
1. Bruderselektor: ① Benachbarter Geschwisterselektor: das Geschwisterelement nach dem Element, Selektor 1 und Selektor 2; ② Universeller Geschwisterselektor: alle Geschwisterelemente nach dem Element, Selektor 1 ~ Selektor 2 ;
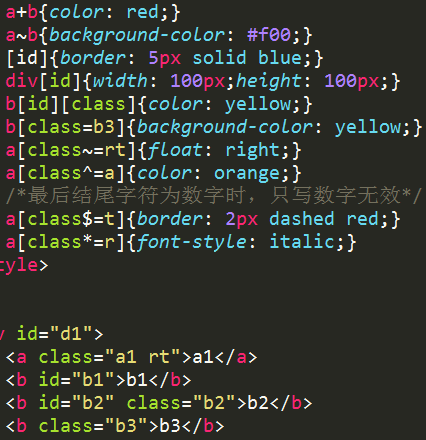
2. Attributselektor: attr stellt den Attributnamen dar, elem stellt den Elementnamen dar; ①[attr]: alle Elemente mit attr-Attribut auf der Seite; [attr1][attr2]...: Alle elem-Elemente auf der Seite mit den Attributen attr1 und attr2...; ④elem[attr=value]: Alle elem-Elemente auf der Seite mit attr-Attributen und ihren Werten sind Werte; ⑤elem [attr~=value]: Alle elem-Elemente mit attr-Attributen auf der Seite und deren Werteliste unabhängige Werte enthält (hauptsächlich für Elementklassenattribute verwendet); ⑥elem[attr^=firstchar]: Alle elem-Elemente mit attr-Attributen in die Seite und ihr Wert listet elem-Elemente auf, deren Wert mit firstchar (einem Buchstaben oder einer Zeichenfolge) beginnt; ⑦elem[attr$=lastchar]: Alle elem-Elemente auf der Seite mit dem attr-Attribut und deren Wert mit lastchar (einem Zeichen oder einer Zeichenfolge) endet; ⑧elem[attr* =everchar]: Alle elem-Elemente auf der Seite mit dem Attribut attr, deren Wert das Zeichen everchar (ein Zeichen oder eine Zeichenfolge) enthält;


4. Elementstatus-Pseudoklasse: ①~: aktiviert, jedes aktivierte Element ③~: aktiviert, jedes ausgewählte Element (Einzel-/Mehrfachauswahl);
5. Strukturelle Pseudoklassen: ①~: erstes untergeordnetes Element seines übergeordneten Elements; ②~: letztes untergeordnetes Element seines übergeordneten Elements; ), Das n-te untergeordnete Element seines übergeordneten Elements; ④~: leer, alle Elemente ohne untergeordnete Elemente (keine untergeordneten Elemente bedeuten keinen Inhalt, keine Leerzeichen und Zeilenumbrüche; ⑤~: nur untergeordnetes Element, das einzige untergeordnete Element in seinem übergeordneten Element); Element;6. Negative Pseudoklasse: ~: nicht (Selektor), alle Elemente in diesem Element, die den Selektor-Selektor nicht erfüllen;
7. Pseudo-Elementselektor: ①~: erste Zeile oder ~:: erste Zeile, die erste Zeile des Elements ②~: erster Buchstabe oder ~:: erster Buchstabe, das erste Zeichen des Elements ; ③~::selection, der vom Benutzer unter diesem Element ausgewählte Bereich;
8. Zähler: ① Zähler deklarieren/zurücksetzen: Zählername Wert; (* Wert kann weggelassen werden, Standard ist 0; mehrere Deklarationen können gleichzeitig vorgenommen werden, Zähler zurücksetzen: Name 1 Wert 1 Name 2 Wert 2… ...; Zählerdeklaration kann nicht auf dem verwendeten Element platziert werden;); ); ③Zähleraufruf: Zähler (Zählername); (im aufrufenden Element platziert);
9. Inhaltsgenerierung: ① Selektor: :before und :after, vor/nach der generierten Position; ②Attribut: Inhalt, eingefügter Inhalt, Wert: url() (Bild einfügen)/string („einfacher Text“)/Zähler (reguläre Zahl); 
 10. Mehrere Spalten: ① Spaltenabstand: Anzahl px; ③ Spaltenregeln: breite Stilfarbe; ; ④Kompatibilität: IE10, Opera unterstützt;
10. Mehrere Spalten: ① Spaltenabstand: Anzahl px; ③ Spaltenregeln: breite Stilfarbe; ; ④Kompatibilität: IE10, Opera unterstützt;
11. CSS-Hack: ① Interne CSS-Klasse: Stilregeln plus Präfix: IE6; ③ Header-Referenz: < --[if Bedingung IE-Version]>Inhalt...; (* Bedingungen: a, gt: größer als; b, gte: größer als oder gleich; c, lt: kleiner als; d, lte: kleiner als oder gleich;! Nicht IE; ); ④ Medienabfrage: @media screen{};


 Wie kann man Douyin-Flammen wiederherstellen, nachdem sie verschwunden sind?
Wie kann man Douyin-Flammen wiederherstellen, nachdem sie verschwunden sind?
 Der Unterschied und die Verbindung zwischen C-Sprache und C++
Der Unterschied und die Verbindung zwischen C-Sprache und C++
 Mein Computer kann es nicht durch Doppelklick öffnen.
Mein Computer kann es nicht durch Doppelklick öffnen.
 Was ist das Prinzip und der Mechanismus von Dubbo?
Was ist das Prinzip und der Mechanismus von Dubbo?
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 Grenzkollaps
Grenzkollaps
 Was soll ich tun, wenn die chinesische Neustarteinstellung von vscode nicht wirksam wird?
Was soll ich tun, wenn die chinesische Neustarteinstellung von vscode nicht wirksam wird?
 Was bedeutet volle Breite und halbe Breite?
Was bedeutet volle Breite und halbe Breite?




