
Der erste Schritt ist das Herunterladen. Wählen Sie das Schriftartensymbol von der IcoMoon-Website aus und laden Sie es herunter. Legen Sie nach dem Entpacken den Schriftartenordner im Projektverzeichnis ab. Es gibt vier Formate von Schriftartdateien im Schriftartenordner:

Hinweis: Da Browser jede Schriftart inkonsistent unterstützen, müssen diese Schriftartdateien gleichzeitig eingeführt werden, damit Schriftartsymbole in allen Browsern angezeigt werden.
Der zweite Schritt besteht darin, @font-face-Regeln zu verwenden. Passen Sie Schriftarten in Stildateien an
<code class="language-css hljs" style="border: 0; border-radius: 4px; font-size: 90%; background-color: #d6dbdf; color: black; display: block; overflow-x: auto; background: white; -webkit-text-size-adjust: none; padding: 0.5em;"><span class="hljs-at_rule">@<span class="hljs-keyword" style="color: #00f;">font-face</span></span><span class="hljs-rules">{
<span class="hljs-rule"><span class="hljs-attribute">font-family</span>:<span class="hljs-value" style="color: #a31515;"><span class="hljs-string" style="color: #a31515;">'imooc-icon'</span></span></span>;<span class="hljs-comment" style="color: #008000;">/*自己取的名称*/</span>
<span class="hljs-rule"><span class="hljs-attribute">src</span>:<span class="hljs-value" style="color: #a31515;"><span class="hljs-function">url</span>(<span class="hljs-string" style="color: #a31515;">"fonts/icomoon.eot"</span>) <span class="hljs-function">format</span>(<span class="hljs-string" style="color: #a31515;">"embedded-opentype"</span>),<span class="hljs-comment" style="color: #008000;">/*后缀为eot,format对应的字符串*/</span>
<span class="hljs-function">url</span>(<span class="hljs-string" style="color: #a31515;">"fonts/icomoon.ttf"</span>) <span class="hljs-function">format</span>(<span class="hljs-string" style="color: #a31515;">"truetype"</span>),
<span class="hljs-function">url</span>(<span class="hljs-string" style="color: #a31515;">"fonts/icomoon.woff"</span>) <span class="hljs-function">format</span>(<span class="hljs-string" style="color: #a31515;">"woff"</span>),
<span class="hljs-function">url</span>(<span class="hljs-string" style="color: #a31515;">"fonts/icomoon.svg"</span>) <span class="hljs-function">format</span>(<span class="hljs-string" style="color: #a31515;">"svg"</span>)</span></span>;
<span class="hljs-rule"><span class="hljs-attribute">font-weight</span>:<span class="hljs-value" style="color: #a31515;">normal</span></span>;
<span class="hljs-rule"><span class="hljs-attribute">font-style</span>:<span class="hljs-value" style="color: #a31515;">normal</span></span>;
}</span>
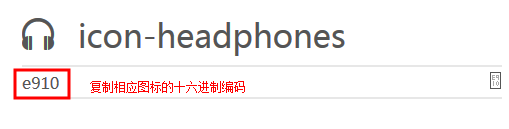
</code>Der dritte Schritt besteht darin, das Schriftartsymbol anzuzeigen. Wenn Sie beispielsweise ein Schriftartensymbol auf einem Span-Tag anzeigen möchten, öffnen Sie zunächst den zuvor heruntergeladenen dekomprimierten Schriftartenordner, klicken Sie darin auf demo.html und rufen Sie die Symbolcodierung ab.

Schreiben Sie den &#x-Symbolcode in das Span-Tag, wie rechts gezeigt: 
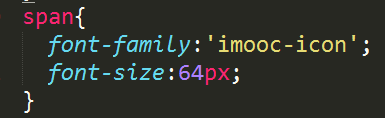
Und stellen Sie die Schriftart des Span-Tags auf unseren benutzerdefinierten Schriftartnamen im Stil ein.

Endlich Optimierung und Kompatibilität. Um mit dem IE kompatibel zu sein, wurden die @font-face-Regeln verbessert.

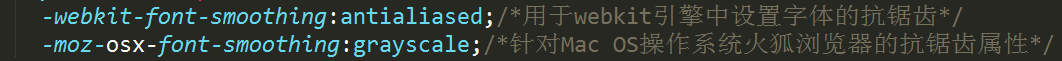
Um bessere Anzeigeeffekte zu erzielen, müssen Sie dem Span-Stil Code hinzufügen.

Als nächstes stellen wir die zweite Möglichkeit zur Verwendung von Schriftsymbolen vor.
Verwenden Sie den Namen des Schriftsymbols als Klassennamen und fügen Sie diesen Klassennamen auf dem entsprechenden Etikett hinzu. Der Codeausschnitt lautet wie folgt:
<code class="language-cs hljs" style="border: 0; border-radius: 4px; font-size: 90%; background-color: #d6dbdf; color: black; display: block; overflow-x: auto; background: white; -webkit-text-size-adjust: none; padding: 0.5em;">.icon-film:before{
content:<span class="hljs-string" style="color: #a31515;">'\e913'</span>;<span class="hljs-comment" style="color: #008000;">/*注意这里用的是反斜线*/</span>
}
<span <span class="hljs-keyword" style="color: #00f;">class</span>=<span class="hljs-string" style="color: #a31515;">"icon-film"</span>>&<span class="hljs-preprocessor" style="color: #2b91af;">#xe910;</span></span>
</code>Hinweis: Wenn Sie Schriftsymbole herunterladen, können Sie oben auf der Website auf die Schaltfläche „Einstellungen“ klicken, um Parameter festzulegen. Öffnen Sie nach dem Herunterladen die darin enthaltene CSS-Datei und es wird Code zur direkten Verwendung angezeigt.
Referenzmaterial: MOOC – Schriftarten zum Zeichnen von Symbolen auf Webseiten verwenden




