Beschreiben Sie es für die Seite,
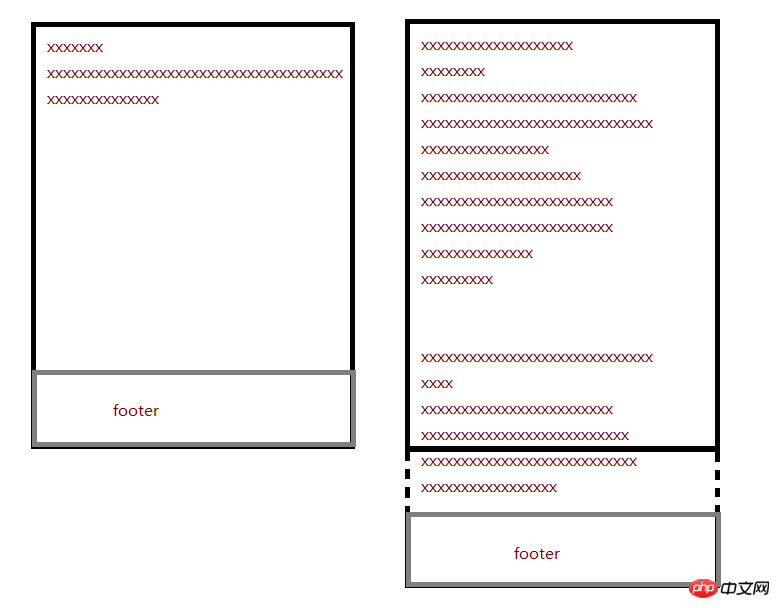
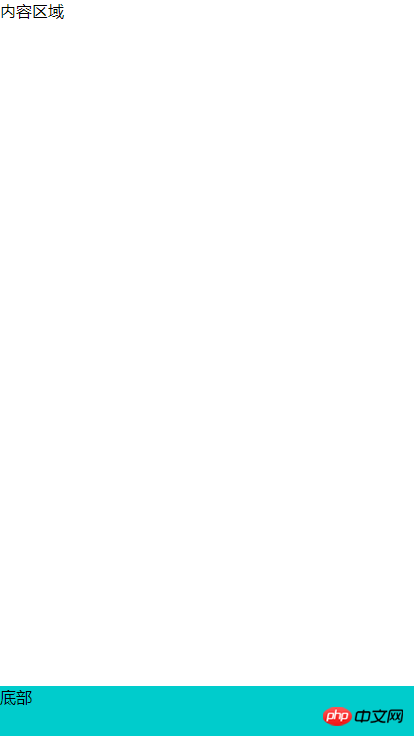
内容少得不足以产生滚动条的时候,footer落在最底部面,
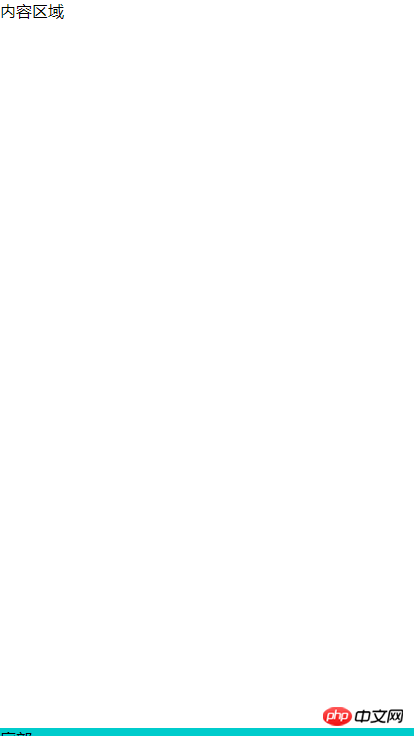
当内容变多,页面产生滚动条时,footer要处于内容的最后,即滚动到最底部才能看见
Ich weiß, dass eine Methode darin besteht, oben einen negativen Rand und unten einen positiven Abstand zu verwenden, aber das fühlt sich nicht flexibel genug an.
Gibt es einen guten Weg, dies zu erreichen? 
Das ist meine Antwort:
Reines CSS
Da ich es hauptsächlich auf mobilen Endgeräten verwende, sollte es kompatibel sein....
https://jsfiddle.net/BoomBang...




这种东西就在于思路:
效果图:


不考虑兼容老的IE:
flex 布局 + wrapper最小高度为视口/窗口高度。
要兼容老的IE:
上Javascript;
固定尺寸的CSS trick。
为内容区域设置
min-height属性,让其有一个最小高度,其值可以是固定的(如:1280px),亦可以通过 js 来动态设置(如:$('.content').css('min-height', window.innerHeight)),这样,内容较少时,内容区域会撑满整个窗口,而 footer 结构会出现在屏幕以外(下,滚动可见);