
Als nächstes kehren wir zum Problem der Überlappung der Außenränder zweier horizontaler Divs zurück
<html>
<head>
<style type="text/css">
body{margin:0;padding:0;}
#a{width:500px;height:500px;border:solid;}
.div{width:100px;height:100px;border:soild;
margin-right:20px;background:green;float:left;}
#b{width:100px;height:100px;border:soild;margin-left:20px;background:green;float:left;}
</style>
<head>
<body>
<div id="a">
<div class="div"></div>
<div id="b"></div>
</div>
</body>
</html>
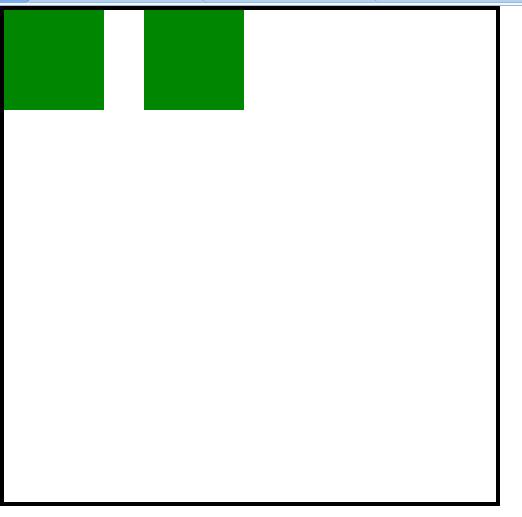
ie6 und Firefox sind gleich
Dies zeigt, dass horizontal Die äußeren Ränder überlappen sich nicht
Warum ist das erste Div nicht auf Float eingestellt, das zweite Div jedoch auf
, sodass es nicht horizontal angeordnet wird
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
}
.div{
width:100px;
height:100px;
border:soild;
margin:5px;
background:green;
}
#b{
width:100px;
height:100px;
border:soild;
margin:5px;
background:green;
float:left;
}
</style>
<head>
<body>
<div id="a">
<div class="div"></div>
<div id="b"></div>
</div>
</body>
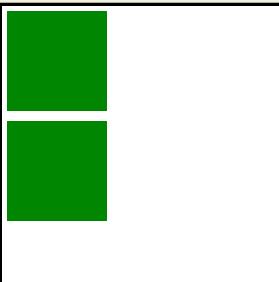
</html>Erster Blick auf Firefox

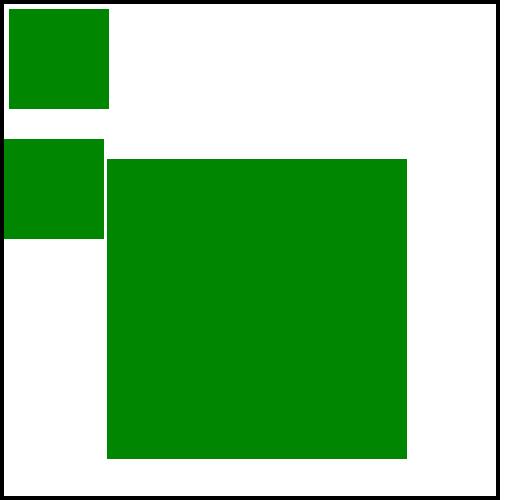
Hier können Sie sehen, dass sich die vertikalen Ränder bei Float-Divs und gewöhnlichen Divs nicht überlappen
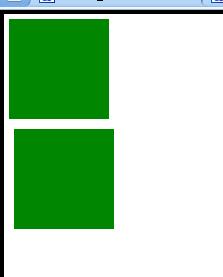
Ansicht bei ie6

Das zweite Div fügt tatsächlich den linken Rand zum ersten Div hinzu, der 10 Pixel groß ist, sodass das Browserkompatibilitätsproblem ziemlich problematisch ist
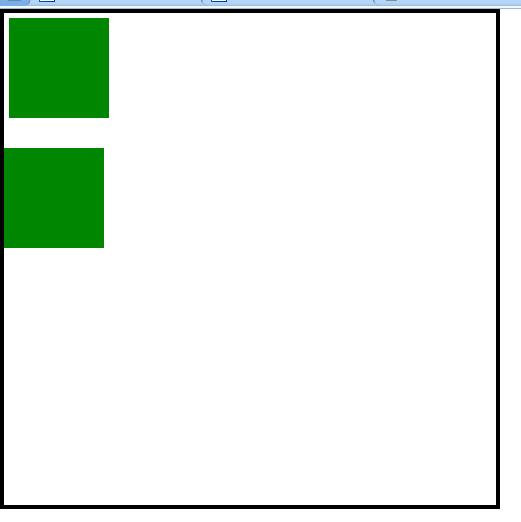
Floating-Divs können basierend auf gewöhnlichen Divs positioniert werden
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
}
.div{
width:100px;
height:100px;
border:soild;
margin:5px;
background:green;
}
#b{
width:100px;
height:100px;
border:soild;
margin-top:25px;
background:green;
float:left;
}
</style>
<head>
<body>
<div id="a">
<div class="div"></div>
<div id="b"></div>
</div>
</body>
</html>
Können gewöhnliche Divs basierend auf Floating-Divs positioniert werden? Experimentieren Sie
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
}
.div{
width:100px;
height:100px;
border:soild;
margin:5px;
background:green;
}
#b{
width:100px;
height:100px;
border:soild;
margin-top:25px;
background:green;
float:left;
}
#c{
width:300px;
height:300px;
border:soild;
margin-top:50px;
background:green;
}
</style>
<head>
<body>
<div id="a">
<div class="div"></div>
<div id="b"></div>
<div id="c"></div>
</div>
</body>
</html>
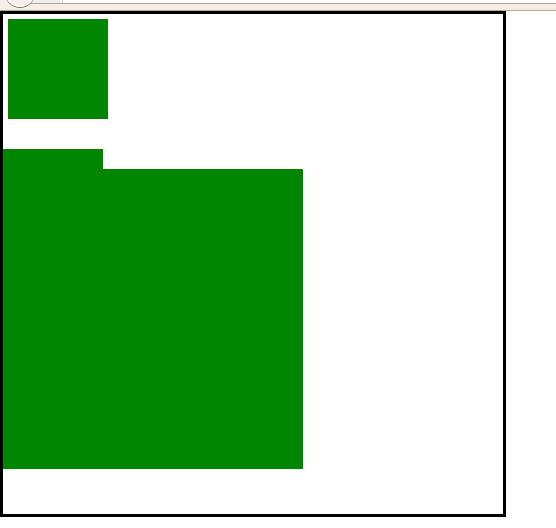
Hier machen wir den dritten Div bewusst größer

Wie Sie sehen können, ziehe ich es an Ich weiß nicht, dass das zweite Div existiert, aber es ist basierend auf dem ersten gewöhnlichen Div mit einem Abstand von 50 Pixel positioniert.
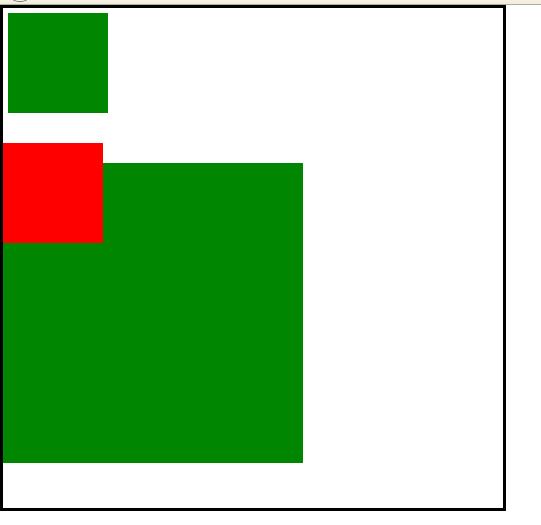
Das dritte Div deckt hier nicht das zweite Div ab, sondern wird darunter platziert. Sie können es sehen Ändern der Farbe der beiden Divs

Weil gewöhnliche Divs nur am Boden und nicht in der Luft sein können
Ich schaue mir die ie6-Show an . . .

Ich halte die Verwendung von IE6 zum Erlernen von CSS für eine Tragödie. . .
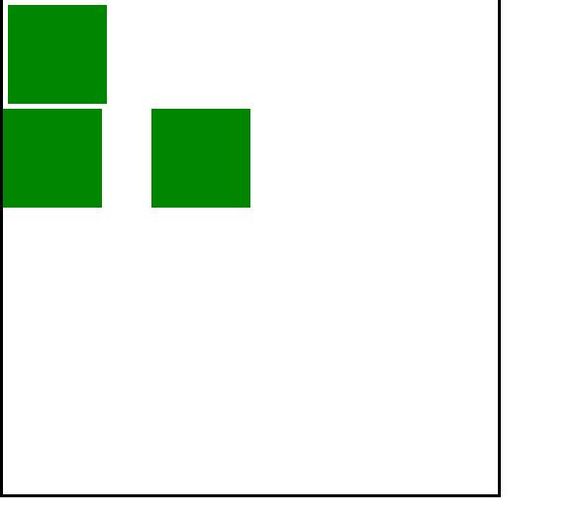
Können Floating-Divs also basierend auf Floating-Divs positioniert werden?
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
}
.div{
width:100px;
height:100px;
border:soild;
margin:5px;
background:green;
}
#b{
width:100px;
height:100px;
border:soild;
background:green;
float:left;
}
#c{
width:100px;
height:100px;
border:soild;
margin-left:50px;
background:green;
float:left;
}
</style>
<head>
<body>
<div id="a">
<div class="div"></div>
<div id="b"></div>
<div id="c"></div>
</div>
</body>
</html>Die Antwort ist ja

Gleiches gilt für ie6
Das Folgende ist a Zusammenfassung
Floating-Elemente können basierend auf nicht-floating-Elementen (d. h. gewöhnlichen Divs) und Floating-Elementen positioniert werden
Nicht-floating-Elemente können nur basierend auf nicht-floating-Elementen positioniert werden, nicht basierend auf Floating-Elementen
Also zum Flughafen Die Metapher muss neu interpretiert werden
Das schwebende Element ist ein in der Luft fliegendes Flugzeug.
Wenn das nicht schwebende Element einen Platz einnimmt Bereich, das schwebende Element wird diesen Bereich nicht belegen, da Sie die Situation am Boden in der Luft sehen können, sodass Sie es anhand nicht schwebender Elemente positionieren können
Wenn das schwebende Element einen Bereich einnimmt, wird das nicht schwebende Element verwendet. Das schwebende Element am Boden kennt die Situation in der Luft nicht, sodass Sie nicht wissen, dass es existiert. Die beiden überschneiden sich also, eines befindet sich am Himmel und das andere am Boden
Das Obige ist der Inhalt des Neubeginns des div+css-Weblayout-Designs (7), weitere verwandte Bitte beachten Sie den Inhalt der chinesischen PHP-Website (m.sbmmt.com)!




