
Es gibt unzählige Schritte, um WordPress auf Ihrem lokalen System zu installieren. Sie müssen PHP, MySQL, einen Server und mehr installieren. Zum Glück gibt es dank Docker eine VIEL einfachere Möglichkeit, WordPress lokal zu installieren! So geht's!
⚠️ Bevor Sie fortfahren, stellen Sie sicher, dass Sie Docker installiert haben.
Zuerst müssen wir einen neuen Ordner/Verzeichnis für Ihr Projekt erstellen. Erstellen Sie es an einem beliebigen Ort und öffnen Sie es bzw. zeigen Sie von Ihrem Terminal aus darauf.
mkdir my-wordpress-blog cd my-wordpress-blog
Als nächstes erstellen wir ein paar Dateien und Ordner. Am einfachsten ist es, Ihren bevorzugten Code-Editor zu öffnen. Meins ist Visual Studio Code, der vom Terminal aus wie folgt geöffnet werden kann:
code .
Verwenden Sie Ihren Code-Editor, um Ihre erste Datei namens Dockerfile zu erstellen. Fügen Sie in die Datei die folgenden Zeilen ein:
FROM php:7.4-apache RUN docker-php-ext-install mysqli
Aber was bewirkt das?
Nun, eine Docker-Datei ist im Grunde eine Datei, die Anweisungen zum Erstellen eines „Bildes“ (im Grunde eine Blaupause) enthält, das zum Erstellen eines Containers verwendet wird, in diesem Fall des Containers, der unsere WordPress-Site beherbergen wird.
Was diese spezielle Docker-Datei im Grunde tut, ist:
Verwenden Sie ein Apache- und PHP-Image als Basis. Das bedeutet, dass in unserem Container bereits Apache-Server und PHP installiert sind.
Installiert die PHP-Erweiterung mysqli. Dies ist eine Erweiterung, die WordPress benötigt, um eine Verbindung zu Ihrer MySQL-Datenbank herzustellen.
Als nächstes erstellen wir eine neue Datei namens docker-compose.yml. Fügen Sie den folgenden Inhalt in diese Datei ein:
services:
web:
build:
context: .
dockerfile: Dockerfile
volumes:
- ./wordpress:/var/www/html
ports:
- "8080:80"
db:
image: mysql
container_name: my-db
restart: always
environment:
MYSQL_ROOT_PASSWORD: password1
MYSQL_DATABASE: wordpress
Also, was bewirkt das?
Eine Docker-Compose-Datei ist eine Datei, die Docker Anweisungen zum Erstellen und Ausführen mehrerer Container gleichzeitig gibt.
In unserem Fall erstellt und führt unsere Datei zwei Container aus:
Ein „Web“-Container: Hier wird sich unsere WordPress-Site befinden. Es wird ein Container basierend auf der Docker-Datei erstellt, die wir zuvor erstellt haben. Dabei werden auch die Inhalte unserer Website kopiert, die wir im nächsten Schritt herunterladen.
Ein MySQL-Server. Hier werden unsere Daten leben. Wenn Sie lieber MariaDB verwenden möchten, ersetzen Sie image: mysql durch image: mariadb.
Da wir nun den Entwurf für unseren gesamten Stack haben, ist es an der Zeit, einige Inhalte hinzuzufügen. Wir gehen zur offiziellen WordPress-Seite und laden die WordPress-Dateien herunter.
Der Download sollte einige Sekunden dauern und es wird eine ZIP-Datei heruntergeladen.
Die ZIP-Datei sollte einen einzelnen Ordner namens „wordpress“ enthalten. Fahren Sie fort und extrahieren Sie es auf Ihrem Laufwerk.
Nachdem Sie den WordPress-Ordner aus der ZIP-Datei extrahiert haben, fahren Sie fort und verschieben Sie diesen Ordner in Ihr Projekt.
Danach sollten die Dateien im Stammverzeichnis Ihres Projekts so aussehen:
? WordPress
? docker-compose.yml
? Docker-Datei
Falls der WordPress-Ordner nicht „wordpress“ heißt, können Sie ihn umbenennen.
Jetzt haben wir alles vorbereitet und können unsere Website betreiben. Zunächst müssen wir jedoch das Image für den „Web“-Container aus der Docker-Datei erstellen. Führen Sie dazu den Build-Befehl von Docker Compose aus:
docker compose build
Dies sollte einige Sekunden dauern und in Ihrem Terminal so aussehen:

Sobald der Build erfolgreich abgeschlossen ist, können Sie die Website nun ausführen. Dazu verwenden wir den up-Befehl von Docker Compose:
docker compose up -d
Ihr Terminal sollte beim Ausführen in etwa so aussehen:

Was ist also gerade passiert? Gehen wir auf einige technische Details ein:
Wir haben gerade zwei Container ausgeführt: einen namens „web“ für unsere WordPress-Website und einen namens „db“, der unsere MySQL-Datenbank enthält. Dann haben wir Befehle von Docker Compose verwendet, um beide Container bequem gleichzeitig auszuführen.
Da diese beiden Container unter derselben Compose-Datei ausgeführt werden, werden sie unter demselben „Netzwerk“ ausgeführt. Das bedeutet, dass sie miteinander verbunden sind. Wenn Sie beispielsweise vom Webcontainer aus eine Verbindung zur Datenbank herstellen müssen, lautet die URL dafür http://db:3306 (da der Name des Datenbankcontainers db lautet). Wir benötigen dies beim Einrichten unserer Website.
Nach ein paar Sekunden sollte Ihre Website betriebsbereit sein. Sie können darauf zugreifen, indem Sie diese URL in Ihrem Browser öffnen:
http://localhost:8080
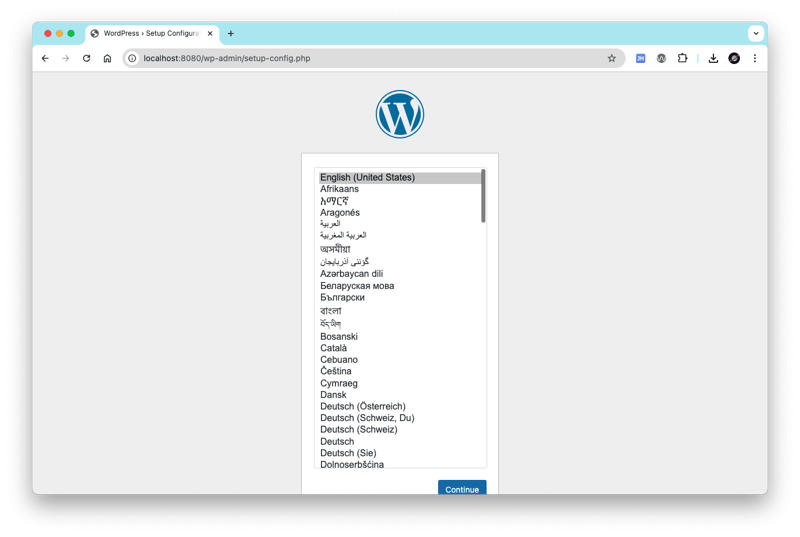
Once opened, you should see this screen:

Select a language and click Continue.
You'll be asked for the database credentials. Add these:
After adding these, you can go ahead and run the installation:

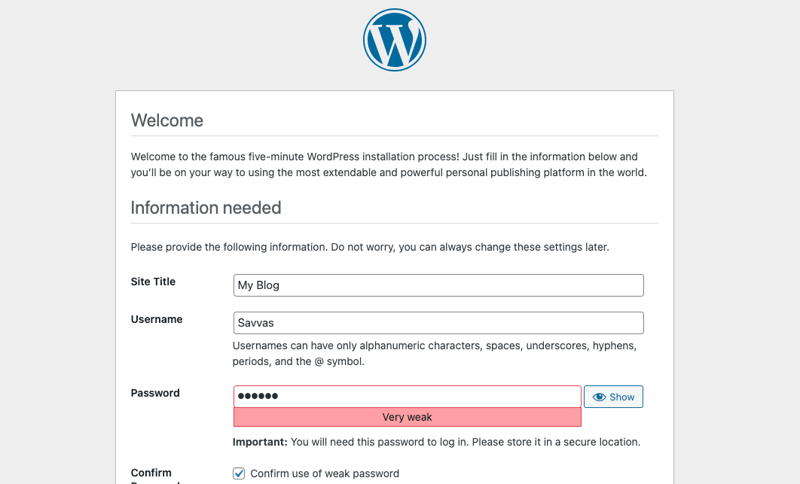
Now add your site details. Here you'll be asked about your site details, like the site name, a username, password etc. Add whatever you like here:

Click Install Wordpress.
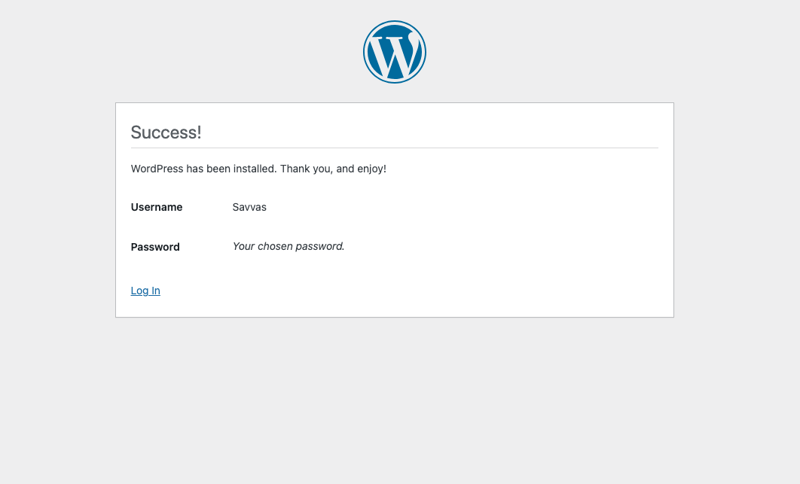
After that's done, you're pretty much good to go! ?

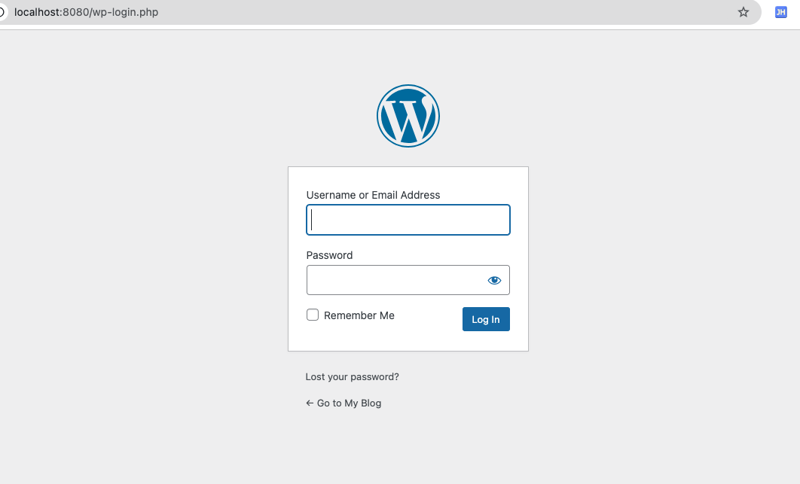
Click Log In. You'll be presented with a log in screen:

Add the credentials you specified during the set up.
Tada! That's it! ?
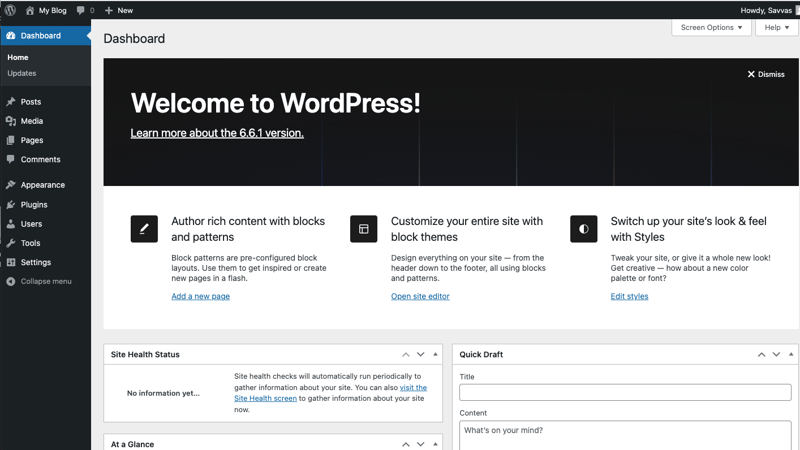
Once you log in, you'll be shown the dashboard:

Here's where you can write articles, create new pages, customise your website to your liking and many many more. This is what makes WordPress so great!
Click on your site's name on the top right to go to the actual site:

This is your website up and running locally complete with a handy Dashboard which can be accessed here:
http://localhost:8080/wp-admin/
Success!
Enjoy editing your new WordPress blog!
Das obige ist der detaillierte Inhalt vonFühren Sie WordPress lokal mit Docker aus!. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Bitcoin-Explorer
Bitcoin-Explorer
 Was sind Technologien der künstlichen Intelligenz?
Was sind Technologien der künstlichen Intelligenz?
 MySQL ändert den Namen der Datentabelle
MySQL ändert den Namen der Datentabelle
 Was ist der Unterschied zwischen CSS-Framework und Komponentenbibliothek?
Was ist der Unterschied zwischen CSS-Framework und Komponentenbibliothek?
 Ripple-Zukunftsprognose
Ripple-Zukunftsprognose
 Was bedeutet Webserver?
Was bedeutet Webserver?
 CDN-Server-Sicherheitsschutzmaßnahmen
CDN-Server-Sicherheitsschutzmaßnahmen
 Welche SEO-Diagnosemethoden gibt es?
Welche SEO-Diagnosemethoden gibt es?




