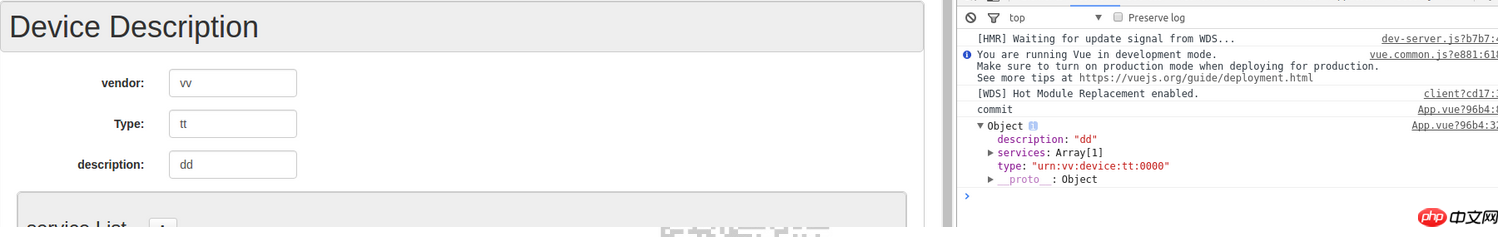
commit () {
console.log('commit');
let device = {
"type": 'urn:' + this.vendor + ':device:' + this.dType + ':0000',
"description": this.dDesc,
"services": this.items
};<template> <p class="devDesc">
Das Obige ist die vom Herausgeber eingeführte vue2.0-Daten-Zwei-Wege-Bindung und Formular-Bootstrap+vue-Komponente. Wenn Sie Fragen haben, hinterlassen Sie mir bitte eine Nachricht Antworte allen umgehend. Ich möchte mich auch bei Ihnen allen für Ihre Unterstützung der chinesischen PHP-Website bedanken!
<form class="form-horizontal" role="form" ref="form" id="form">
<p class="form-group">
<label for="vendor" class="col-sm-2 control-label text-left">vendor:</label>
<p class="col-sm-2">
<input type="text" class="form-control vendor" id="vendor" v-model="vendor" control-label name="vendor">
</p>
</p>
<p class="form-group">
<label for="dType" class="col-sm-2 control-label text-left">Type:</label>
<p class="col-sm-2">
<input type="text" class="form-control dType" id="dType" v-model="dType" control-label name="dType">
</p>
</p>
<p class="form-group">
<label for="dDesc" class="col-sm-2 control-label text-left">description:</label>
<p class="col-sm-2">
<input type="text" class="form-control dDesc" id="dDesc" v-model="dDesc" control-label name="dDesc">
</p>
</p>
<!--<serList class="serListPad" :services="services" @services-change="servicesChange">-->
<!--</serList>-->
<!--发现这个serList不用抽出来组件-->
<p class="serList serListPad">
<section class="serList-section">
<span class="span-serList">service List</span>
<button type="button" class="btn btn-default btn-sm" @click="addService(service)">
<span class="glyphicon glyphicon-plus"></span>
</button>
</section>
<!--<service v-for="item in items" :items="items" :myService="myService" @child-services-change="childServicesChange"></service>-->
<p v-for="service in services">
<service v-for="item in items" :items="items" :service="service" @child-services-change="childServicesChange"></service>
</p>
</p>
</form>
<button class="btn btn-info" @click="commit">commit</button>
<button class="btn btn-success">save</button>
</p>
</template>
 So starten Sie den Dienst im Swoole-Framework neu
So starten Sie den Dienst im Swoole-Framework neu
 Die Beziehung zwischen Bandbreite und Netzwerkgeschwindigkeit
Die Beziehung zwischen Bandbreite und Netzwerkgeschwindigkeit
 So wechseln Sie zwischen Huawei-Dual-Systemen
So wechseln Sie zwischen Huawei-Dual-Systemen
 Implementierungsmethode für die Python-Online-Wiedergabefunktion
Implementierungsmethode für die Python-Online-Wiedergabefunktion
 Kopfzeile entfernen
Kopfzeile entfernen
 Was ist der Unterschied zwischen einer Demomaschine und einer echten Maschine?
Was ist der Unterschied zwischen einer Demomaschine und einer echten Maschine?
 Was sind die häufigsten Sekundärentwicklungen in PHP?
Was sind die häufigsten Sekundärentwicklungen in PHP?
 Einführung in Artikel-Tag-Attribute
Einführung in Artikel-Tag-Attribute




