
In diesem Artikel werden hauptsächlich relevante Informationen zur detaillierten Erläuterung des Seitensprungs des WeChat Mini-Programms vorgestellt und mit einfachen Beispielen und Implementierungsdarstellungen versehen. Freunde in Not können sich auf
WeChat Mini-Programm-Seitensprung-Passing-Parameter beziehen Eine Funktion, die beim Erstellen von WeChat-Miniprogrammen verwendet werden muss. Hier werde ich die Informationen aufzeichnen, die ich zur Implementierung des Codes gelernt habe.
Ich bin neu bei WeChat-Miniprogrammen und weiß nicht viel über deren Syntax und Attribute. Wenn es nicht viele Orte gibt, hoffe ich, dass Sie mir einige Ratschläge geben können. Lassen Sie uns heute darüber sprechen, wie man im WeChat-Applet springt und Parameter überträgt. Kommen wir ohne weitere Umschweife direkt zum Code. Die von
implementierte Funktion besteht darin, der Liste eine Klickfunktion hinzuzufügen, um Parameter an die nächste Seite zu übergeben;
wobei

<import src="../WXtemplate/headerTemplate.wxml"/>
<view>
<!--滚动图-->
<view>
<swiper indicator-dots="{{indicatorDots}}" autoplay="{{autoPlay}}" interval="{{intervalTime}}" duration="{{Time}}">
<block wx:for="{{imageURl}}">
<swiper-item>
<image src="{{item}}" class="imagePX"></image>
</swiper-item>
</block>
</swiper>
</view>
<!--功能按钮-->
<view class="section-bg">
<block wx:for="{{buttonNum}}">
<!--模版-->
<template is="buttonList" data="{{item}}"/>
<!--<view class="section-item">
<image class="section-img" src="{{item.image}}"></image>
<text class="section-text">{{item.text}}</text>
</view>-->
</block>
</view>
<!--资讯列表-->
<view>
<block wx:for="{{listNum}}">
<template is="newList" data="{{item,index}}"/>
</block>
</view>
</view>
Klicklisten-JS-Code
<template name="buttonList">
<view class="section-item">
<image class="section-img" src="{{item.image}}" bindtap="buttonClick"></image>
<text class="section-text">{{item.text}}</text>
</view>
</template>
<!--list-->
<template name="newList">
<view class="section-list" bindtap="listClick" id="{{index}}">
<view>
<image class="list-img" src="{{item.image}}"></image>
</view>
<view class="section-textt">
<view class="title"><text>{{item.title}}</text></view>
<view class="subTitle"><text>{{item.subTitle}}</text></view>
</view>
</view>
</template>wx.navigateTo({url :'/pages/xiangqing/xiangqing?id=Parameter der vorherigen Seite' })
ist die Sprungmethode, id ist der Parameter, der übergeben werden muss. Wenn der Parameter ein dynamischer Parameter ist, lautet der Code wie folgt:
listClick:function(event){
console.log(event);
var p = event.currentTarget.id
wx.navigateTo({url:'/pages/xiangqing/xiangqing?id=上一页的参数'})
}wobei p der oben für jede Zeile festgelegte ID-Wert ist
Der Wertcode auf der nächsten Seite lautet wie folgt:
<pre name="code" class="javascript"> listClick:function(event){
console.log(event);
var p = event.currentTarget.id
wx.navigateTo({url:'/pages/xiangqing/xiangqing?id='+p})
}<view>{{title}}</view> <br></p>
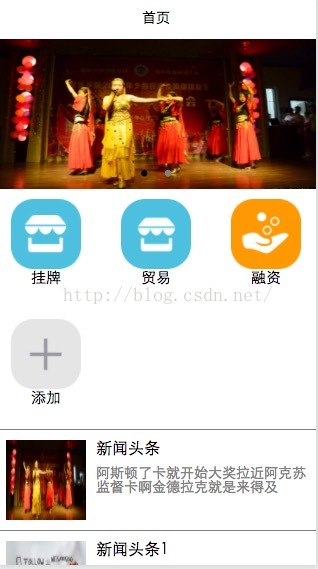
<p>Endeffekt: <br></p>
<p></p>
<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false"><pre name="code" class="javascript"> data:{
// text:"这是一个页面"
title:''
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
this.setData({
title:options.id
})Danke für Beim Lesen hoffe ich, dass dies allen hilft, und danke für Ihre Unterstützung dieser Website!
Weitere WeChat-Miniprogramme, detaillierte Erklärungen zu Seitensprüngen und Parameterübertragungen finden Sie auf der chinesischen PHP-Website!
 So verwandeln Sie zwei Seiten in ein Word-Dokument
So verwandeln Sie zwei Seiten in ein Word-Dokument
 vue v-wenn
vue v-wenn
 Wie man Bilder in ppt scrollen lässt
Wie man Bilder in ppt scrollen lässt
 Kostenloser Website-Domainname
Kostenloser Website-Domainname
 Verwendung der Matlab-Griddata-Funktion
Verwendung der Matlab-Griddata-Funktion
 Standarddrucker festlegen
Standarddrucker festlegen
 Welche Software ist ig
Welche Software ist ig
 So lösen Sie das Problem, das Einschaltkennwort eines Win8-Computers zu vergessen
So lösen Sie das Problem, das Einschaltkennwort eines Win8-Computers zu vergessen




