<title></title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="css/ui-btn.css">
<link rel="stylesheet" href="css/ui-input.css">
<link rel="stylesheet" href="css/ui-img.css">
<link rel="stylesheet" href="css/ui-res.css">
<link rel="stylesheet" href="css/ui-list.css">
<link rel="stylesheet" href="css/ui-base.css">
<link rel="stylesheet" href="css/ui-box.css">
<link rel="stylesheet" href="css/ui-color.css">
<link rel="stylesheet" href="css/style.css">
<script src="js/zy_control.js"></script>
<script src="js/zy_click.js"></script>
<script src="js/config.js"></script>
<script src="js/dis_control.js"></script>
<script src="js/zy_json.js"></script>
<script src="js/zy_anim.js"></script>
<script>
</script>
<div id="page_0" class="up ub ub-ver" tabindex="0">
<!--header开始-->
<div id="header" style="display:block;" class="uh c-org c-m1 t-wh ub;">
<div class="umw4" ontouchstart="zy_touch()" onclick="">
<!--插入按钮控件-->
</div>
<h1 class="ut ub-f1 ulev0 ut-s tx-c" tabindex="0">HYL留言板</h1>
<div class="umw4" ontouchstart="zy_touch()" onclick="">
<!--插入按钮控件-->
</div>
</div>
<!--content开始-->
<div id="content" class="ub-f1 tx-l t-bla c-gra">
<form action="add.php" method="post" accept-charset="gbk" name="form1">
<!--登录-->
<div id="page1" class="uinn18">
<div class="uba b-gra c-wh us uc-a">
<div class="uc-t ubb ub b-gra c-m2 t-bla ub-ac umh4 lis">
<div class="ut-s">用户</div>
<div class="ub-f1 tx-r t-gra ulev-3 umar-l">
<div class="c-wh uc-n b-gra uinput uinn4">
<input placeholder="UID/邮箱/Email" id="uid" type="text" name="user" class="uc-n ulev0" value="">
</div>
</div>
<pre name="code" class="php">
<title></title>
<meta charset="gbk">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="css/ui-btn.css">
<link rel="stylesheet" href="css/ui-input.css">
<link rel="stylesheet" href="css/ui-img.css">
<link rel="stylesheet" href="css/ui-res.css">
<link rel="stylesheet" href="css/ui-list.css">
<link rel="stylesheet" href="css/ui-base.css">
<link rel="stylesheet" href="css/ui-box.css">
<link rel="stylesheet" href="css/ui-color.css">
<link rel="stylesheet" href="css/style.css">
<script src="js/zy_control.js"></script>
<script src="js/zy_click.js"></script>
<script src="js/config.js"></script>
<script src="js/dis_control.js"></script>
<script src="js/zy_json.js"></script>
<script src="js/zy_anim.js"></script>
<script>
</script>
<div id="page_0" class="up ub ub-ver" tabindex="0">
<!--header开始-->
<div id="header" style="display:block;" class="uh c-org c-m1 t-wh ub;">
<div class="umw4" ontouchstart="zy_touch()" onclick="">
<!--插入按钮控件-->
</div>
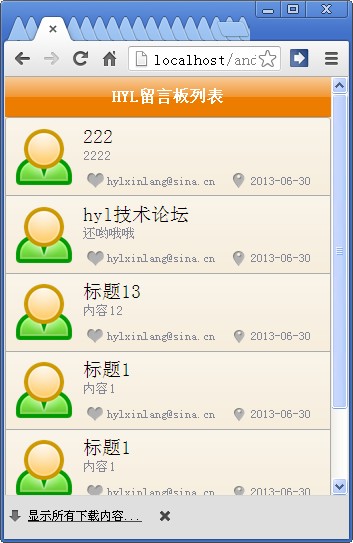
<h1 class="ut ub-f1 ulev0 ut-s tx-c" tabindex="0">HYL留言板列表</h1>
<div class="umw4" ontouchstart="zy_touch()" onclick="">
<!--插入按钮控件-->
</div>
</div>
<!--content开始-->
<div id="content" class="ub-f1 tx-l t-bla c-gra">
<!--列表开始-->
<div class="uc-a1 uba b-gra c-org1 us ">
<?php error_reporting(0);
header("content-Type:text/html;charset=gbk");
include("conn.php");
$sql="select * from message order by id desc";
$result = mysql_query($sql,$conn);
while($query=mysql_fetch_array($result)){
//echo $query[user]."<br>";
//echo iconv("GBK","UTF-8",$query[title]);
//echo $query[title]."<br>";
//echo $query[content]."<br>";
//echo $query[lastdate]."<br>";
echo "<ul ontouchstart="\"zy_touch('btn-act')\"" class='\"' ub ubb b-gra c-m2 t-bla ub-ac lis> ";
echo "<li class='\"lis-th' ub-img im29>";
echo "<ul class='\"ub-f1' ub ub-ver>";
echo "<li class='\"ulev1\"'>".iconv("GBK","UTF-8",$query[title])."</li>";
echo "<li class='\"ulev-1' umh4 t-gra>".iconv("GBK","UTF-8",$query[content])." </li>";
echo "<ul class='\"ub' ub-ac t-gra ulev-2>";
echo "<li class='\"umh2' umw2 ub-img im1> ";
echo "<li class='\"ub-f1\"'>".iconv("GBK","UTF-8",$query[user])."</li>";
echo "<li class='\"umh2' umw2 ub-img im2>";
echo "<li class='\"ub-f1\"'>".iconv("GBK","UTF-8",$query[lastdate])."</li>";
echo "</ul>";
echo "</ul>";
echo "</ul>";
}
?>
</div>
<!--列表结束-->
</div>
<!--content结束-->
</div>
<script>
</script>
Nach dem Login kopieren
?
Nach dem Login kopieren





















![[Web-Frontend] Node.js-Schnellstart](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)



