
Float war wahrscheinlich das am häufigsten verwendete Attribut im Webseitenlayout vor CSS3. Wir sehen oft Codes, die schweben, wenn wir nicht einer Meinung sind, also schauen wir uns dieses Attribut genauer an, das halb Engel und halb Teufel ist.
Dieser Artikel ist eine Zusammenfassung und eine erweiterte Verwendung nach dem Lesen des Float-Videos auf der MOOC-Website von Zhang Xinxu: http://www.imooc.com/learn/121. Dieses Video ist langweilig, wenn Sie es zum ersten Mal lesen, aber Sie werden es noch langweiliger finden, wenn Sie es sorgfältig lesen. . . . . . Wenn Sie jedoch noch einmal lesen, nachdem Sie auf eine Falle gestoßen sind, werden Sie auf ein Gewissensvideo stoßen, in dem jedes Wort wertvoll ist. Beginnen wir ohne weitere Umschweife jetzt:
1.Der Ursprung von Float
Das ursprüngliche Design von Float bestand darin, einen Textumbrucheffekt zu erzeugen, und genau das wollte der Designer von uns.
2.Float-Parameter
Es gibt drei Parameterwerte für das Float-Attribut:
Links: Zeigt an, dass das Element nach links schwebt.
Rechts: Zeigt an, dass das Element nach rechts schwebt.
Keine: Das Objekt schwebt nicht und folgt dem Standarddokumentfluss.
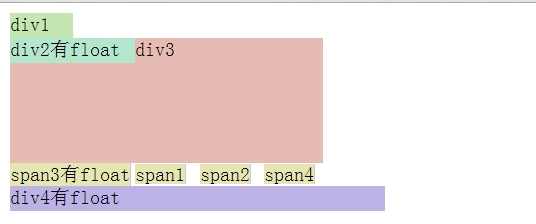
3.Effektanzeige (Nehmen Sie float: left als Beispiel, der Fall von float: right ist nur ein Positionsunterschied)
<span style="color: #0000ff"><</span><span style="color: #800000">style</span><span style="color: #0000ff">></span><span style="background-color: #f5f5f5; color: #800000">
div</span><span style="background-color: #f5f5f5; color: #000000">{</span><span style="background-color: #f5f5f5; color: #ff0000">
height</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> 20px</span><span style="background-color: #f5f5f5; color: #000000">;</span>
<span style="background-color: #f5f5f5; color: #000000">}</span><span style="background-color: #f5f5f5; color: #800000">
.d1</span><span style="background-color: #f5f5f5; color: #000000">{</span><span style="background-color: #f5f5f5; color: #ff0000">
width</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> 50px</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
background</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> hsl(100,50%,80%)</span><span style="background-color: #f5f5f5; color: #000000">;</span>
<span style="background-color: #f5f5f5; color: #000000">}</span><span style="background-color: #f5f5f5; color: #800000">
.d2</span><span style="background-color: #f5f5f5; color: #000000">{</span><span style="background-color: #f5f5f5; color: #ff0000">float</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> left</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
width</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> 100px</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
background</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> hsl(150,50%,80%)</span><span style="background-color: #f5f5f5; color: #000000">;</span>
<span style="background-color: #f5f5f5; color: #000000">}</span><span style="background-color: #f5f5f5; color: #800000">
.d3</span><span style="background-color: #f5f5f5; color: #000000">{</span><span style="background-color: #f5f5f5; color: #ff0000">
width</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> 250px</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
height</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> 100px</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
background</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> hsl(10,50%,80%)</span><span style="background-color: #f5f5f5; color: #000000">;</span>
<span style="background-color: #f5f5f5; color: #000000">}</span><span style="background-color: #f5f5f5; color: #800000">
.d4</span><span style="background-color: #f5f5f5; color: #000000">{</span><span style="background-color: #f5f5f5; color: #ff0000">float</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> left</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
width</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> 300px</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
background</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> hsl(250,50%,80%)</span><span style="background-color: #f5f5f5; color: #000000">;</span>
<span style="background-color: #f5f5f5; color: #000000">}</span><span style="background-color: #f5f5f5; color: #800000">
span</span><span style="background-color: #f5f5f5; color: #000000">{</span><span style="background-color: #f5f5f5; color: #ff0000">
margin-right</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> 3px</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
border-right</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> solid 1px #ccc</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
background-color</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> hsl(60,50%,80%)</span><span style="background-color: #f5f5f5; color: #000000">;</span>
<span style="background-color: #f5f5f5; color: #000000">}</span><span style="background-color: #f5f5f5; color: #800000">
.s3</span><span style="background-color: #f5f5f5; color: #000000">{</span><span style="background-color: #f5f5f5; color: #ff0000">
float</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff">left</span><span style="background-color: #f5f5f5; color: #000000">;</span>
<span style="background-color: #f5f5f5; color: #000000">}</span>
<span style="color: #0000ff"></</span><span style="color: #800000">style</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><</span><span style="color: #800000">body</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><</span><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="d1"</span><span style="color: #0000ff">></span>div1<span style="color: #0000ff"></</span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><</span><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="d2"</span><span style="color: #0000ff">></span>div2有float<span style="color: #0000ff"></</span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><</span><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="d3"</span><span style="color: #0000ff">></span>div3<span style="color: #0000ff"></</span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><</span><span style="color: #800000">span </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="s1"</span><span style="color: #0000ff">></span>span1<span style="color: #0000ff"></</span><span style="color: #800000">span</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><</span><span style="color: #800000">span </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="s2"</span><span style="color: #0000ff">></span>span2<span style="color: #0000ff"></</span><span style="color: #800000">span</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><</span><span style="color: #800000">span </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="s3"</span><span style="color: #0000ff">></span>span3有float<span style="color: #0000ff"></</span><span style="color: #800000">span</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><</span><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="d4"</span><span style="color: #0000ff">></span>div4有float<span style="color: #0000ff"></</span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><</span><span style="color: #800000">span </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="s4"</span><span style="color: #0000ff">></span>span4 <span style="color: #0000ff"></</span><span style="color: #800000">span</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></</span><span style="color: #800000">body</span><span style="color: #0000ff">></span>
Wenn die Browserbreite nicht lang genug ist:

Wenn die Browserbreite lang genug ist:

Wir können folgende Schlussfolgerungen ziehen:
Wenn ein schwebendes Element ein Blockelement ist, überlappt sein nächstes angrenzendes Element (nicht schwebend) das schwebende Element und das schwebende Element befindet sich darüber. Wenn das nächste angrenzende Element ein Inline-Element ist, folgt es dem schwebenden Element.
Wenn es sich bei einem schwebenden Element um ein Inline-Element handelt, wird sein nächstes angrenzendes Element (nicht schwebend) nicht verschoben, wenn es ein Blockelement ist, aber es kommt zu einer Überlappung, wenn die Breite nicht ausreicht. Wenn das nächste angrenzende Element ein Inline-Element ist, folgt es dem schwebenden Element.
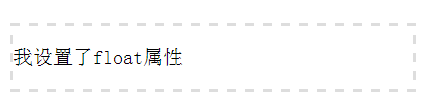
4.Die Zerstörungskraft des Schwebens
Elemente, die auf „Float“ eingestellt sind, werden aus dem Dokumentfluss ausbrechen, wodurch ihre übergeordneten Elemente in der Höhe „zusammenfallen“.
<span style="color: #0000ff"><</span><span style="color: #800000">div </span><span style="color: #ff0000">style</span><span style="color: #0000ff">="border:3px dashed #ddd"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><</span><span style="color: #800000">p</span><span style="color: #0000ff">></span>我还没设置float属性<span style="color: #0000ff"></</span><span style="color: #800000">p</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></</span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><</span><span style="color: #800000">div </span><span style="color: #ff0000">style</span><span style="color: #0000ff">="border:3px dashed #ddd"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><</span><span style="color: #800000">p </span><span style="color: #ff0000">style</span><span style="color: #0000ff">="float:left"</span><span style="color: #0000ff">></span>我设置了float属性<span style="color: #0000ff"></</span><span style="color: #800000">p</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></</span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
5.Schwimmende Verpackung
Dies ist ein Div ohne Float

Dies ist ein Div mit Float

6. Float zum Entfernen von Leerzeichen
Dies wurde im obigen Code und in der Schlussfolgerung gezeigt. Im normalen Dokumentenfluss gibt es standardmäßig eine Lücke zwischen zwei Inline-Elementen sowie darüber und darunter Durch die nahtlose Kombination werden auch die Lücken zwischen Ober- und Unterseite geschlossen.

7.Beseitigen Sie die Auswirkungen des Schwebens
7.1 Verwenden Sie das Attribut clear
a. Das Platzieren von <div style="clear:both;"></div> als letztes untergeordnetes Tag im übergeordneten Tag ist ebenfalls die einfachste Möglichkeit, das Floating zu löschen, wird jedoch nicht empfohlen.
<span style="color: #0000ff"><</span><span style="color: #800000">div </span><span style="color: #ff0000">style</span><span style="color: #0000ff">="border:3px dashed #ddd"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><</span><span style="color: #800000">p </span><span style="color: #ff0000">style</span><span style="color: #0000ff">="float:left"</span><span style="color: #0000ff">></span>我设置了float属性<span style="color: #0000ff"></</span><span style="color: #800000">p</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><</span><span style="color: #800000">div </span><span style="color: #ff0000">style</span><span style="color: #0000ff">="clear:both"</span><span style="color: #0000ff">></</span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></</span><span style="color: #800000">div</span><span style="color: #0000ff">></span>

b.nach Pseudoelement und Zoom
After bezieht sich auf nach dem letzten untergeordneten Element des Tags. Wir können also CSS-Code verwenden, um ein Element mit dem klaren Attribut
zu generieren<span style="color: #0000ff"><</span><span style="color: #800000">style</span><span style="color: #0000ff">></span><span style="background-color: #f5f5f5; color: #800000">
.mydiv</span><span style="background-color: #f5f5f5; color: #000000">{</span><span style="background-color: #f5f5f5; color: #ff0000">
border</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff">3px dashed #ddd
</span><span style="background-color: #f5f5f5; color: #000000">}</span><span style="background-color: #f5f5f5; color: #800000">
.mydiv:after</span><span style="background-color: #f5f5f5; color: #000000">{</span><span style="background-color: #f5f5f5; color: #ff0000">
content</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> ""</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
clear</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff">both</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
display</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> block</span><span style="background-color: #f5f5f5; color: #000000">;</span>
<span style="background-color: #f5f5f5; color: #000000">}</span>
<span style="color: #0000ff"></</span><span style="color: #800000">style</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><</span><span style="color: #800000">body</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><</span><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="mydiv"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><</span><span style="color: #800000">p </span><span style="color: #ff0000">style</span><span style="color: #0000ff">="float:left"</span><span style="color: #0000ff">></span>我设置了float属性<span style="color: #0000ff"></</span><span style="color: #800000">p</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></</span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></</span><span style="color: #800000">body</span><span style="color: #0000ff">></span> 
Aber IE6/7 kann das Pseudoelement danach nicht erkennen, also müssen Sie Zoom verwenden, zum Beispiel:
.mydiv{
border:3px dashed #ddd;<br> zoom:1
}<br> 7.2 <span style="background-color: #ffff00">BFC</span><br>给父元素添加浮动,或者overflow:hidden,position:absolute等可以使元素BFC化的属性,下节单独探讨BFC的生成条件和布局规则,例:<span style="color: #0000ff"><</span><span style="color: #800000">style</span><span style="color: #0000ff">></span><span style="background-color: #f5f5f5; color: #800000">
.mydiv</span><span style="background-color: #f5f5f5; color: #000000">{</span><span style="background-color: #f5f5f5; color: #ff0000">
border</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff">3px dashed #ddd</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
overflow</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> hidden</span><span style="background-color: #f5f5f5; color: #000000">;</span>
<span style="background-color: #f5f5f5; color: #000000">}</span>
<span style="color: #0000ff"></</span><span style="color: #800000">style</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><</span><span style="color: #800000">body</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><</span><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="mydiv"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><</span><span style="color: #800000">p </span><span style="color: #ff0000">style</span><span style="color: #0000ff">="float:left"</span><span style="color: #0000ff">></span>我设置了float属性<span style="color: #0000ff"></</span><span style="color: #800000">p</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></</span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></</span><span style="color: #800000">body</span><span style="color: #0000ff">></span> 
Hier geht es um das Layout von Float und die Auswirkungen des Löschens. Bitte korrigieren Sie mich, wenn es Auslassungen oder Fehler gibt. Im nächsten Abschnitt schauen wir uns an, was BFC ist, wie es aufgebaut ist und warum Es kann zum Löschen von Schwimmern verwendet werden.
 Welche Währung ist PROM?
Welche Währung ist PROM?
 Was soll ich tun, wenn der USB-Datenträger auf dem Computer nicht gelesen werden kann?
Was soll ich tun, wenn der USB-Datenträger auf dem Computer nicht gelesen werden kann?
 Was ist mit dem roten Licht am Lichtsignal los?
Was ist mit dem roten Licht am Lichtsignal los?
 Verwendung der ubound-Funktion
Verwendung der ubound-Funktion
 Worauf bezieht sich Bean in Java?
Worauf bezieht sich Bean in Java?
 So öffnen Sie eine URL-Datei
So öffnen Sie eine URL-Datei
 So stellen Sie eine Verbindung zum LAN her
So stellen Sie eine Verbindung zum LAN her
 So stellen Sie eine Verbindung zum Zugriff auf die Datenbank in VB her
So stellen Sie eine Verbindung zum Zugriff auf die Datenbank in VB her




