
Hallo Freunde, heute werden wir über die Vererbung sprechen, die aufgrund der Flexibilität der JavaScript-Sprache nicht vorhanden ist Art und Weise, die Schnittstelle zu verwenden, führt daher auch zu Verwirrung im js-Programm. Sie müssen sich über dieses Problem keine allzu großen Sorgen machen, da die späteren Versionen von ECMAScript diese Probleme für uns lösen werden. Zurück zum Thema OOP-Polymorphismus: Wir können bereits klar verstehen, wie Vererbung aussieht. Das heißt, wir deklarieren zuerst eine übergeordnete Klasse und können dann viele Unterklassen schreiben, um die Attribute und Methoden der übergeordneten Klasse zu erben Funktion als übergeordnete Klasse mit der geringsten Codemenge. Dies ist Vererbung. Ein Klassenkamerad stellte sofort eine Frage: Ich habe die vorherige Vererbung schon lange gelesen und kann sie verstehen, aber ich weiß nicht, wozu sie dient. Warum müssen wir so viele Vererbungsklassen schreiben? Diese Frage trifft sofort ins Schwarze und ist ziemlich kritisch. Ohne die Existenz von Polymorphismus ist die zuvor erwähnte Vererbung wirklich nutzlos, da alle unsere geerbten Klassen identische Kopien sind und keine Merkmale aufweisen. Zum Beispiel:

Wir können das Problem deutlich erkennen. Obwohl wir problemlos viele Unterklassen schreiben können, können wir unseren Zweck direkt erreichen Ja, auf diese Weise ist die OOP-Vererbung meiner Meinung nach nutzlos. Das Wissen, das wir gerade gelernt haben, wird nicht so verschwendet, haha, keine Angst Die vorherigen Dinge sind genau das, was Sie gelernt haben, es ist nicht nötig, etwas umsonst zu lernen. Lassen Sie uns nun über die Ergänzung von Vererbung und Polymorphismus sprechen. Siehe das Beispielbild:

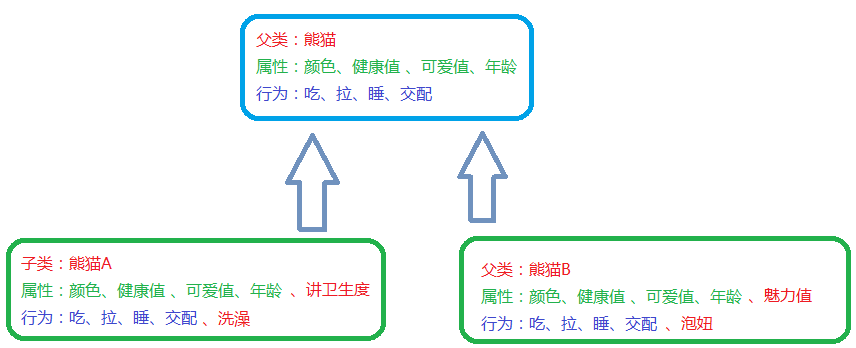
Ob es sich um Menschen oder andere Tiere handelt, sie vermehren sich weiter und entwickeln sich weiter, aber sie haben mehr oder weniger ihre eigenen einzigartigen Eigenschaften oder Verhaltensweisen In einer besonderen Situation ein Bad zu nehmen, und es hat seine eigenen Hygieneeigenschaften. Und Panda B ist ein Meister und hat gelernt, Mädchen hochzuziehen (mein Onkel und ich haben es nicht gelernt, aber er hat es gelernt), und es hat seine eigenen Eigene Charm-Attribute, damit wir klar erkennen können, dass, wenn wir eine Unterklasse schreiben müssen, um die übergeordnete Klasse zu erben, diese das gleiche Verhalten oder die gleichen Attribute wie die übergeordnete Klasse und auch ihr eigenes einzigartiges Verhalten oder ihre eigenen einzigartigen Attribute haben muss , damit wir das gleiche Verhalten beim Schreiben von Attributen beibehalten (die Vorteile, die das OOP-Denken mit sich bringt, werden noch einmal deutlich), schauen wir uns den folgenden Beispielcode an:
//遗传继承函数
function Extend(Children,Parent){
for(var p in Parent){
if(typeof Children[p] == "undefined"){
Children[p] = Parent[p];
}
}
}
//熊猫父类
function Panda(){
//颜色
this.color = "黑色交错";
//健康值
this.health = 100;
//可爱值
this.lovely = 80;
//年龄
this.age = "3岁";
}
//吃
Panda.prototype.Eat = function(){
console.log("吃竹子");
}
//拉
Panda.prototype.Shit = function(){
console.log("拉了一坨翔");
}
//睡
Panda.prototype.Sleep = function(){
console.log("美美地睡了一整天");
}
//交配
Panda.prototype.Mating = function(){
console.log("熊猫的爱爱也是为了下一代嘛");
}
//熊猫A
function Panda_A(){
//讲卫生度
this.lovehealth = 60;
Extend(this,new Panda());
}
//洗澡
Panda_A.prototype.Bath = function(){
console.log("为了不生病,就得讲卫生,我去洗澡了");
//洗一次澡,讲卫生程度 + 1
this.lovehealth += 1;
}
//熊猫B
function Panda_B(){
//魅力值
this.charm = 90;
Extend(this,new Panda());
}
//泡妞
Panda_B.prototype.GetGirls = function(){
console.log("为了族群的繁荣,我就先去泡妞去了,谁叫我的魅力这么高呢?");
//泡一次妞,魅力值 - 1
this.charm -= 1;
}
Schauen wir uns das folgende Beispiel an. Ist es dasselbe wie zuvor beschrieben?

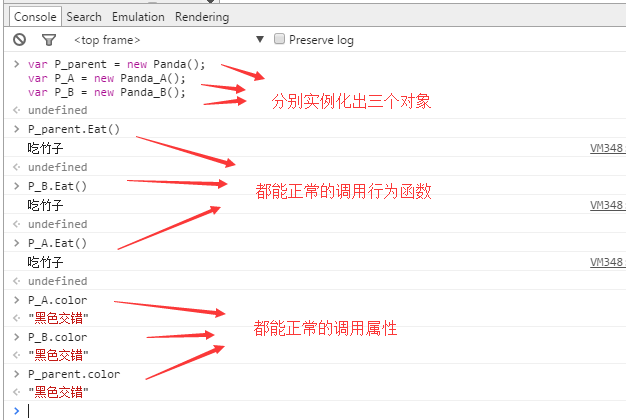
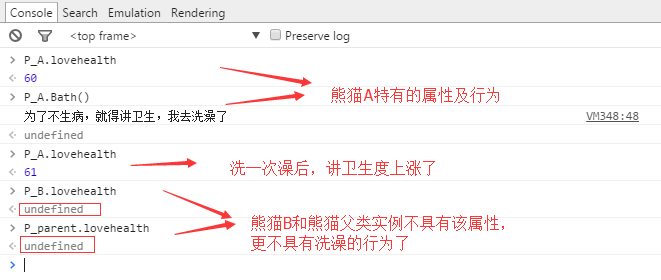
Ob es sich um eine Instanz einer übergeordneten Klasse oder eine Instanz einer Unterklasse handelt, können die Attribute und Verhaltensfunktionen der übergeordneten Klasse (gemeinsam genutzt) normal verwendet werden. Werfen wir einen Blick auf die folgenden einzigartigen Funktionen.

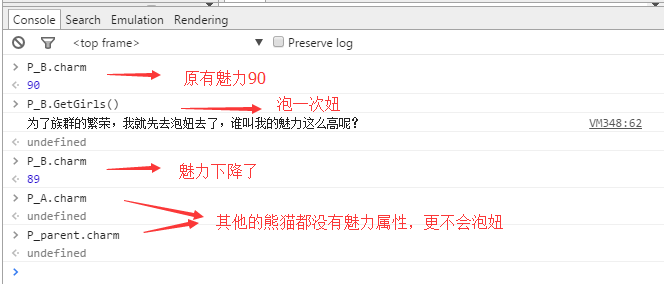
Das Verhalten, über das sich alle am meisten Sorgen machen, wurde noch nicht getestet, das heißt, Panda B kann sich nicht mehr an den Geschmack aller anpassen, also testen Sie es sofort

Nachdem wir das obige Beispiel bestanden haben, wissen wir bereits, was Polymorphismus ist. Jetzt fragen sich einige Schüler: Wir konnten Polymorphismus schon früher erreichen, aber wir haben nur einige weitere einzigartige Attribute und Verhaltensweisen gesehen Verhaltensweisen geändert werden? Da wir Objekte simulieren möchten, müssen wir die gleiche Simulation wie möglich erreichen. Wenn es beispielsweise einen anderen Panda der Klasse C gibt, haben sie sich zu einem fortgeschritteneren Niveau entwickelt und müssen nicht mehr Bambus essen. Sie beginnen tatsächlich, wie Menschen zu fressen :
//熊猫C
function Panda_C(){
Extend(this,new Panda());
}
//吃
Panda_C.prototype.Eat = function(){
//吃饭
console.log("我们要进化得比人类更高级,所以我们就开始吃饭了,不再吃竹子!!");
}

Wie Sie sehen, können wir, solange es Attribute oder Verhaltensweisen gibt, die sich von denen der übergeordneten Klasse unterscheiden, diese überschreiben, um die besonderen Anforderungen der Unterklasse zu erfüllen.
Zusammenfassend werden wir heute die von den vorherigen geerbten Ideen ergänzen, um polymorphe Simulationen und OOP-Ideen zu erreichen. Ich glaube, dass jeder bereits sein eigenes Verständnis von OOP hat, nämlich die Simulation von Code Beim Schreiben hat dies zwei Vorteile:
1. Erhöhen Sie die Wiederverwendungsrate von Code und verbessern Sie die Arbeitseffizienz.
2. Der Code wurde im Objekt simuliert. Dieser organisierte Code erleichtert uns die Verwaltung, spätere Wartung und Erweiterung.
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein.




