
Dies ist die erste Reihe, in der einige interessante CSS-Themen besprochen werden. Abgesehen von der praktischen Anwendbarkeit sollen einige Themen die Ideen zur Lösung von Problemen erweitern. Darüber hinaus beinhalten sie einige CSS-Details, die leicht übersehen werden.
Kompatibilität wird bei der Lösung von Problemen nicht berücksichtigt. Sagen Sie einfach, was Ihnen bei der Problemlösung nicht vertraut ist schnell.
Aktualisieren Sie weiter, aktualisieren Sie weiter, aktualisieren Sie weiter, sagen Sie wichtige Dinge dreimal.
Alle Themen sind in meinem Github zusammengefasst.

Angenommen, unser einzelnes Tag lautet div:
<div></div>
definiert das folgende allgemeine CSS:
div{
position:relative;
width: 180px;
height: 180px;
}Diese Frage testet hauptsächlich die Beziehung zwischen dem Boxmodell Box Model und dem Hintergrund background sowie die Verwendung von background-clip zum Ändern der Füllmethode des Hintergrunds.
background In Box Model deckt es den gesamten Boxbereich des Elements ab. Es beginnt nicht von innen padding (das heißt, es beginnt am Rand), sondern das Durchgezogener Rand Der (durchgezogene) Teil deckt den Teil background ab, daher verwenden wir den gestrichelten Rand (gestrichelt), um zu sehen, dass die Hintergrundfarbe von innen border beginnt.
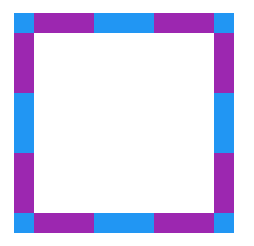
Wir fügen div den folgenden Stil hinzu:
div{
background:#9c27b0;
border:20px dashed #2196f3;
}结果如下:
但有一点需要注意,background-color 是从元素的边框左上角起到右下角止,而 background-image 却不一样,他是从 padding 边缘的左上角起而到 border 的右下角边缘止。
background image 的绘制中有两个因素决定了绘图区域:
background positioning area。background-origin 属性决定了这个相对定位位置,默认为 padding-box。所以默认的背景图片绘制是从 padding box 的左上顶点开始的。
background painting area。background-clip 属性决定了绘制区间,默认为 border-box。所以在background-repeat: repeat 的情况下:
The image is repeated in this direction as often as needed to cover the background painting area.
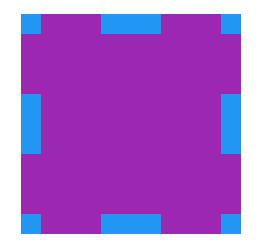
嗯,什么意思呢,你可以戳进这个 demo 看看,正常情况下的背景图填充如下:

当然,这个填充规则是可以通过 background-clip 改变的。
background-clip设置元素的背景(背景图片或颜色)是否延伸到边框下面。
语法:
{
background-clip: border-box; // 背景延伸到边框外沿(但是在边框之下)
background-clip: padding-box; // 边框下面没有背景,即背景延伸到内边距外沿。
background-clip: content-box; // 背景裁剪到内容区 (content-box) 外沿。
}继续说回本题,接下来,只需要将中间部分填充为白色即可,这个用伪元素可以轻松完成,所以,其中一个方法如下:
div{
background:#9c27b0;
border:20px dashed #2196f3;
}
div::after{
content:"";
position:absolute;
top:0;
left:0;
bottom:0;
right:0;
background:#fff;
}上面的方法,我们使用了 div 的背景色默认情况下从 border 开始填充,及伪元素设置白色背景色填充div 的中间的 padding-box 区域完成图形。
也可以反过来,使用伪元素背景色从 border-box 开始填充,使用 div 的背景色填充中间 padding-box区域。
div{
background:#fff;
background-clip:padding-box;
border:20px dashed #cccc99;
}
div::before{
content:"";
position:absolute;
top:-20px;
left:-20px;
bottom:-20px;
right:-20px;
background:#996699;
z-index:-1;
}Klicken Sie hier für die spezifische Demo.
Oben 法二 Zusätzlich zur Verwendung von background-clip zum Ändern des Füllbereichs des Hintergrunds wird auch z-index verwendet, um das Element auszulösen, um einen Stapelkontext (Stapelkontext) zu generieren und den zu ändern Stapelreihenfolge der Elemente (Stapelebene). Diese beiden Konzepte werden in der nächsten Frage erwähnt. 伪元素背景色div 背景色
und dem Hintergrund diskutieren. Tatsächlich handelt es sich bei dieser Frage um einen gestrichelten Rand, der innen mit Farbe gefüllt werden kann Dasselbe wie bei der ersten Frage oben. Wenn Sie interessiert sind, können Sie auch andere Lösungen ausprobieren. Box Modelbackground
Alle Themen sind in meinem Github zusammengefasst und im Blog gepostet in der Hoffnung auf mehr Austausch.
Dies ist das Ende dieses Artikels, wenn Sie noch Fragen oder Anregungen haben. Es handelt sich um einen originellen Artikel und das Wissen ist oberflächlich im Artikel, lassen Sie es mich bitte wissen.
 MySQL-Datenbank wiederherstellen
MySQL-Datenbank wiederherstellen
 Welche Office-Software gibt es?
Welche Office-Software gibt es?
 Was ist HTML?
Was ist HTML?
 navigator.useragent
navigator.useragent
 Konfiguration der JDK-Umgebungsvariablen
Konfiguration der JDK-Umgebungsvariablen
 MySQL ändert das Root-Passwort
MySQL ändert das Root-Passwort
 vcruntime140.dll kann nicht gefunden werden und die Codeausführung kann nicht fortgesetzt werden
vcruntime140.dll kann nicht gefunden werden und die Codeausführung kann nicht fortgesetzt werden
 Ist Yiouoky eine legale Software?
Ist Yiouoky eine legale Software?




