
Sprechen wir über das Problem der Zusammenführung von Innen- und Außenrändern
<html>
<head>
<style type="text/css"> #a{
width:100px;
height:50px;
background:red;
margin-bottom:20px;
}
#b{
width:100px;
height:50px;
background:green
}
</style> <head>
<body> <div id="a"></div>
<div id="b"></div> </body>
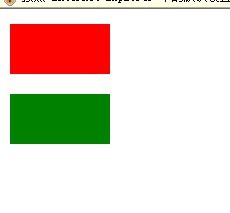
</html>Der untere Rand von Ebene a beträgt 20 Pixel
Sehen Sie sich das Bild unten an

Als nächstes ändern Sie den oberen Rand der grünen Ebene auf 10 Pixel
<html>
<head>
<style type="text/css"> #a{
width:100px;
height:50px;
background:red;
margin-bottom:20px;
}
#b{
width:100px;
height:50px;
background:green;
margin-top:10px;
}
</style> <head>
<body> <div id="a"></div>
<div id="b"></div> </body>
</html>
Kein Unterschied
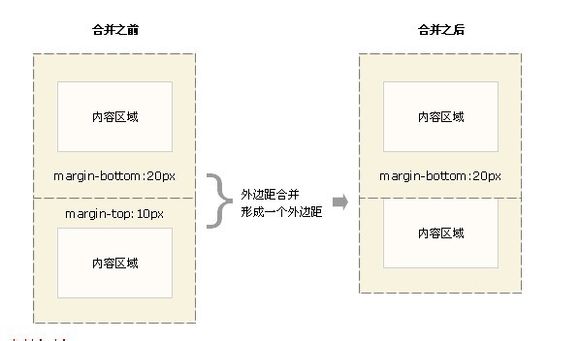
Einfach ausgedrückt bedeutet Randverschmelzung, dass zwei vertikale Ränder, wenn sie aufeinandertreffen, einen einzigen Rand bilden. Die Höhe des zusammengeführten Randes entspricht der größeren der Höhen der beiden zusammengeführten Ränder.
Sehen Sie sich das Bild an

Was ist, wenn die beiden die gleichen Pixel haben? Wenn sie alle 20 Pixel groß sind
<html>
<head>
<style type="text/css"> #a{
width:100px;
height:50px;
background:red;
margin-bottom:20px;
}
#b{
width:100px;
height:50px;
background:green;
margin-top:20px;
}
</style> <head>
<body> <div id="a"></div>
<div id="b"></div> </body>
</html>der Effekt ist immer noch derselbe


Testen Sie es unten
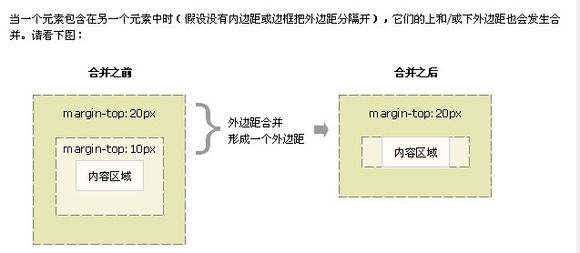
<html>
<head>
<style type="text/css"> #a{
width:100px;
height:100px;
background:red;
margin-top:20px;
}
#b{
width:50px;
height:50px;
background:green;
margin-top:10px;
}
</style> <head>
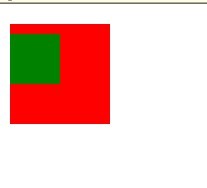
<body> <div id="a"><div id="b"></div></div>
</body>
</html>ie6-Anzeige

Firefox-Anzeige

Es ist ersichtlich, dass IE6 nicht zusammengeführt wird, Firefox jedoch zusammengeführt wird
Einige Leute sind vielleicht neugierig
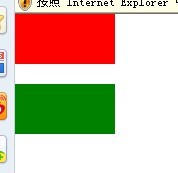
Warum bleibt die rote Farbe nicht im Browserfeld hängen? oben
Tatsächlich hat kein Browser standardmäßige innere und äußere Ränder

Sie müssen nur
<html>
<head>
<style type="text/css">
*{
margin:0;
padding:0;
} #a{
width:100px;
height:50px;
background:red;
margin-bottom:20px;
}
#b{
width:100px;
height:50px;
background:green;
margin-top:10px;
}
</style> <head>
<body> <div id="a"></div>
<div id="b"></div> </body>
</html> sehen, um
< zu sehen 🎜>

body{
margin:0;
padding:0;
} Vergleichsanalyse zwischen Win10 Home-Version und Professional-Version
Vergleichsanalyse zwischen Win10 Home-Version und Professional-Version
 Was bedeuten Zeichen in voller Breite?
Was bedeuten Zeichen in voller Breite?
 Verwendung des Linux-Komprimierungs-ZIP-Befehls
Verwendung des Linux-Komprimierungs-ZIP-Befehls
 So lesen Sie eine Spalte in Excel in Python
So lesen Sie eine Spalte in Excel in Python
 Bereinigen Sie den Müll in Win10
Bereinigen Sie den Müll in Win10
 Vor- und Nachteile des Flutter-Frameworks
Vor- und Nachteile des Flutter-Frameworks
 So verwenden Sie die Mid-Funktion
So verwenden Sie die Mid-Funktion
 So stellen Sie den IE-Browser wieder her, um automatisch zu EDGE zu springen
So stellen Sie den IE-Browser wieder her, um automatisch zu EDGE zu springen




