
In diesem Artikel werden hauptsächlich relevante Informationen zu verschiedenen Methoden zum Springen zum Übertragen von Werten in den Seiten des WeChat-Miniprogramms vorgestellt. Freunde in Not können sich auf
Springen und Übertragen von Werten in WeChat beziehen Mini-Programmseiten
Die WeChat-Applet-Navigation hat zwei Formen: Eine ist zum Springen in js geschrieben, die andere ist zum Springen in wxml geschrieben.
1. js navigation
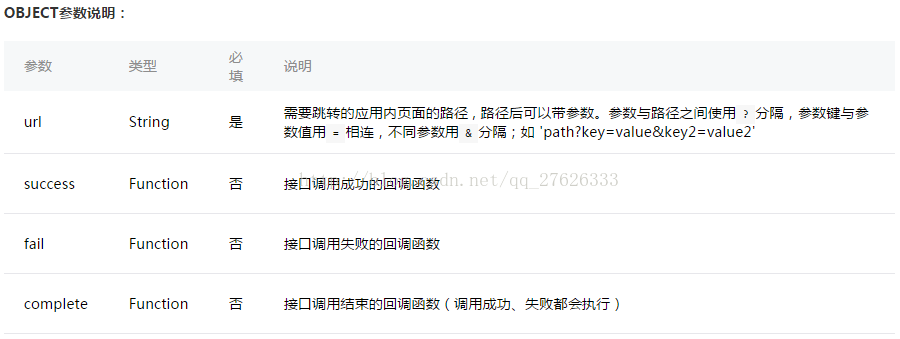
(1), wx.navigateTo(OBJECT): Behalten Sie die aktuelle Seite bei, springen Sie zu einer Seite in der Anwendung, verwenden Sie wx.navigateBack, um zur ursprünglichen Seite zurückzukehren .

wx.navigateTo({
url: 'test?id=1'
})Erhalten Sie den übergebenen Wert:
//test.js
Page({
onLoad: function(option){
console.log(option.id)
}
})(2), wx.redirectTo(OBJECT): Schließen Sie die aktuelle Seite und springen Sie zu einer Seite innerhalb der Anwendung.

wx.redirectTo({
url: 'test?id=1'
})(3), wx.navigateBack( OBJEKT): Schließen Sie die aktuelle Seite und kehren Sie zur vorherigen Seite oder Seite mit mehreren Ebenen zurück. Sie können den aktuellen Seitenstapel über getCurrentPages() abrufen und entscheiden, wie viele Ebenen zurückgegeben werden sollen.
2. WXML-Navigation
Navigator: Seitenlink.

Hinweis: Navigator-Hover ist standardmäßig {Hintergrundfarbe: rgba(0, 0, 0, 0.1); Deckkraft: 0,7;}, Die Hintergrundfarbe der untergeordneten Knoten von
Beispielcode:
/** wxss **/
/** 修改默认的navigator点击态 **/
.navigator-hover {
color:blue;
}
/** 自定义其他点击态样式类 **/
.other-navigator-hover {
color:red;
}<view class="btn-area"> <navigator url="navigate?title=navigate" hover-class="navigator-hover">跳转到新页面</navigator> <navigator url="redirect?title=redirect" redirect hover-class="other-navigator-hover">在当前页打开</navigator> </view>
Erhalten Sie den von der Seite übergebenen Wert:
// redirect.js navigator.js
Page({
onLoad: function(options) {
this.setData({
title: options.title
})
}
})Vielen Dank fürs Lesen, ich hoffe, das geht Helfen Sie allen, vielen Dank für Ihre Bewertung dieses Artikels. Site-Unterstützung!
Ausführlichere Erläuterungen zu verschiedenen Methoden des Seitensprungs und der Wertübertragung in WeChat-Miniprogrammen finden Sie auf der chinesischen PHP-Website für verwandte Artikel!
 OuYi Exchange USDT-Preis
OuYi Exchange USDT-Preis
 Was ist der Unterschied zwischen Ibatis und Mybatis?
Was ist der Unterschied zwischen Ibatis und Mybatis?
 So konvertieren Sie Excel in VCF
So konvertieren Sie Excel in VCF
 So lösen Sie das Problem, dass kein Internetzugang möglich ist, wenn der Computer mit dem WLAN verbunden ist
So lösen Sie das Problem, dass kein Internetzugang möglich ist, wenn der Computer mit dem WLAN verbunden ist
 So aktivieren Sie den Cloud-Speicherdienst
So aktivieren Sie den Cloud-Speicherdienst
 Welche Netzwerkdateiserver-Tools gibt es?
Welche Netzwerkdateiserver-Tools gibt es?
 Eigenschaft mit linearem Gradienten
Eigenschaft mit linearem Gradienten
 photoshare.db
photoshare.db




