
Wortbruch:【Wortbruch】
Definition: Gibt die Verarbeitungsmethode des automatischen Zeilenumbruchs an. Hinweis: Durch die Verwendung von Wortumbrüchen kann der Browser zum Umbrechen von Zeilen an jeder Position verwendet werden.
|
normal | ||||||||
| Vererbung | ja |
||||||||
Version |
|
||||||||
| Javascript-Syntax | object.style.wordBreak="keep-all" |

| Wert | <span class="text-s">iIanishttp://3iuiuskjfksjj.com/test_abjcljlj/?daydayupdadyda=dayayupupdaalurupsjlsjfljlsfjljljouwrouowurouorwurouurowurouwruwouour</span>
.text-s {
display: inline-block;
width: 240px;
// word-break: keep-all;
}Nach dem Login kopieren |
|---|---|
normal |
Verwenden Sie die standardmäßigen Zeilenumbruchregeln des Browsers. |
| Alles brechen | Ermöglicht Zeilenumbrüche innerhalb von Wörtern. |
| keep-all |
 kann Zeilen nur an Leerzeichen halber Breite oder Bindestrichen umbrechen. kann Zeilen nur an Leerzeichen halber Breite oder Bindestrichen umbrechen. |

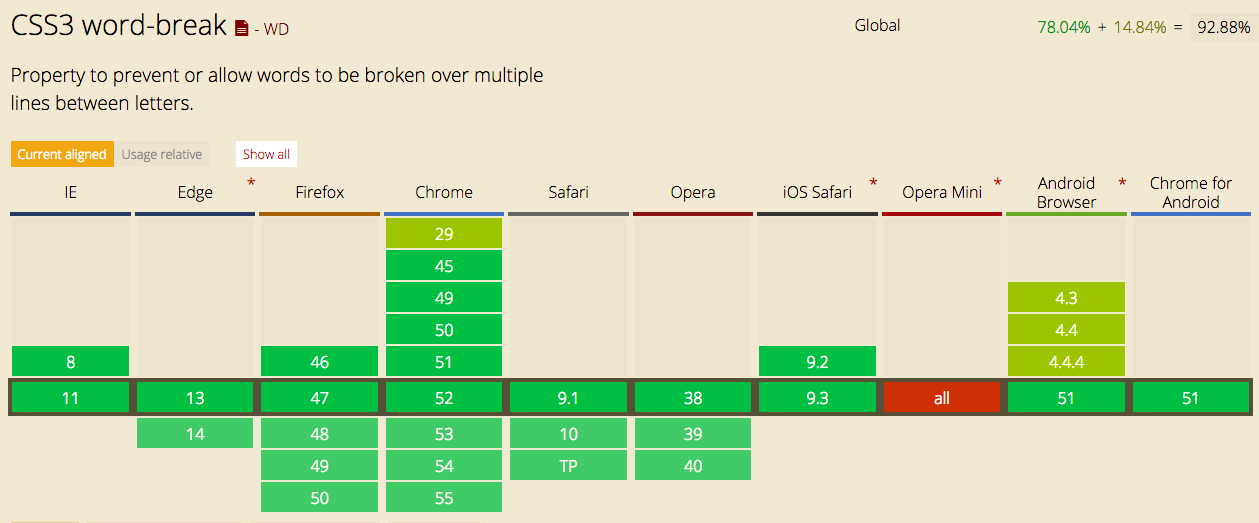
Kompatibilität:
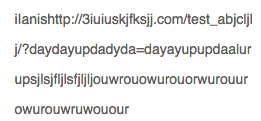
Geben Sie mir ein Beispiel:
Wortumbruch nicht festgelegt:
| 默认值: | normal |
|---|---|
| 继承性: | yes |
| 版本: | CSS3 |
| JavaScript 语法: |
object.style.wordWrap="break-word" |
Stellen Sie word-break:keep-all; oder word-break:normal;
| 值 | 描述 |
|---|---|
| normal | 只在允许的断字点换行(浏览器保持默认处理)。 |
| break-word | 在长单词或 URL 地址内部进行换行。 |
| Standardwert: | normal |
|---|---|
| Vererbung: | ja |
| Version: | CSS3 |
| JavaScript-Syntax: | object.style.wordWrap="break-word" |
| Wert | Beschreibung |
|---|---|
| normal | Zeilen nur an zulässigen Trennstellen umbrechen (Browser behalten die Standardverarbeitung bei). |
| break-word | Zeilen innerhalb langer Wörter oder URL-Adressen umbrechen. |
Kompatibilität:

Zum Beispiel: [Wie oben]
Zeilenumbruch nicht festgelegt:

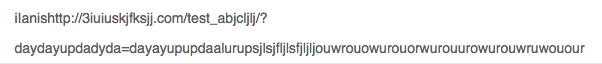
Zeilenumbruch festlegen:normal;

Wortumbruch festlegen:break-word;

Vergleichen Sie die Unterschiede zwischen den oben genannten Kastanien-Einstellungen word-break:break-all und word-wrap:break-word

Zusammenfassung:
Wortumbruch: Wenn ein Wort nicht am Ende der Zeile platziert werden kann, legen Sie fest, wie das Wort darin platziert werden soll => Alles aufbrechen:
Erzwungene Platzierung, wenn der Rest nicht eingequetscht werden kann, wechseln Sie zur nächsten Zeile der Anzeige. Alles behalten: Wenn es nicht passt, zeigen Sie es in einer anderen Zeile an. Wenn es immer noch nicht passt, wird ein Überlauf angezeigt.
Wortumbruch: Wenn das Ende der Zeile nicht passt, entscheiden Sie, ob ein Zeilenumbruch innerhalb des Wortes zulässig ist =>Normal: Wenn das Wort zu lang ist, wird es in einer neuen Zeile angezeigt. Wenn es länger als eine Zeile ist, läuft es über.
break-word: Wenn das Wort zu lang ist, versuchen Sie zuerst, das Wort zu unterbrechen. Wenn es nach dem Zeilenumbruch immer noch zu lang ist, können Sie das Wort auch unterbrechen
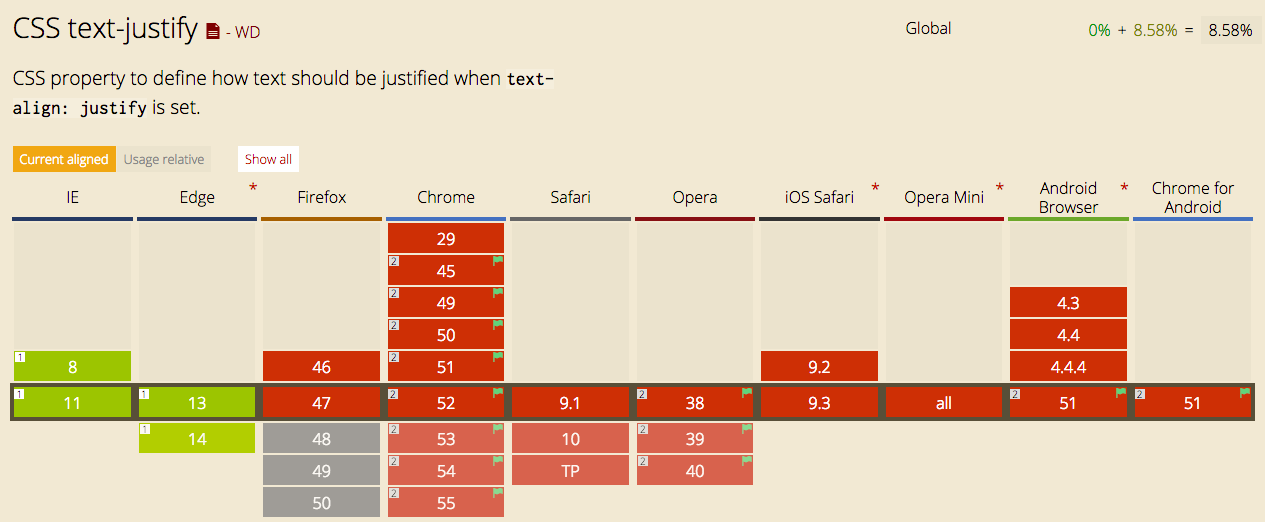
.Fügen Sie eines bei: Text ausrichten
Attribut: text-align:justify;
Kompatibilität: Sehr schlecht
text-align:center;


Referenz-Blogbeitrag: http://www.alloyteam.com/2016/05/css-word-for-word-breaker-do-you-really-understand/

 Welche Software ist Premiere?
Welche Software ist Premiere?
 Warum kann ich nicht auf den Ethereum-Browser zugreifen?
Warum kann ich nicht auf den Ethereum-Browser zugreifen?
 Python in ausführbare Datei gepackt
Python in ausführbare Datei gepackt
 Der Unterschied zwischen UCOS und Linux
Der Unterschied zwischen UCOS und Linux
 Was bedeutet OS?
Was bedeutet OS?
 0x00000006 Was tun, wenn der Drucker nicht angeschlossen werden kann?
0x00000006 Was tun, wenn der Drucker nicht angeschlossen werden kann?
 Rangliste der zehn besten Software-Apps für den Devisenhandel
Rangliste der zehn besten Software-Apps für den Devisenhandel
 So lösen Sie das Problem, dass Ethernet keine Verbindung zum Internet herstellen kann
So lösen Sie das Problem, dass Ethernet keine Verbindung zum Internet herstellen kann




