
Dieser Artikel stellt hauptsächlich die detaillierte Erklärung und den Beispielcode des Aktionsblatts für das WeChat Mini-Programm vor. Freunde in Not können sich auf das Aktionsblatt für das WeChat Mini-Programm beziehen
action-sheet-item
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| hidden | Boolean | true | 是否隐藏 |
| bindchange | EventHandle | 点击背景或action-sheet-cancel按钮时触发change事件,不携带数据 |
Unteroption des unteren Menüblatts.
action-sheet-cancel
Der Unterschied zwischen der Schaltfläche „Abbrechen“ im unteren Menüblatt und dem action-sheet-item besteht darin, dass durch Klicken darauf eine Aktion ausgelöst wird -sheet-Änderungsereignis und scheint vom darüber liegenden Inhalt beabstandet zu sein.
Beispielcode:
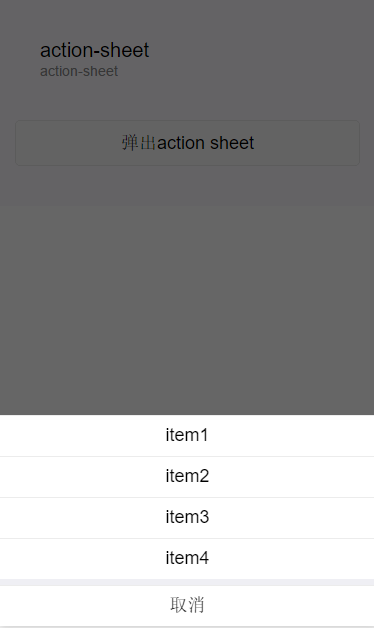
<button type="default" bindtap="actionSheetTap">弹出action sheet</button>
<action-sheet hidden="{{actionSheetHidden}}" bindchange="actionSheetChange">
<block wx:for-items="{{actionSheetItems}}">
<action-sheet-item class="item" bindtap="bind{{item}}">{{item}}</action-sheet-item>
</block>
<action-sheet-cancel class="cancel">取消</action-sheet-cancel>
</action-sheet>var items = ['item1', 'item2', 'item3', 'item4']
var pageObject = {
data: {
actionSheetHidden: true,
actionSheetItems: items
},
actionSheetTap: function(e) {
this.setData({
actionSheetHidden: !this.data.actionSheetHidden
})
},
actionSheetChange: function(e) {
this.setData({
actionSheetHidden: !this.data.actionSheetHidden
})
}
}
for (var i = 0; i < items.length; ++i) {
(function(itemName) {
pageObject['bind' + itemName] = function(e) {
console.log('click' + itemName, e)
}
})(items[i])
}
Page(pageObject)
action-sheetVielen Dank fürs Lesen, ich hoffe, es kann allen helfen, vielen Dank für Ihre Unterstützung dieser Seite! 
 Einführung in die Bedeutung von Cloud-Download-Fenstern
Einführung in die Bedeutung von Cloud-Download-Fenstern
 nvidia geforce 940mx
nvidia geforce 940mx
 Was tun, wenn das Installationssystem die Festplatte nicht findet?
Was tun, wenn das Installationssystem die Festplatte nicht findet?
 So ändern Sie den Text auf dem Bild
So ändern Sie den Text auf dem Bild
 SEO-Seitenbeschreibung
SEO-Seitenbeschreibung
 Der Unterschied zwischen PD-Schnellladen und allgemeinem Schnellladen
Der Unterschied zwischen PD-Schnellladen und allgemeinem Schnellladen
 Ist der Bitcoin-Handel in China erlaubt?
Ist der Bitcoin-Handel in China erlaubt?
 Seriennummer der pscs5-Installation
Seriennummer der pscs5-Installation




