
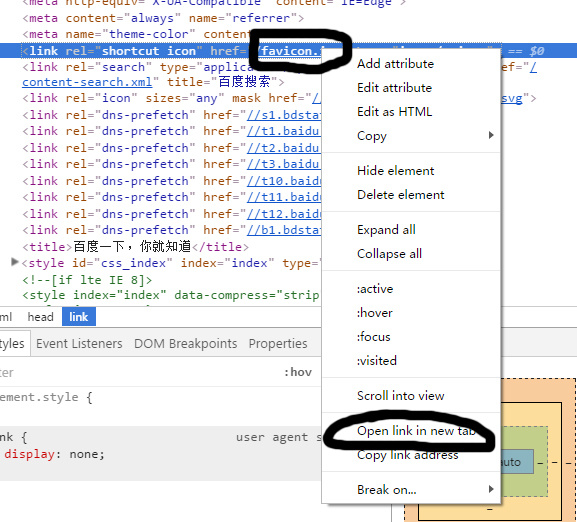
Wie im Bild gezeigt, wird im schwarzen Kreis ein Symbol angezeigt:
Schritt 1: Zeigen Sie das Symbol im Bild an. Das Bild unterstützt nur das ICO-Format und muss konvertiert werden. Bildformat.
Originalbilder sind akzeptabel: .jpg .jpeg .gif .png und andere Bildformate
Laden Sie Ihr Originalbild unter dieser URL //m.sbmmt.com/ hoch Generieren Sie dann ein Symbol im ICO-Format (Baidu ico kann die Website finden, die ICO-Symbole erstellt).
Hinweis: Das Symbol muss 16 * 16 Farben verwenden. . . (Garantierte Kompatibilität, es kann angezeigt werden, egal wo es ist)
Schritt 2: Platzieren Sie das Symbol im Stammverzeichnis der Website
Fügen Sie es in
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>一个有梦想咸鸭蛋</title> <!--网页标题左侧显示--> <link rel="icon" href="1111.ico" type="image/x-icon"> <!--收藏夹显示图标--> <link rel="shortcut icon" href="1111.ico" type="image/x-icon"> </head> <body> </body> </html>
Es wird empfohlen, den Namen des generierten Symbols zu ändern und ggf. in Anführungszeichen zu setzen Nach der Generierung ist es bitbug_favicon.ico. Ändern Sie es in Ihr eigenes. Nennen Sie es .ico
Wenn es nicht wirksam wird, schließen Sie den Browser und öffnen Sie ihn erneut;
So erhalten Sie jemanden Logo von else
Öffnen Sie die Entwicklertools auf der Homepage der Website. Suchen Sie nach

Achten Sie darauf, mit der rechten Maustaste zu klicken auf der Linkadresse von href, andernfalls gibt es keine Option „Link in neuem Tab öffnen“.