

Dann testen
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
margin-top:20px;
margin-bottom:20px;
}
#b{
width:100px;
height:50px;
background:green;
}
</style> <head>
<body> <div id="a"></div>
<div id="b"></div> </body>
</html>
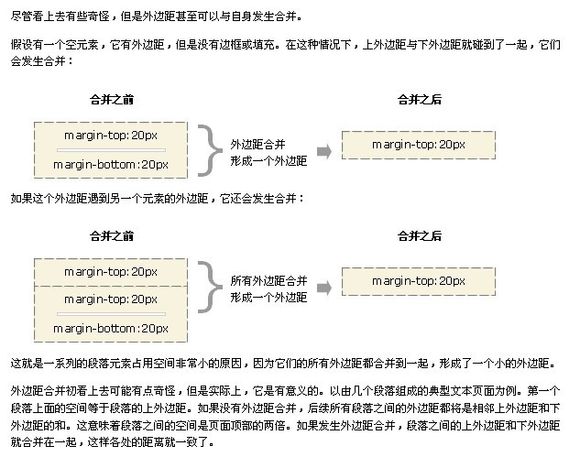
Dieser IE6 ist derselbe wie Firefox. Beachten Sie, dass die grüne Oberseite nicht 40 Pixel, sondern 20 Pixel groß ist

Randzusammenführung erfolgt nur für vertikale Ränder von Blockboxen im normalen Dokumentenfluss. Ränder zwischen Inline-Boxen, schwebenden Boxen oder absolut positionierten Boxen werden nicht zusammengeführt.
Lassen Sie uns über den Dokumentenfluss sprechen. Erst wenn Sie das Konzept des Flusses kennen, können Sie über die Positionierung sprechen.
CSS verfügt über drei grundlegende Positionierungsmechanismen: normaler Fluss, schwebende und absolute Positionierung.
Sofern nicht ausdrücklich angegeben, alle Die Boxen befinden sich im normalen Stream. Das heißt, die Position eines Elements im normalen Fluss wird durch die Position des Elements in (X)HTML bestimmt. Boxen auf Blockebene werden nacheinander von oben nach unten angeordnet, und der vertikale Abstand zwischen den Boxen wird aus den vertikalen Rändern der Boxen berechnet. Inline-Boxen werden horizontal in einer Reihe angeordnet. Ihr Abstand kann durch horizontale Abstände, Ränder und Ränder angepasst werden. Vertikaler Abstand, Rahmen und Ränder haben jedoch keinen Einfluss auf die Höhe des Inline-Felds. Die durch eine Linie gebildete horizontale Box wird als Linienbox bezeichnet. Die Höhe einer Zeilenbox ist immer hoch genug, um alle darin enthaltenen Inline-Boxen aufzunehmen. Durch Festlegen der Zeilenhöhe kann sich jedoch die Höhe dieses Felds erhöhen.
Der Fluss ist wie fließendes Wasser, von oben nach unten, von links nach rechts, genau wie bei einem Word-Dokument. Wenn Sie einen Text in der Mitte des Textes einfügen, wird der nachfolgende Text automatisch herausgedrückt. Dasselbe gilt für das normale Layout der Webseite
Lassen Sie uns zuerst über das Konzept des Blocks sprechen
div-, h1- oder p-Elemente werden oft als Elemente auf Blockebene bezeichnet. Dies bedeutet, dass diese Elemente als ein Inhaltsblock, eine „Blockbox“, erscheinen. Im Gegensatz dazu werden Elemente wie span und strong als „Inline-Elemente“ bezeichnet, da ihr Inhalt innerhalb einer Zeile, einer „Inline-Box“, erscheint.
Um es einfach auszudrücken: Wenn Sie die Breite eines Blockelements nicht angeben, beträgt seine Standardbreite 100 %, was der Breite des Browsers entspricht und automatisch ein
am Ende, also gibt es zwei. Selbst wenn Sie die Breite der Divs auf 100 Pixel einstellen, sind sie nicht horizontal. Das erste Div erzwingt das Umbrechen des zweiten Divs und das zweite Div erzwingt das dritte Div einwickeln. . . .
Inline-Elemente haben keine Breite und Höhe. Sie sind nur eine Zeile. Wenn Sie die Breite und Höhe direkt mit CSS angeben, können sich Breite und Höhe nur mit dem Inhalt ändern Elemente können beide ineinander übergehen. Verwenden Sie das Anzeigeattribut
Lassen Sie uns über Float sprechen
Erstellen Sie zunächst eine große Box
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
}
.div{
width:100px;
height:100px;
background:green;
}
</style>
<head>
<body>
<div id="a"> </div>
</body>
</html>
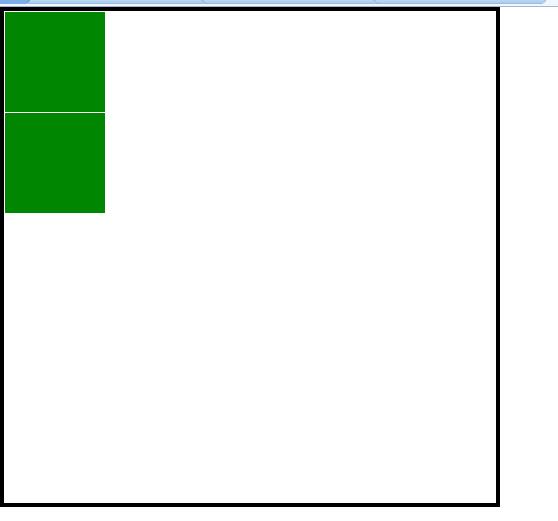
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
}
.div{
width:100px;
height:100px;
border:soild;
margin:1px;
background:green;
}
</style>
<head>
<body>
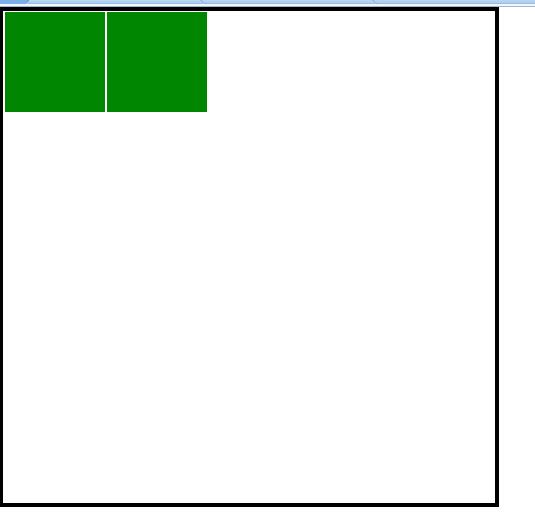
<div id="a">
<div class="div"></div>
<div class="div"></div>
</div>
</body>
</html>
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
}
.div{
width:100px;
height:100px;
border:soild;
margin:1px;
background:green;
float:left;
}
</style>
<head>
<body>
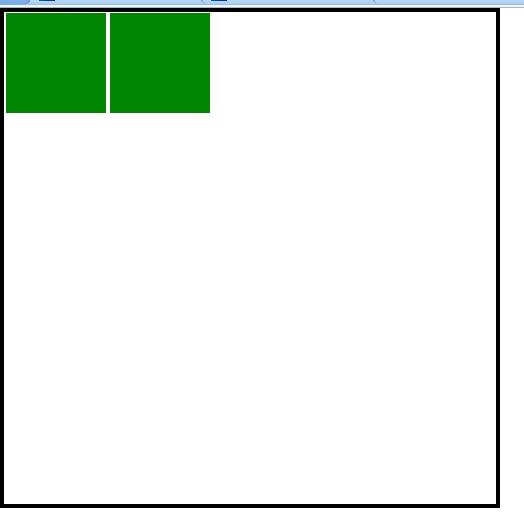
<div id="a">
<div class="div"></div>
<div class="div"></div>
</div>
</body>
</html>
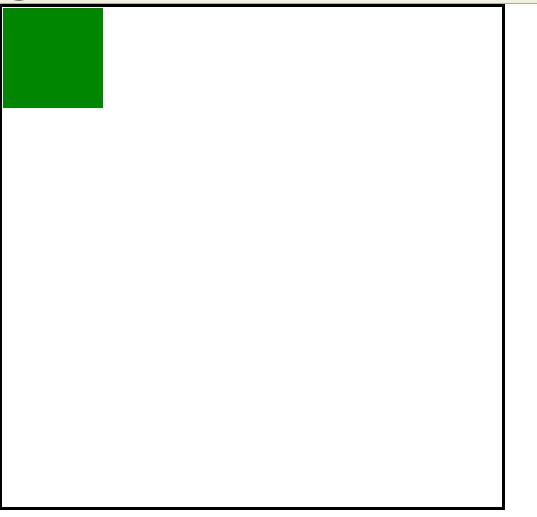
如果第2个div不设置float会怎样?
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
}
.div{
width:100px;
height:100px;
border:soild;
margin:1px;
background:green;
float:left;
}
#b{
width:100px;
height:100px;
border:soild;
margin:1px;
background:green;
}
</style>
<head>
<body>
<div id="a">
<div class="div"></div>
<div id="b"></div>
</div>
</body>
</html>
Es muss durch Übung überprüft werden.
Zu diesem Zeitpunkt schaue ich der Firefox-Browser

Welcher Browser davon abhängt, basiert natürlich auf Firefox
Die schwebende Box kann sich nach links oder rechts bewegen, bis ihre Außenkante die enthaltende Box oder den Rand davon berührt eine weitere schwebende Box. Da sich die schwebende Box nicht im normalen Fluss des Dokuments befindet, verhält sich eine Blockbox im normalen Fluss des Dokuments so, als ob die schwebende Box nicht vorhanden wäre.
Wie ist dieser Satz zu verstehen?
Sie können sich diese große Kiste wie einen Flughafen vorstellen, und die Divs sind Flugzeuge.
Die Divs ohne Schwimmer sind auf dem Boden geparkte Flugzeuge, und die Divs mit Schwimmer sind Flugzeuge in der Luft.
Die Divs mit Schwimmer wird nicht belegt Der Raum des Divs auf dem Boden, also überlappen sie sich, was gleichbedeutend ist mit der Aussage, dass sich eines am Himmel und das andere auf dem Boden befindet. Deshalb wird es schwebend genannt, weil es ein schwebendes Div ist in der Luft
 minidump.dmp
minidump.dmp
 Was tun, wenn die CHM-Datei nicht geöffnet werden kann?
Was tun, wenn die CHM-Datei nicht geöffnet werden kann?
 Webseite maximieren
Webseite maximieren
 So erstellen Sie einen Enzyklopädieeintrag
So erstellen Sie einen Enzyklopädieeintrag
 So verwenden Sie den Fragezeichenausdruck in der C-Sprache
So verwenden Sie den Fragezeichenausdruck in der C-Sprache
 Der Unterschied zwischen MS Office und WPS Office
Der Unterschied zwischen MS Office und WPS Office
 Was lohnt sich mehr zu lernen, C-Sprache oder Python?
Was lohnt sich mehr zu lernen, C-Sprache oder Python?
 cmd-Befehl zum Bereinigen von Datenmüll auf Laufwerk C
cmd-Befehl zum Bereinigen von Datenmüll auf Laufwerk C




