
Dieser Artikel stellt hauptsächlich die detaillierte Erklärung des WeChat-Applet-Seitensprungs und der Übergabeparameter vor. Interessierte Freunde können darauf verweisen.
WeChat-Applet-Seitensprung, Parameternotizen werden zwischen den Seiten übergeben, die Details sind wie folgt:
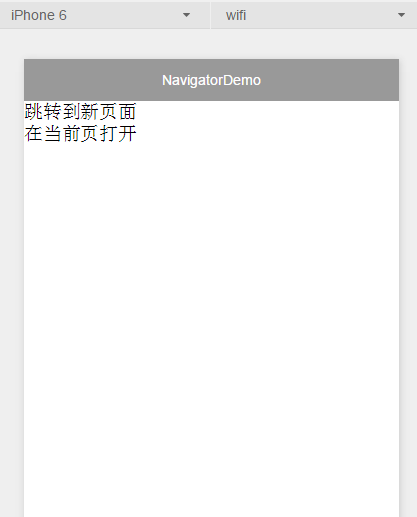
Erstes Demobild:

In Um die Logik zu vereinfachen, werden in index.wxml nur zwei Texte geschrieben. Da es sich um einen Sprung handelt, gibt es weitere Seiten:
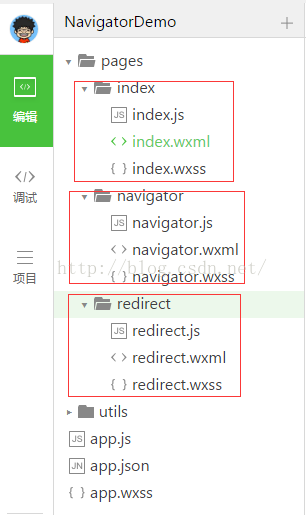
Drei Seiten, aber der Code ist sehr einfach.
<!--index.wxml--> <view class="btn-area"> <navigator url="../navigator/navigator?title=我是navigate" >跳转到新页面</navigator> <navigator url="../redirect/redirect?title=我是redirect" redirect>在当前页打开</navigator> </view>
Das Weiterleitungsattribut unter Navigator ist der zu öffnende Wert Wenn keine Weiterleitung hinzugefügt wird, wird auf eine neue Seite gesprungen.
Das Weiterleitungsattribut unter dem Navigator ist ein Wert, der auf der aktuellen Seite geöffnet wird. Wenn keine Weiterleitung hinzugefügt wird, wird zu einer neuen Seite gesprungen.
Der Titel kann über js abgerufen werden Code in navigatort.wxml, der Code lautet wie folgt
<!--navigatort.wxml-->
<view style="text-align:center"> {{title}} </view>//navigatort.js
Page({
onLoad: function(options) {
this.setData({
title: options.title
})
}
})
<!--redirect.wxml-->
<view style="text-align:center"> {{title}} </view>Die letzten beiden Bilder nach dem Sprung.
//redirect.js
Page({
onLoad: function(options) {
this.setData({
title: options.title
})
}
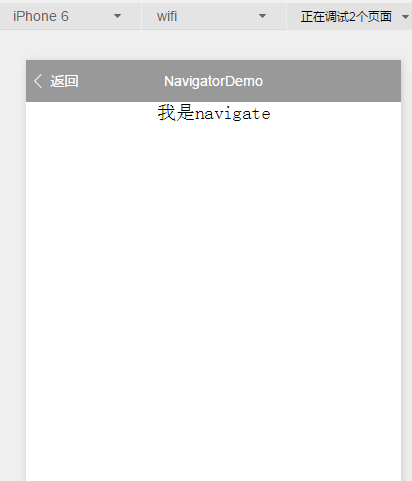
})1. Zur neuen Seite springen
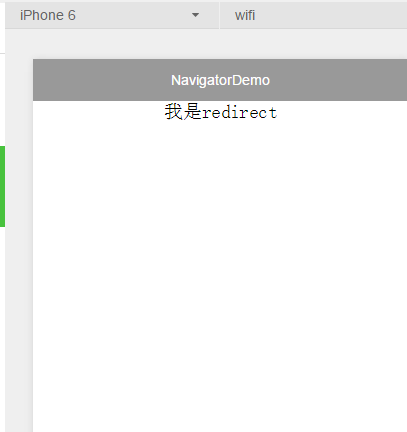
2. Öffnen Sie die Originalseite

Ist Ihnen ein Detail aufgefallen, das beim Öffnen der Originalseite nicht angezeigt wird? aber die Zurück-Schaltfläche wird angezeigt, nachdem zu einer neuen Seite gesprungen wurde.
 Das liegt daran, dass ich zwei Seiten geschrieben habe. Wenn es sich bei der indexwxml nicht um eine Seite der ersten Ebene handelt, wird die Zurück-Schaltfläche hier angezeigt >
Das liegt daran, dass ich zwei Seiten geschrieben habe. Wenn es sich bei der indexwxml nicht um eine Seite der ersten Ebene handelt, wird die Zurück-Schaltfläche hier angezeigt >
Natürlich sind die zurückgegebenen Ergebnisse unterschiedlich:
1. Gehen Sie zu einer neuen Seite und kehren Sie zur vorherigen Seite zurück 🎜> 2. Öffnen Sie die Originalseite und kehren Sie zur vorherigen Seite zurück.
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Lernen aller hilfreich sein Ich hoffe auch, dass jeder die chinesische PHP-Website unterstützt.
 So verwenden Sie Left Join
So verwenden Sie Left Join
 So überprüfen Sie den Portstatus mit netstat
So überprüfen Sie den Portstatus mit netstat
 Die Speicherlösung kann nicht geschrieben werden
Die Speicherlösung kann nicht geschrieben werden
 was bedeutet PM
was bedeutet PM
 So erhöhen Sie die Download-Geschwindigkeit
So erhöhen Sie die Download-Geschwindigkeit
 vscode Chinesische Einstellungsmethode
vscode Chinesische Einstellungsmethode
 Alle Verwendungen von Cloud-Servern
Alle Verwendungen von Cloud-Servern
 So lösen Sie das Problem, dass Tomcat die Seite nicht anzeigen kann
So lösen Sie das Problem, dass Tomcat die Seite nicht anzeigen kann




