
Jeder Knoten im Seiten-DOM verfügt über ein classList-Objekt. Programmierer können die darin enthaltenen Methoden verwenden, um CSS-Klassen auf dem Knoten hinzuzufügen, zu löschen und zu ändern. Mithilfe von classList können Programmierer außerdem feststellen, ob einem bestimmten Knoten eine bestimmte CSS-Klasse zugewiesen ist.
document.getElementById("myp").classList.add("mystyle");Mehrere Klassen zum
-Element hinzufügen:
document.getElementById("myp").classList.add("mystyle", "anotherClass", "thirdClass");Mit der Remove-Methode können Sie eine einzelne CSS-Klasse löschen:
document.getElementById("myp").classList.remove("mystyle");Mehrere Klassen entfernen:
document.getElementById("myp").classList.remove("mystyle", "anotherClass", "thirdClass");Diese Methode Die Die Funktion besteht darin, dass das myp-Element diese CSS-Klasse hinzufügt, wenn es diese CSS-Klasse nicht hat. Wenn das myp-Element diese CSS-Klasse bereits hat, wird sie gelöscht. Es handelt sich um eine Umkehroperation.
document.getElementById("myp").classList.toggle("newClassName");
myp.classList.toggle('myCssClass'); //现在是增加
myp.classList.toggle('myCssClass'); //现在是删除Überprüfen Sie, ob sie eine CSS-Klasse enthält:
var x = document.getElementById("myp").classList.contains("mystyle");Das Ergebnis ist wahr oder falsch.
gibt die Anzahl der Klassen in der Klassenliste zurück.
Zeigen Sie an, wie viele Klassennamen das
-Element hat:
var x = document.getElementById("myp").classList.length; //3Alle Klassennamen des
-Elements abrufen:
<p id="myp" class="mystyle anotherClass thirdClass">I am a p element</p>
var x = document.getElementById("myp").classList;Gibt den Indexwert des Klassennamens im Element zurück. Indexwerte beginnen bei 0. Wenn der Indexwert außerhalb des Bereichs liegt, wird null zurückgegeben.
Ruft den ersten Klassennamen des
-Elements ab (Index ist 0):
var x = document.getElementById("myp").classList.item(0); //mystyle 
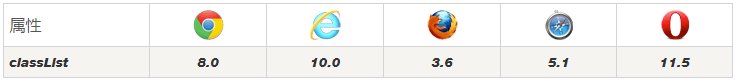
IE9 und frühere Versionen von IE9 unterstützen dieses Attribut jedoch nicht. Der folgende Code kann dieses Bedauern ausgleichen: (aus dem Netizen-Code)
if (!("classList" in document.documentElement)) {
Object.defineProperty(HTMLElement.prototype, 'classList', {
get: function() {
var self = this;
function update(fn) {
return function(value) {
var classes = self.className.split(/\s+/g),
index = classes.indexOf(value);
fn(classes, index, value);
self.className = classes.join(" ");
}
}
return {
add: update(function(classes, index, value) {
if (!~index) classes.push(value);
}),
remove: update(function(classes, index) {
if (~index) classes.splice(index, 1);
}),
toggle: update(function(classes, index, value) {
if (~index)
classes.splice(index, 1);
else
classes.push(value);
}),
contains: function(value) {
return !!~self.className.split(/\s+/g).indexOf(value);
},
item: function(i) {
return self.className.split(/\s+/g)[i] || null;
}
};
}
});
}Weitere Artikel zum Thema HTML-DOM-Klassenlistenattribut, bitte achten Sie auf die chinesische PHP-Website!




