
Lazy-Matching-Modus für reguläre Ausdrücke:
Im Kapitel über den gierigen Matching-Modus wurde gesagt, dass die menschliche Natur gierig ist und auf mehr Geld, Status und sogar schöne Frauen hofft, aber es gibt auch viele Menschen, die das tun stoisch, solange sie erfüllt sind Grundlegende Lebensbedürfnisse Es gibt auch solche Matching-Prinzipien in regulären Ausdrücken. Lassen Sie uns sie unten vorstellen.
1. Das Konzept des Lazy-Modus:
Dieser Modus ist genau das Gegenteil des Greedy-Modus. Er entspricht so wenig Zeichen wie möglich, um den regulären Ausdruck zu erfüllen, zum Beispiel:
var str="axxyyzbdkb"; console.log(str.match(/a.*b/));
Der obige Code ist im Greedy-Modus, sodass er mit der gesamten Zeichenfolge übereinstimmen kann:
var str="axxyyzbdkb"; console.log(str.match(/a.*?b/));
Der obige Code ist Lazy Matching. Die Methode besteht darin, nach dem wiederholten Quantifizierer ein Fragezeichen (?) hinzuzufügen.
Lazy Matching-Modus soll so wenig Zeichen wie möglich abgleichen, muss jedoch die Abgleichsregeln regulärer Ausdrücke erfüllen. Im obigen Code kann * beispielsweise wiederholt mit 0 oder mehr vorherigen Zeichen oder Unterausdrücken übereinstimmen, aber reguläre Ausdrücke Das Ende der Formel muss b sein, damit der reguläre Ausdruck mit axxyyzb in der obigen Zeichenfolge übereinstimmen kann.
Die Zusammenfassung lautet wie folgt:
1. Fügen Sie nach dem wiederholten Quantifizierer ein Fragezeichen (?) hinzu, um einen Lazy Match zu bilden.
2. Beim Lazy Matching werden so wenige Zeichen wie möglich gefunden, aber das gesamte Matching-Muster muss erfüllt sein.
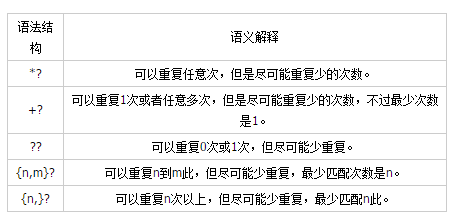
2. Liste der Faulheitskriterien:

Das Folgende ist meine Einführung
Tatsächlich sind Gier und Faulheit leicht zu verstehen, Im wahrsten Sinne des Wortes können wir die Bedeutung kennen, die bedeutet, dass, wenn es die Anforderungen erfüllt, es weiterhin übereinstimmen wird. Dies ist der gierige Modus. Der sogenannte Lazy-Modus bedeutet, dass, sobald eine passende Übereinstimmung gefunden wurde, diese beendet und die Übereinstimmung nicht mehr fortgesetzt wird. Im Folgenden werde ich einige Beispiele vorstellen, um sie hauptsächlich zu beschreiben.
Lassen Sie uns zunächst über die Kennungen des Greedy-Modus sprechen: +,? ,*,{n},{n,},{n,m} Lazy-Modus: +? ,? ? ,*? ? ,{n}?,{n,}?,{n,m}?;
Beispiel 1
var pattern=/8[a-zA-Z0-9]*7/;贪婪模式 var string="abc8defghij7klngon8qrstwxy7";
Dabei time Der Greedy-Modus * wird verwendet, was bedeutet, dass es eine beliebige Anzahl von Buchstaben zwischen 8 und 8 geben kann. Dann stimmt diese reguläre Regel zuerst mit den ersten 8 überein wie der folgende Inhalt erfüllt, reicht [a-zA-Z0-9] aus. Machen Sie mit der Zuordnung weiter, bis keine Übereinstimmung mehr möglich ist, prüfen Sie, ob die nächste Zahl 7 ist, wenn nicht, gehen Sie dann einen Schritt weiter (spucken Sie einen aus, um zu sehen, ob es 7 ist), wenn nicht, spucken Sie weiter aus, bis 7 ausgespuckt ist, und then match Es ist der Inhalt dazwischen. Der übereinstimmende Inhalt ist also die gesamte Zeichenfolge.
var pattern=/8[a-zA-Z0-9]*?7/ig;惰性模式 var string="abc8defghij7klngon8qrstwxy7";
Der obige reguläre Ausdruck verwendet den Lazy-Modus *?, und die Übereinstimmungsmethode ist wie folgt: Zuerst wird eine 8 und dann ein Zeichen abgeglichen später Überprüfen Sie, ob es mit [a-zA-Z0-9] übereinstimmt. Wenn es übereinstimmt, prüfen Sie, ob das nächste Zeichen 7 ist. Wenn nicht, überprüfen Sie, ob es mit dem nächsten Zeichen übereinstimmt. [a-zA-Z0-9], wenn es übereinstimmt, prüfen Sie, ob das nächste Zeichen 7 ist. Wenn es 7 ist, beenden Sie es. Andernfalls führen Sie eine Schleife gemäß der oben genannten Methode durch, bis es übereinstimmt.
(2) Gierige und faule Muster können auch auf andere Weise ausgedrückt werden.
Beispiel 2
var test="<img src="aaa/111.jpg"/ alt="Lazy-Matching-Muster für reguläre Ausdrücke (?)" ><img src="aaa/112.jpg"/ alt="Lazy-Matching-Muster für reguläre Ausdrücke (?)" ><img src="aaa/113.jpg"/ alt="Lazy-Matching-Muster für reguläre Ausdrücke (?)" >"; var pattern=/<img [^ alt="Lazy-Matching-Muster für reguläre Ausdrücke (?)" >]*\/>/ig;
Auf diese Weise kann auch der Lazy-Modus implementiert werden, [^>] Dies bedeutet, dass der < ;img bis > darf nicht zwischen /> stehen, daher können die Ergebnisse für jedes -Tag gefunden werden.
Weitere Artikel zu Lazy-Matching-Mustern für reguläre Ausdrücke (?) finden Sie auf der chinesischen PHP-Website!
 So speichern Sie Bilder im Douyin-Kommentarbereich auf dem Mobiltelefon
So speichern Sie Bilder im Douyin-Kommentarbereich auf dem Mobiltelefon
 Top Ten der Rangliste der digitalen Geldwechsel
Top Ten der Rangliste der digitalen Geldwechsel
 Der Grund, warum die Header-Funktion einen 404-Fehler zurückgibt
Der Grund, warum die Header-Funktion einen 404-Fehler zurückgibt
 Mango-TV-Plug-in
Mango-TV-Plug-in
 Was sind die Javabean-Attribute?
Was sind die Javabean-Attribute?
 Wap-Browser
Wap-Browser
 Kosteneffizienzanalyse des Lernens von Python und C++
Kosteneffizienzanalyse des Lernens von Python und C++
 Was ist eine Mac-Adresse?
Was ist eine Mac-Adresse?




