
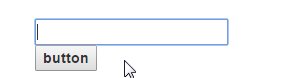
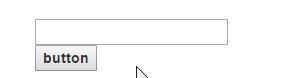
产品姐姐想法多,点击input项才能聚焦进行操作,点击外部不能有反应Nach dem Login kopieren
Um Etiketten semantischer zu machen, verwenden wir in Formularelementen häufig Etiketten zum Umhüllen von
<label for="label-input"><input type="text" class="" id="label-input"><br><button>buttonbutton>label>

Um bei der Entwicklung mobiler Plattformseiten den anklickbaren Bereich der Formularelemente zu vergrößern und die Bedienung zu verbessern, kann die Beschriftung entsprechenden Komfort bieten.
Aber manchmal brauchen wir nur die Beschriftung, möchten aber nicht, dass der anklickbare Bereich ohne Grund vergrößert wird. Die Einführung von Bootstrap vergrößert automatisch den anklickbaren Bereich

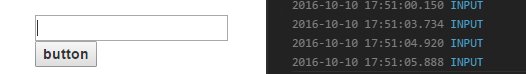
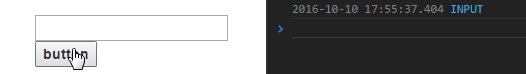
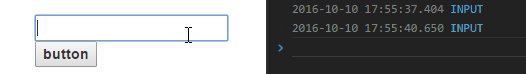
Wie im Bild oben gezeigt, wird nur erwartet, dass durch Klicken auf das Eingabeelement das erzeugt wird Effekt, aber wenn Sie auf die Beschriftung klicken, werden andere leere Bereiche innerhalb des Tags ausgelöst (beachten Sie, dass das Klicken auf die Schaltfläche nicht ausgelöst wird).
Führen Sie einfach die Bootstrap-Stilbibliothek ein
<link rel="stylesheet" type="text/css" href="bootstrap.min.css?1.2.45">
Um das Problem zu lösen Um das Problem zu lösen, versuchen Sie, das EreignisAusgelösteObjekt zu ermitteln. Allerdings ist es ungültig, es ist immer INPUT-Tag, was unwissenschaftlich ist
$('#label-input').click(function(e) {var elem = e.target;
console.log(elem.tagName);if (elem.tagName !== 'INPUT') {return false;
}
})
Was kann ich tun
Ich habe mir einen Weg überlegt und dann einen Monitor eingerichtet, der auf das Etikett klickt und dann direkt false zurückgibt, OK~
$('label').click(function() {return false;
});
$('#label-input').click(function(e) {var elem = e.target;
console.log(elem.tagName);
})
 Was tun, wenn das Laden der DLL fehlschlägt?
Was tun, wenn das Laden der DLL fehlschlägt?
 Hat die Inflationsrate einen Einfluss auf digitale Währungen?
Hat die Inflationsrate einen Einfluss auf digitale Währungen?
 Der Unterschied zwischen Windows-Ruhezustand und Ruhezustand
Der Unterschied zwischen Windows-Ruhezustand und Ruhezustand
 Verwendung der Matlab-Griddata-Funktion
Verwendung der Matlab-Griddata-Funktion
 Windows prüft den Portbelegungsstatus
Windows prüft den Portbelegungsstatus
 Detaillierte Erläuterung der Quarzkonfigurationsdatei
Detaillierte Erläuterung der Quarzkonfigurationsdatei
 Einführung in Schnittstellentypen
Einführung in Schnittstellentypen
 So finden Sie den größten gemeinsamen Teiler in der Sprache C
So finden Sie den größten gemeinsamen Teiler in der Sprache C




