
一.什么是CSS Sprites?
一般css精灵,是一种网页图片应用处理方式。它允许你将一个页面涉及到的所有零星图片都包含到一张大图中去,这样一来,当访问该页面时,载入的图片就不会像以前那样一幅一幅地慢慢显示出来了。再利用CSS的“background-image”,“background- repeat”,“background-position”的组合进行背景定位。
二.使用CSS Sprites的优缺点
优点:
1.很好地减少网页的http请求,从而大大的提高页面的性能。
2.减少图片的字节,多张图片合并成1张图片的字节总是小于多张图片的字节总和。
3.解决了在图片命名上的困扰。
缺点:
1.在图片合并的时候,要把多张图片有序的合理的合并成一张图片,还要留好足够的空间,防止板块内出现不必要的背景;
2.在宽屏,高分辨率的屏幕下的自适应页面,如果图片不够宽,很容易出现背景断裂;
3..CSS Sprites在开发时,要测量计算每一个背景单元的精确位置,建议使用CSS Sprites 样式生成工具。
4.CSS Sprites在维护时,如果页面背景有少许改动,一般就要改这张合并的图片。
总结:一般CSS Sprites拼合布局用于局部小盒子布局不适合大背景大布局背景使用。比如小局部布局小图标背景、小导航背景等CSS布局。总之很多时候大家要权衡一下利弊,再决定是不是应用CSS Sprites。
三.举个栗子
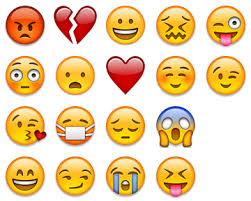
一张Emoji的图片

最终效果:

html代码:
css代码:
*{ margin: 0px; } ul,li{ list-style: none; } li{ width:50px; height:50px; overflow: hidden; background: url('Emoji.jpg') -0px -0px no-repeat; } .Emoji1{ background-position: -0px -0px; } .Emoji2{ background-position: -0px -50px; } .Emoji3{ background-position: -0px -100px; } .Emoji4{ background-position: -0px -150px; }
 Was ist ein verstecktes Element in jquery?
Was ist ein verstecktes Element in jquery? So schalten Sie Douyin Xiaohuoren ein und aus
So schalten Sie Douyin Xiaohuoren ein und aus So lesen Sie Daten in einer Excel-Datei in Python
So lesen Sie Daten in einer Excel-Datei in Python Konfigurieren Sie Java-Umgebungsvariablen
Konfigurieren Sie Java-Umgebungsvariablen Im Gerätemanager gibt es keinen Netzwerkadapter
Im Gerätemanager gibt es keinen Netzwerkadapter Was ist das World Wide Web?
Was ist das World Wide Web? HTML-Formatierungsmethode
HTML-Formatierungsmethode Wie erscheinen PR-Untertitel Wort für Wort?
Wie erscheinen PR-Untertitel Wort für Wort?



