
Archimedes hat einmal gesagt, dass ich die Erde bewegen kann, wenn man mir einen Drehpunkt gibt, und mit Flex kann ich im Grunde alle Grundrisse bewegen.
1. Grundlegende Einführung und Effektanzeige des Flex-Layouts
Wenn ein Arbeiter seine Arbeit gut machen will, muss er zuerst seine Werkzeuge schärfen. Schauen wir uns zuerst die Grundkenntnisse an (ha~, es ist kitschig, aber es ist nützlich).
**Flex-Richtung
Richtung (Richtung) und Layoutrichtung dienen, wie der Name schon sagt, dazu, die Reihenfolge der Elemente festzulegen. Anstehen bedeutet nichts anderes, als sich horizontal oder vertikal anzustellen, Sie haben es erraten. (Lobe dich)
Stellen Sie sich vor, dass es jetzt einen Klassenlehrer (Elternelement) gibt, der Schüler (Kindelemente) organisieren möchte, um den dritten Satz Funkgymnastik für Grund- und Sekundarschüler zu tanzen.
Wir stellen die Richtung standardmäßig von niedrig nach hoch ein.
Okay, stellen wir uns an. Der Klassenlehrer sagte, man solle in einer horizontalen Reihe von unten nach oben stehen: felx-direction: row
So:

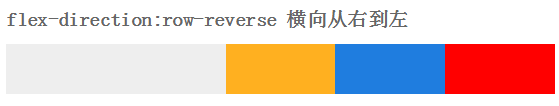
Der ein Meter zwei große Klassenlehrer, der am Ende der Reihe stand, hatte das Gefühl, dass die Birne sehr groß war, also hatte er eine Idee: Reihe von oben nach untenFelx-Richtung: Reihe umgekehrt
Du hast es erraten, es ist die umgekehrte Reihenfolge von Anfang an (so schlau wie du)

Der Schulleiter mag das jüngste Lu-Kind in der Klasse, aber wenn wir uns horizontal aufstellen, können wir sie nicht sehen...
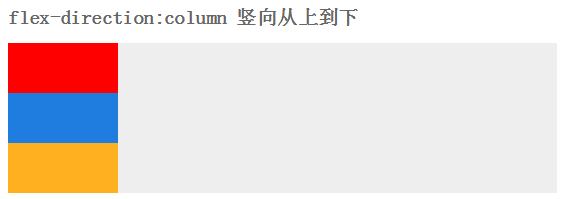
Also befahl er allen, sich vertikal von unten nach oben aufzustellen: flex-direction:column

Nun, das ist es wahrscheinlich, aber das Mädchen in der ersten Reihe sagte, dass die Sonne so heiß sei, dass sie nach hinten gehen wollte
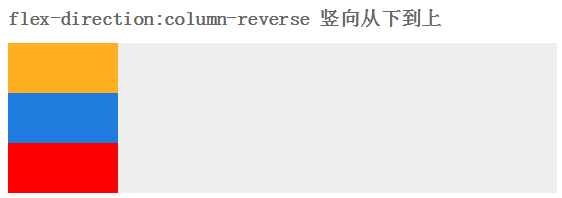
Der Klassenlehrer forderte die Schüler dann auf, sich vertikal von oben nach unten aufzustellen: flex-direction:column-reverse

Nachdem wir uns aufgestellt hatten, begannen wir mit Aerobic und gingen gemeinsam spazieren. . .
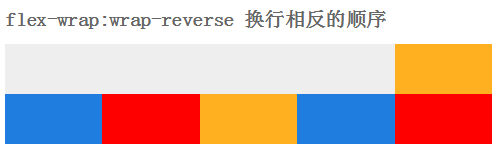
**Flex-Wrap
Nachdem der Klassenlehrer endlich fertig war, bemerkte er, dass ein Junge Hausschuhe trug. Das war wie ein Warnsignal im Unterrichtsfluss.
„Nimm die Pantoffeln und wirf sie weg“, dem Pantoffeljungen blieb nichts anderes übrig, als das Team zu verlassen. Der nächste Mülleimer ist zwei Kilometer außerhalb der Schule (übertrieben, also sehr weit entfernt)
Da der Pantoffelmann weg ist, ist das Team nicht in Ordnung. Der Anführer will kommen und nachsehen
Ja, es ist ein Ersatz (so schlau wie ich).
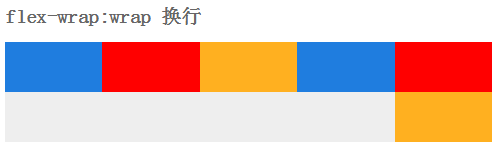
Der Klassenlehrer hat die maximale Anzahl an Personen in einer Reihe begrenzt. Wer diese überschreitet, wird in die nächste Reihe verschoben und die Zeile wird in „flex-wrap:wrap“ geändert


Das ist die Botschaft des Schulleiters: Wir müssen vereint sein, es ist eine Schande, den Beruf zu wechseln. also mussten sich alle zusammendrängen. flex-wrap:no-wrap

Alle sind wieder aufgestanden und können quasi den kurzen Worten des Schulleiters lauschen, bevor sie in den Klassenraum zurückkehren. Zu dieser Zeit kam ein starker Wind.
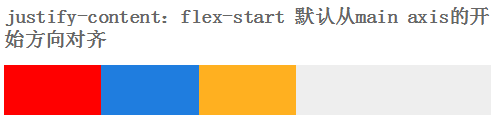
Der Wind weht, justify-content:flex-start

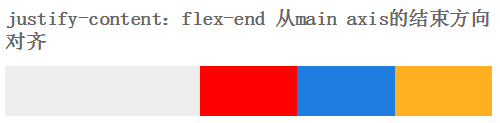
Ja, der Wind weht wieder in die entgegengesetzte Richtung justify-content:flex-end

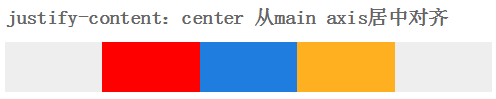
Es ist beängstigend, der Wind weht von beiden Seiten justify-content:center

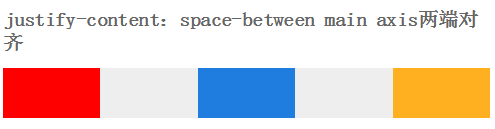
Endlich weht der Wind von oben nach unten, justify-content:space-between

Ursprünglich gibt es eine andere Möglichkeit, den Wind zu wehen: justify-content:space-around.
Aber die Schüler waren zu müde, um still zu stehen, also haben wir es uns selbst vorgestellt
Dasselbe wie vertikal.
Der Windstoß hat auch die Rede des Schulleiters umgehauen. Der Schulleiter sagte witzig: So einfach ist das. .
Die Schüler kehrten ins Klassenzimmer zurück.
2.felx-Anwendung
2.1 Vertikale Zentrierung
Bevor wir die vertikale Zentrierung durchführen, können wir margin: 50vh auto 0; transform: translatorY (-50%) verwenden.
Aber mit Flex, hahahahahahahahahaha (eigentlich kann ich nicht so lange lachen, Übertreibung)
Raten Sie mal, wie man es umsetzt?
Ich schätze, Sie werden es nicht erraten. Weil ich die Antwort geschrieben habe. So witzig wie du
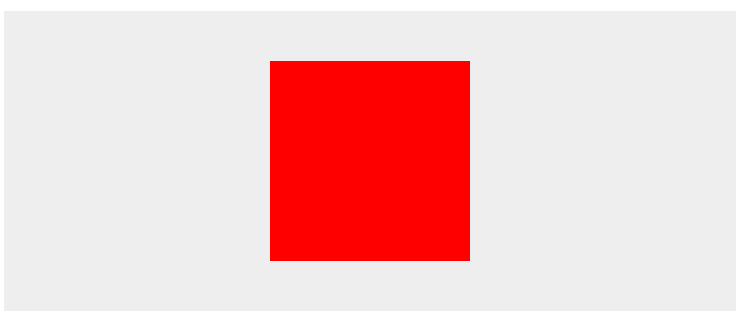
Wir fügen display: flex;align-items:center; justify-content:center;
zum übergeordneten Element hinzuFügen Sie display: inline-flex;
zum untergeordneten Element hinzuDer Effekt ist wie folgt:

Ja, Sie haben richtig gelesen, es ist so einfach (es ist eine Sünde, die Zeilen des Schulleiters zu stehlen)
Anwendung von 2.2 Layout
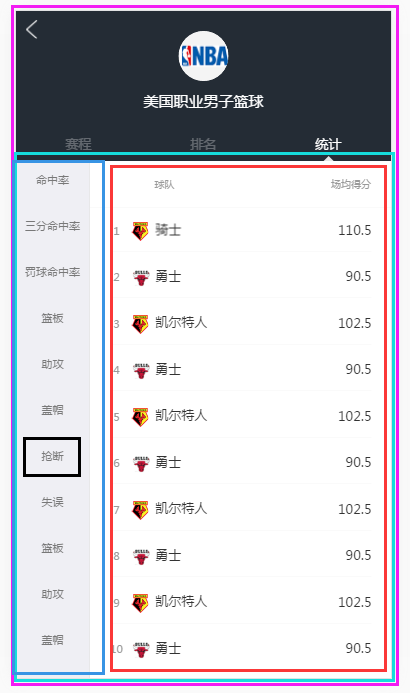
Nehmen Sie die folgende Seite als Beispiel

Diese Seite muss den Kopf behalten, wenn der Inhalt in der himmelblauen Box verschiebt
Der Inhalt im dunkelblauen Feld links und im roten Feld rechts kann unabhängig voneinander verschoben werden.
Lass uns gemeinsam darüber nachdenken. Die roten Elemente auf der Außenseite sollten vertikal ausgerichtet sein. Wenn du das denkst, lobe dich
.l-flex-column{ display:-webkit-box; -webkit-box-orient: Vertical; display:flex;height: 100% }Dann zusammendrücken, werden die dunkelblauen und leuchtend roten Unterelemente horizontal im himmelblauen Element aufgereiht. Richtig, du hast wieder recht
.l-flex-row{ display:-webkit-box; -webkit-box-orient: horizontal; display:flex-flow: row: 100%🎜>
Zweitens scheinen die Teilprojekte in Dunkelblau und die Teilprojekte in leuchtendem Rot vertikal aufgereiht zu sein, was wirklich schön anzusehen ist.
Zum Schluss sollten die dunkelblauen und großen roten Teile frei hineingleiten, fügen Sie eine Schriftrolle hinzu, Sie haben es wieder erraten (ich bewundere Sie)
.l-scroll-y{overflow: auto;-webkit-overflow-scrolling:touch;🎜>
Um Details anzuzeigen, klicken Sie auf: Ich bin detailliert
Hast du ein bisschen davon mitbekommen? Wenn ja, möchte ich dich loben.
Wenn nicht, dann gibt es keine. . O(∩_∩)O
****** ist vorbei******




