
1. Erklärung
1. Übersicht
setTimeout: Rufen Sie eine Funktion auf oder führen Sie ein Codefragment nach der angegebenen Verzögerungszeit aus
setInterval: Rufen Sie regelmäßig eine Funktion auf oder führen Sie einen Code aus.
2. Grammatik
setTimeout:
var timeoutID = window.setTimeout(func, delay, [param1, param2, ...]); var timeoutID = window.setTimeout(code, delay);
var intervalID = window.setInterval(func, delay[, param1, param2, ...]); var intervalID = window.setInterval(code, delay);
<script type="text/javascript">
setTimeout( function(param){ alert(param)} , 100, 'ok');
</script>

 Ich habe einfach das fünfte Element mit Firefox und IE9 auf meinem Computer getestet. Ersteres kann problemlos angezeigt werden, während letzteres undefiniert angezeigt wird.
Ich habe einfach das fünfte Element mit Firefox und IE9 auf meinem Computer getestet. Ersteres kann problemlos angezeigt werden, während letzteres undefiniert angezeigt wird.
Der von setTimeout() aufgerufene Code wird in einer Ausführungsumgebung ausgeführt, die vollständig von der Funktion, in der er sich befindet, getrennt ist. Dies führt dazu, dass das in diesen Codes enthaltene Schlüsselwort this auf das Fensterobjekt (globales Objekt) verweist, das anders ist aus dem erwarteten Dies Die Werte sind nicht gleich. Ähnlich verhält es sich mit setInterval.
<script type="text/javascript">
//this指向window
function shape(name) {
this.name = name;
this.timer = function(){alert('my shape is '+this.name)};
setTimeout(this.timer, 50);
}
new shape('rectangle');
</script>
 Es wurde nicht übergeben. Ich habe es mit Chrome, Firefox und IE9 versucht und das Ergebnis war das gleiche.
Es wurde nicht übergeben. Ich habe es mit Chrome, Firefox und IE9 versucht und das Ergebnis war das gleiche.
<script type="text/javascript">
function shape(name) {
this.name = name;
this.timer = function(){alert('my shape is '+this.name)};
var _this = this;
setTimeout(function() {_this.timer.call(_this)}, 50);
}
new shape('rectangle');
</script>
Funktion kann dank Javascript-Abschlüssen die lokale Variable _this aufrufen. Es geht um Scope-Kette und anderes Wissen. Wenn Sie interessiert sind, können Sie es hier nicht näher erläutern.
Lösung 2:Diese Methode ist etwas ausgefallen. Angepasstes setTimeout und setInterval. Es erweitert auch das Problem, dass niedrigere Versionen von IE-Browsern die Übergabe zusätzlicher Parameter an die Verzögerungsfunktion nicht unterstützen.
<script type="text/javascript">
//自定义setTimeout与setInterval
var __nativeST__ = window.setTimeout, __nativeSI__ = window.setInterval;
window.setTimeout = function (vCallback, nDelay /*, argumentToPass1, argumentToPass2, etc. */) {
var oThis = this, aArgs = Array.prototype.slice.call(arguments, 2);
return __nativeST__(vCallback instanceof Function ? function () {
vCallback.apply(oThis, aArgs);
} : vCallback, nDelay);
};
window.setInterval = function (vCallback, nDelay /*, argumentToPass1, argumentToPass2, etc. */) {
var oThis = this, aArgs = Array.prototype.slice.call(arguments, 2);
return __nativeSI__(vCallback instanceof Function ? function () {
vCallback.apply(oThis, aArgs);
} : vCallback, nDelay);
};
function shape(name) {
this.name = name;
this.timer = function(other){
alert('my shape is '+this.name);
alert('extra param is '+ other);
};
}
var rectangle = new shape('rectangle');
setTimeout.call(rectangle, rectangle.timer, 50, 'other');
</script>
2. Erweitern Sie setTimeout und setInterval, aArgs erhält zusätzliche Parameterarrays durch Aufteilen der Argumentvariable
3. Verwenden Sie die vCallback-Instanceof-Funktion, um festzustellen, ob es sich um eine Funktion oder einen Code handelt. Verwenden Sie „Apply“, um sie auszuführen
4. SetTimeout wird mit Aufruf ausgeführt und setzt dieses Objekt sowie andere Funktionen, Verzögerungen und andere Parameter5. Durch die Erweiterung von setTimeout können Browser mit niedrigeren IE-Versionen auch zusätzliche Parameter ausführen
3. Der Unterschied zwischen setTimeout und setInterval
看上去,两个功能是差不多的,但是里面其实是不一样的。
setTimeout回调函数的执行和上一次执行之间的间隔至少有100ms(可能会更多,但不会少于100ms)
setInterval的回调函数将尝试每隔100ms执行一次,不论上次是否执行完毕,时间间隔理论上是会<=delay的。
setInterval:
<script type="text/javascript">
function sleep(ms) {
var start = new Date();
while (new Date() - start <= ms) {}
}
var endTime = null;
var i = 0;
setInterval(count, 100);
function count() {
var elapsedTime = endTime ? (new Date() - endTime) : 100;
i++;
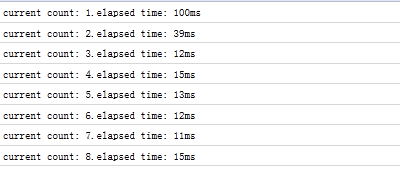
console.log('current count: ' + i + '.' + 'elapsed time: ' + elapsedTime + 'ms');
sleep(200);
endTime = new Date();
}
</script>
从firefox的firebug可以查看到,时间间隔很不规则。
情况大致是这样的:由于count函数的执行时间远大于setInterval的定时间隔,那么定时触发线程就会源源不断的产生异步定时事件,并放到任务队列尾而不管它们是否已被处理,但一旦一个定时事件任务处理完,这些排列中的剩余定时事件就依次不间断的被执行。

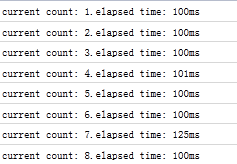
setTimeout:
<script type="text/javascript">
function sleep(ms) {
var start = new Date();
while (new Date() - start <= ms) {}
}
var endTime = null;
var i = 0;
setTimeout(count, 100);
function count() {
var elapsedTime = endTime ? (new Date() - endTime) : 100;
i++;
console.log('current count: ' + i + '.' + 'elapsed time: ' + elapsedTime + 'ms');
sleep(200);
endTime = new Date();
setTimeout(count, 100);
}
</script> 
以上就是本文的全部内容,希望对大家学习javascript定时器有所帮助。




