
Dieser Artikel stellt hauptsächlich die detaillierte Erklärung und den Beispielcode des WeChat Mini-Programm-Modals vor. Freunde, die ihn benötigen, können sich auf den
WeChat Mini-Programm-Modal
beziehen Popup-Fenster
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| title | String | 标题 | |
| hidden | Boolean | false | 是否隐藏整个弹窗 |
| no-cancel | Boolean | false | 是否隐藏cancel按钮 |
| confirm-text | String | 确定 | confirm按钮文字 |
| cancel-text | String | 取消 | cancel按钮文字 |
| bindconfirm | EventHandle | 点击确认触发的回调 | |
| bindcancel | EventHandle | 点击取消以及蒙层触发的回调 |
Beispiel:
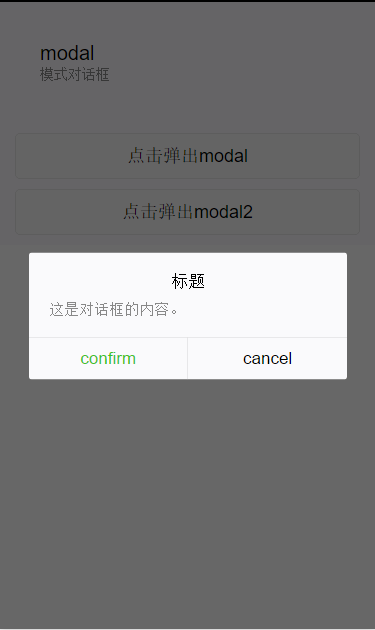
<modal title="标题" confirm-text="confirm" cancel-text="cancel" hidden="{{modalHidden}}" bindconfirm="modalChange" bindcancel="modalChange">
这是对话框的内容。
</modal>
<modal class="modal" hidden="{{modalHidden2}}" no-cancel bindconfirm="modalChange2">
<view> 没有标题没有蒙层没有确定的modal </view>
<view> 内容可以插入节点 </view>
</modal>
<view class="btn-area">
<button type="default" bindtap="modalTap">点击弹出modal</button>
<button type="default" bindtap="modalTap2">点击弹出modal2</button>
</view>Page({
data: {
modalHidden: true,
modalHidden2: true
},
modalTap: function(e) {
this.setData({
modalHidden: false
})
},
modalChange: function(e) {
this.setData({
modalHidden: true
})
},
modalTap2: function(e) {
this.setData({
modalHidden2: false
})
},
modalChange2: function(e) {
this.setData({
modalHidden2: true
})
},
})
Vielen Dank fürs Lesen, ich hoffe, es kann Ihnen helfen, vielen Dank für Ihre Unterstützung dieser Website!
Weitere Erklärungen zum WeChat-Applet-Modal und Artikel zum Beispielcode finden Sie auf der chinesischen PHP-Website!
 Es kann keine Verbindung zum Internet hergestellt werden
Es kann keine Verbindung zum Internet hergestellt werden
 was der Knoten kann
was der Knoten kann
 javac wird nicht als interner oder externer Befehl oder lauffähiges Programm erkannt. Wie kann das Problem gelöst werden?
javac wird nicht als interner oder externer Befehl oder lauffähiges Programm erkannt. Wie kann das Problem gelöst werden?
 virtuelle digitale Währung
virtuelle digitale Währung
 Welche Kerntechnologien sind für die Java-Entwicklung erforderlich?
Welche Kerntechnologien sind für die Java-Entwicklung erforderlich?
 So beheben Sie einen Webstorm-Absturz
So beheben Sie einen Webstorm-Absturz
 Was ist der Unterschied zwischen Legacy und UEFI?
Was ist der Unterschied zwischen Legacy und UEFI?
 Der Ordner wird zur Exe
Der Ordner wird zur Exe




