
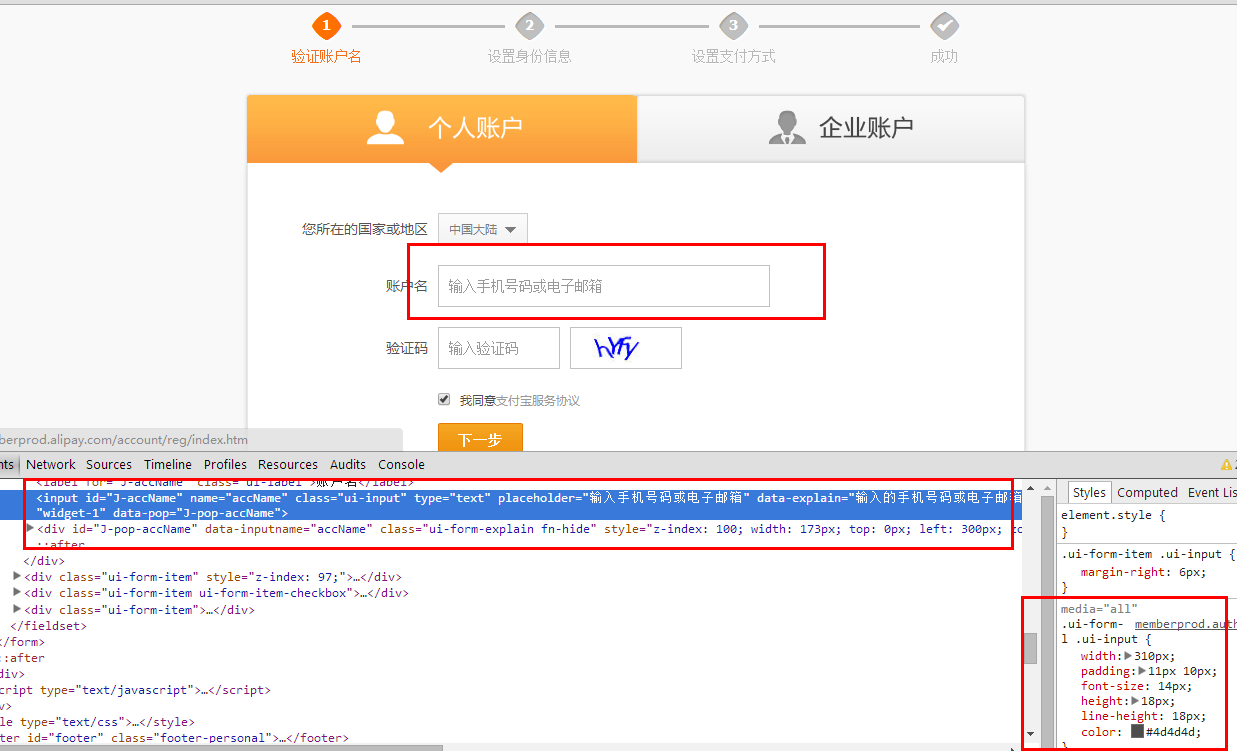
1、扁平化的设计风格。--淘宝





 Was sind Primzahlen?
Was sind Primzahlen?
 Was ist Javaweb?
Was ist Javaweb?
 So wechseln Sie auf dem Laptop in den abgesicherten Modus
So wechseln Sie auf dem Laptop in den abgesicherten Modus
 So überprüfen Sie den Videospeicher von Win11
So überprüfen Sie den Videospeicher von Win11
 Was ist ein UI-Designer?
Was ist ein UI-Designer?
 Windows kann nicht auf den freigegebenen Computer zugreifen
Windows kann nicht auf den freigegebenen Computer zugreifen
 So verwenden Sie Split in Python
So verwenden Sie Split in Python
 Welche Daten speichert der Redis-Cache im Allgemeinen?
Welche Daten speichert der Redis-Cache im Allgemeinen?




